Flex学习笔记-Vgropu Hgroup 定义的组 表单程序。

<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" >
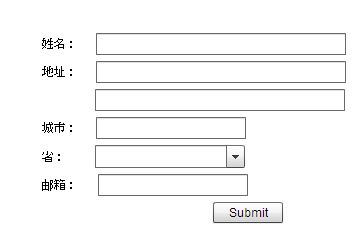
<s:VGroup width="325" height="220" paddingLeft="10" paddingTop="10" x="200" y="200" >
<s:HGroup verticalAlign="middle" gap="18">
<s:Label text="姓名:"/>
<s:TextInput id="nameInput" width="250"/>
</s:HGroup>
<s:HGroup verticalAlign="middle" gap="18">
<s:Label text="地址:"/>
<s:TextInput id="address1Input" width="250"/>
</s:HGroup>
<s:HGroup verticalAlign="middle" gap="18">
<mx:Spacer width="35"/>
<s:TextInput id="address2Input" width="250"/>
</s:HGroup>
<s:HGroup verticalAlign="middle" gap="18">
<s:Label text="城市:"/>
<s:TextInput id="cityInput" width="150"/>
</s:HGroup> <s:HGroup verticalAlign="middle" gap="10">
<s:Label text="省:"/>
<mx:Spacer width="9"/>
<s:ComboBox id="provincesBox" width="150"/>
</s:HGroup>
<s:HGroup verticalAlign="middle" gap="10">
<s:Label text="邮箱:"/>
<mx:Spacer width="0"/>
<s:TextInput id="emailInput" width="150"/>
</s:HGroup>
<s:HGroup>
<mx:Spacer width="165"/>
<s:Button id="submitButton" label="Submit"/>
</s:HGroup> </s:VGroup>
</s:Application>
Flex学习笔记-Vgropu Hgroup 定义的组 表单程序。的更多相关文章
- 学习笔记 第十章 使用CSS美化表单
第10章 使用CSS美化表单 [学习重点] 正确使用各种表单控件 熟悉HTML5新增的表单控件 掌握表单属性的设置 设计易用性表单页面 10.1 表单的基本结构 表单包含多个标签,由很多控件组成 ...
- Hibernate学习笔记(三)Hibernate生成表单ID主键生成策略
一. Xml方式 <id>标签必须配置在<class>标签内第一个位置.由一个字段构成主键,如果是复杂主键<composite-id>标签 被映射的类必须定义对应数 ...
- Directx11学习笔记【一】 最简单的windows程序HelloWin
声明:本系列教程代码有部分来自dx11龙书及dx11游戏编程入门两本书,后面不再说明 首先,在vs2013中创建一个空的解决方案Dx11Demo,以后的工程都会放在这个解决方案下面.然后创建一个win ...
- python3.4学习笔记(二) 类型判断,异常处理,终止程序
python3.4学习笔记(二) 类型判断,异常处理,终止程序,实例代码: #idle中按F5可以运行代码 #引入外部模块 import xxx #random模块,randint(开始数,结束数) ...
- 【java学习】Servlet简单的表单程序(一)
此文用于java学习,在此小记. 在此小Demo中使用到了Servlet,所以有必要了解一下Servlet的相关知识.(Servlet的相关知识摘抄自http://blog.csdn.net/jiuq ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 【js类库AngularJs】学习angularJs的指令(包括常见表单验证,隐藏等功能)
[js类库AngularJs]学习angularJs的指令(包括常见表单验证,隐藏等功能) AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀 ...
- react antd form多组表单数据处理
import React from 'react'; import {Form, InputNumber, Input, DatePicker, Button, Select, Icon} from ...
- 怎样利用WordPress创建自己定义注冊表单插件
来源:http://www.ido321.com/1031.html 原文:Creating a Custom WordPress Registration Form Plugin 译文:创建一个定制 ...
随机推荐
- sql语句事务
set xact_abort on begin tran ... commit tran
- Gerrit安装
1.安装gerrit [sisi@pre-srv44 ~]$ su - gerrit2Password: [gerrit2@pre-srv44 ~]$ lltotal 83872-rw-r--r-- ...
- NPOI导出Excel2007板
Excel2003有最大行限制相信大家在日常导出时都不会考虑再使用Excel2003,其实NPOI是一个听简单又好用的多里office组件的导出插件. 为了便于以后使用记录一下 第一步下载NPOI插件 ...
- java1.8新特性(三 关于 ::的用法)
java1.8 推出了一种::的语法 用法 身边 基本没人用1.8的新API 目前 我也是只处于学习 运用 阶段 有点 知其然不知其所以然 通过后面的学习,及时查漏补缺 一个类中 有 静态方法 ,非静 ...
- [转][PowerShell]ps执行重启IIS
来自:https://www.aliyun.com/jiaocheng/871477.html write-output 'Restarting IIS servers ............... ...
- JAVA虚拟机关闭钩子(Shutdown Hook)
程序经常也会遇到进程挂掉的情况,一些状态没有正确的保存下来,这时候就需要在JVM关掉的时候执行一些清理现场的代码.JAVA中的ShutdownHook提供了比较好的方案. JDK提供了Java.Run ...
- Oracle 故障整理
#created at 18-10-28 by nod #提示磁盘空间已满 不能登录数据库 18-10-28 [oracle@oracle ~]$ sqlplus / as sysdba SQL*Pl ...
- .net core批量注入实现类
1.获取实现类程序集方法 public class RuntimeHelper { //通过程序集的名称加载程序集 public static Assembly GetAssemblyByName(s ...
- Mybatis 系列6-结合源码解析节点配置:objectFactory、databaseIdProvider、plugins、mappers
[Mybatis 系列10-结合源码解析mybatis 执行流程] [Mybatis 系列9-强大的动态sql 语句] [Mybatis 系列8-结合源码解析select.resultMap的用法] ...
- JIT和AOT编译详解
JIT和AOT编译介绍 JIT - Just-In-Time 实时编译,即时编译 通常所说的JIT的优势是Profile-Based Optimization,也就是边跑边优化 ...
