jquery 设计的扩展---初级
1. 写一个构造函数G,调用G 时,返回G上的fn 对象的init() 的实例
2.设置G.fn 的指向,使用G.fn 与G.prototype指向同一个对象
2.1 重写G.prototype 对象,修复constructor 的指向为G,确认调用init()时的要处理的内容:主要是获取元素,init()中有两个参数,分别是选择器selector 和 选择范围context,根据这两个参数查找到需要选择的元素
2.2 通过init 设置实例上属性的值
2.4 返回 这个实例
3.重写G.fn.init.prototype ,把这个原型对象指向G.fn ,即G.fn.init.prototype = G.fn ,这样G.fn.init() 的实例就可以调用G.fn 上的属性和方法了
4.在G上扩展函数extend,同时在G.fn上也扩展extend,把这两个扩展指向同一个函数,即G.extend = G.fn.extend = function(){}, 这样,调用了扩展函数也可以同时调用G 的原型对象上的属性和方法了;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 创建一个构造函数,函数有两个参数,分别为选择器selector 和 选择范围,
// 当调用G函数时,返回G的fn对象上的init()的实例
var G = function(selector, context) {
return new G.fn.init(selector, context);
};
// G的fn指向与G.prototype都指向一个匿名对象{} G.fn = G.prototype = {
// 设置匿名对象的constructor的属性,使这个属性指向构造函数,修复原型对象的指向
constructor: G,
// 对象上有一个初始化函数,有两个参数selector,和context,分别代表选择器和选择范围;
// this 指向prototype,操作init(),设置proto上的属性,
init: function(selector, context) {
this.length = 0; // 设置this.length 属性为0
var context = context || document; // 当有范围时,选择范围,没有范围时,context就直接赋值为context
if (selector.indexOf("#") == 0) { // 当选择器中有#号时,说明是Id选择器,
this[0] = document.getElementById(selector.substring(1)); // 直接设置this[0] 为选中的Id元素
this.length = 1; // 同时设置this.length 属性为1,因为只有一个元素
} else {
var aNode = context.getElementsByTagName(selector); // 当选择器为元素选择器时,获取所有的元素
for (var i = 0, len = aNode.length; i < len; i++) { // 对所有的元素进行遍历
this[i] = aNode[i]; // 对应的元素赋值给this中对象的下标属性
};
this.length = len; // 设置this.length 的属性为元素的个数
};
this.selector = selector; //把元素的选择器也放到this的属性里
this.context = context; //把元素的范围也放到this的属性里
return this; // 返回this对象
},
length: 0, // 原型对象上的属性,初始为0
size: function() { // 原型对象上的size() 函数
return this.length;
}
}
// 重写G.fn.init的原型对象,即G.fn.init.prototype
G.fn.init.prototype = G.fn; // 这里是为了确保 init()的实例可以调用G.prototype 原型对象上的属性和方法
// 把扩展的函数extend 挂载在G 上,同时也挂载在G.prototype上,这两个挂载指向同一个函数 ,这个函数返回dst;
// 当G的实例调用这个扩展函数时,就直接调用这个匿名函数了
G.extend = G.fn.extend = function() {
var i = 1,
len = arguments.length,
dst = arguments[0],
j;
if (i == len) {
dst = this;
i--;
};
for (; i < len; i++) {
for (j in arguments[i]) {
dst[j] = arguments[i][j];
}
}
return dst;
};
window.onload = function() {
console.log(G("#box"));
G("#box")[0].style.background = "#789";
G("ul")[1].style.color = 'red';
console.log(G("ul"));
console.log(G("#box").extend({
'name': 'huanying2015'
}, {
'sex': 'man'
}, {
'age': 25
}, {
'show': function() {
console.log("huanying2015");
}
}));
}
</script>
</head>
<body>
<div class="box" id="box">huanying2015,这是一个测试</div>
<ul id="box2">huanying2015,这是另外一个测试</ul>
<ul id="box3">huanying2015,这是再一个测试</ul>
</body>
</html>
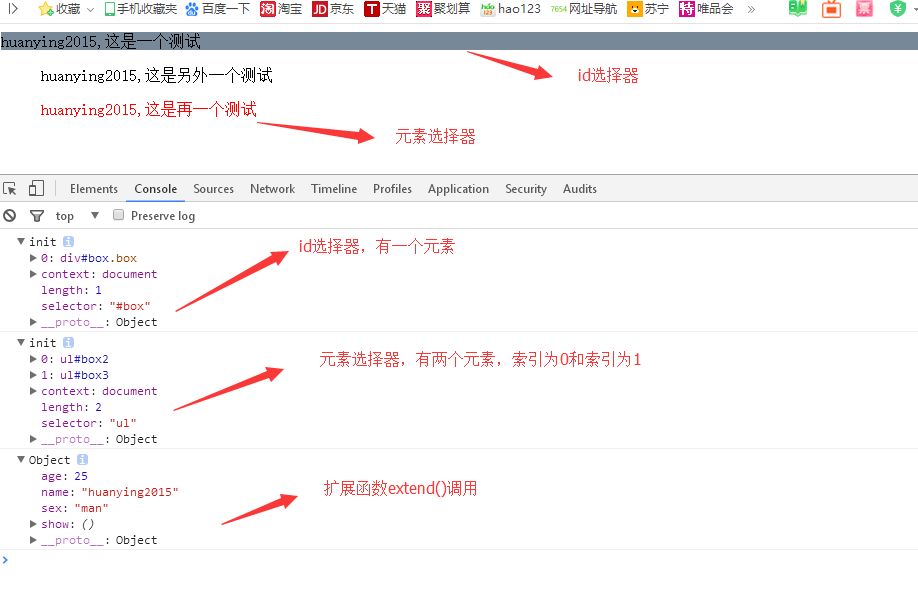
运行结果:

jquery 设计的扩展---初级的更多相关文章
- jquery 设计的思路-----初级
jquery.js 很经典,其中有一些设计思路简直非常经典 1.安全的创建一个构造函数并进行调用: <script> // 这是一种安全的构造函数的创建方法,在调用构造函数G的时候,不论使 ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- jQuery设计思想
jQuery设计思想 原文网址:http://jqfundamentals.com/book/ 阮一峰 翻译整理 [目录] 一.选择网页元素 二.改变结果集 三.链式操作 四.元素的操作:取值和赋值 ...
- Jquery Easyui验证扩展,Easyui验证,Easyui校验,js正则表达式
Jquery Easyui验证扩展,Easyui验证,Easyui校验,js正则表达式 >>>>>>>>>>>>>> ...
- jQuery,js如何扩展自定义方法
(jQuery.fn.myMethod=function () { alert('myMethod'); }) (function ($) { $.fn.extend({ myMethod : fun ...
- JQuery的extend扩展方法
jQuery.extend 函数使用详解 JQuery的extend扩展方法: Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去 ...
- 基于OAS设计可扩展OpenAPI
前言 随着互联网行业的兴起,开发模式已逐步转换为微服务自治:小团队开发微服务,然后通过Restful接口相互调用.开发者们越来越渴望能够使用一种“官话”进行流畅的沟通,甚至实现多种编程语言系统的自动化 ...
- JQ实现选项卡(jQuery原型插件扩展)
下边分为两个版本,一种是点击切换选项(index.js),一种是滑过切换选项(index1.js) HTML文件: jq使用jquery-1.11.3.js版本 <!DOCTYPE html&g ...
- JQuery系列(6) - jQuery设计思想
jQuery是目前使用最广泛的javascript函数库. 据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司甚至把jQuery作为他们的官方库. JQuery设计 ...
随机推荐
- php的基本内容
php是一门后台语言,不能直接用浏览器打开,浏览器是他的载体, php的环境时apache,我们现在用的时phpstudy的继承环境,文件目录应放在apache中的www的根目录下: js的环境为no ...
- spring中关于<context:component-scan>的使用说明(转)
https://blog.csdn.net/liuxingsiye/article/details/52171508 通常情况下我们在创建spring项目的时候在xml配置文件中都会配置这个表情,配置 ...
- Zabbix 添加主机
#1 #2
- git之win安装git和环境配置及常用命令总结
12.windowns安装git和环境变量配置 11.git之常见命令总结 ===== 12.windowns安装git和环境变量配置 ; 转自 https://wuzhuti.cn/2385.htm ...
- [UE4]场景截图
要点: 一.鼠标在编辑器关卡中点一下,然后按F9键截图,右下角会出现截图后的文件链接,点击后会自动打开截图文件所在的文件夹.截图的大小正好的关卡视图的大小. 编辑器:F9键截图,只截图关卡视图界面 运 ...
- [UE4]限制杀人信息的显示数量
- (转)Linux中设置服务自启动的三种方式
有时候我们需要Linux系统在开机的时候自动加载某些脚本或系统服务 主要用三种方式进行这一操作: ln -s 在/etc/rc.d/rc*.d目录中建立/e ...
- U3d学习001-RollBox例子
1.世界坐标系和局部坐标系(参照物坐标系)——以参照物为父物体节点 2.刚体组件: 获得GetComponent<Rigidbody>(); 移动AddForce(n ...
- Hibernate QBC
QBC查询: Query By Criteria 使用面向对象的方式查询 和HQL单表查询相似,但不包含别名查询和具名查询 1 全表查询 Criteria ce = session.createC ...
- vue使用树形控件z-tree,动态添加数据,默认展开第一行
环境:vue 2.9.3; webpack; 插件:z-tree,jquery(cnpm install xxxx) 问题;由于数据量比较多,需要动态加载数据,默认第一次请求的数据是最高一级,然后子集 ...
