easyui修改提示窗
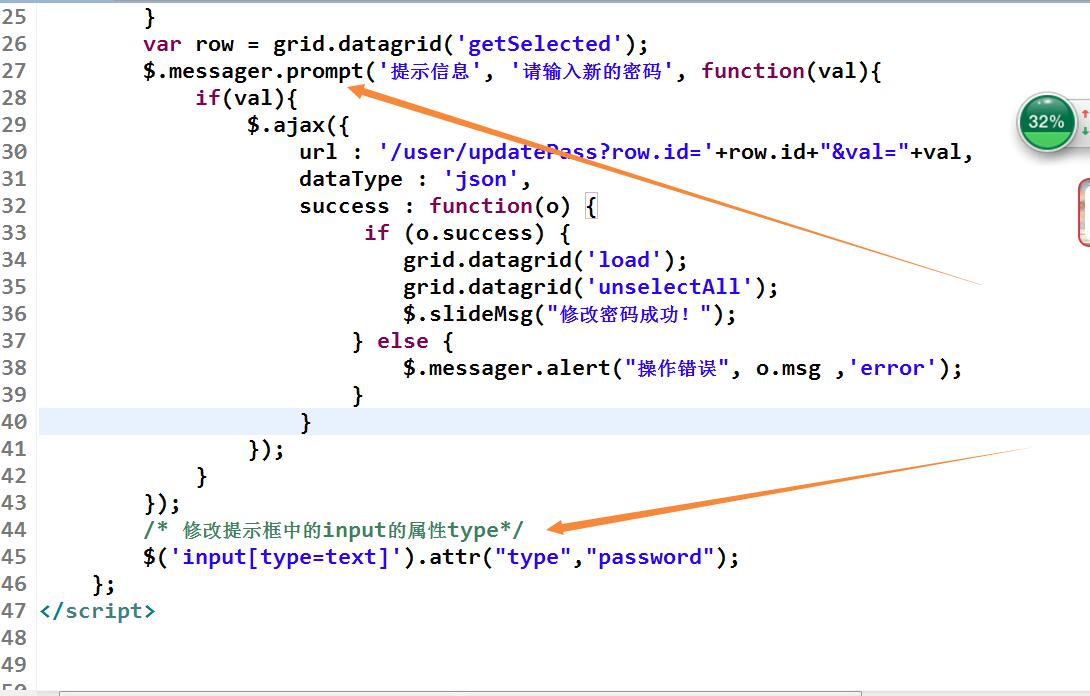
1.将文本框type修改成 password

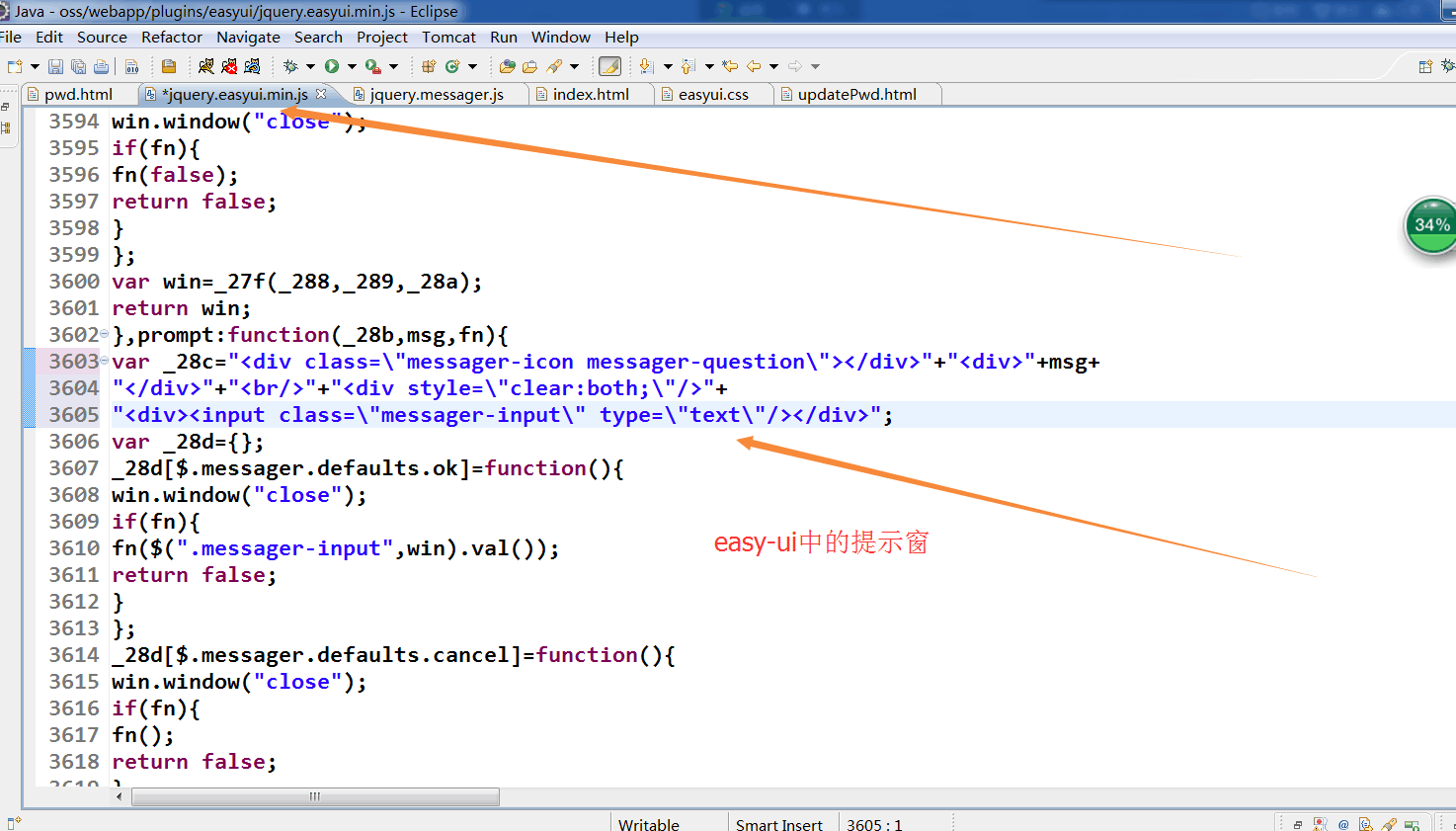
2.easyui中的js

easyui修改提示窗的更多相关文章
- 【C#】组件发布:MessageTip,轻快型消息提示窗
-------------201610212046更新------------- 更新至2.0版,基本完全重写,重点: 改为基于原生LayeredWindow窗体和UpdateLayeredWindo ...
- EasyUI加zTree使用解析 easyui修改操作的表单回显方法 验证框提交表单前验证 datagrid的load方法
带参提交一次查询,从服务器加载新数据.这是一个神奇的方法 $('#dg').datagrid('load',{ code: '01', name: 'name01' }); easyui修改操作的回显 ...
- 【C#】无损转换Image为Icon 【C#】组件发布:MessageTip,轻快型消息提示窗 【C#】给无窗口的进程发送消息 【手记】WebBrowser响应页面中的blank开新窗口及window.close关闭本窗体 【手记】调用Process.EnterDebugMode引发异常:并非所有引用的特权或组都分配给呼叫方 【C#】DataRowState演变备忘
[C#]无损转换Image为Icon 如题,市面上常见的方法是: var handle = bmp.GetHicon(); //得到图标句柄 return Icon.FromHandle(handle ...
- MUI - Dialog 提示窗
Mui基本简介 MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K MUI的开发手册和下载地址 http://dev.dcloud.net.cn/mui/ui/ https ...
- Easyui 修改jquery validatebox为英文校验提示为中文提示
修改jquery validatebox为英文校验提示为中文提示 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述: 如图,想把校验提示由英文改成中文 ...
- easyui弹出窗关闭前调用确认窗口,先关闭页面后调用弹出窗口
弹出窗关闭的时候提示是否关闭,同时进行一些对应的方法调用, 然而在进行页面关闭调用的时候,往往页面关闭了,才弹出确认对话框, $.messager.confirm和panel的onBeforeClos ...
- 使用bootstrap tooltip控件动态修改提示内容
初始化控件之后即使修改了元素的title内容也不会更改提示信息,比如下面 $(element).attr('title','XXXXXX') 这样只会增加一个原生的title提示,如果保持原样显示必须 ...
- EasyUI修改DateBox和DateTimeBox的默认日期格式
最近整理Easyui控件的时候,对Easyui的DateBox控件和DateTimeBox控件进行了梳理,而我之所以将EasyUI的DateBox控件和DateTimeBox控件放在一起,归为一类 ...
- EasyUI 修改 Messager 消息框大小
需求是要修改确认消息窗口的大小. 简单的调用方法是这样的: $.messager.confirm('操作确认', '确定批量编辑文章?', function (r) { ... } 这个时候生成的弹窗 ...
随机推荐
- HSmartWindowControl 之 摄像头实时显示( 使用 WPF )
1.添加Halcon控件,创建WPF项目 在VS2013中创建一个WPF工程,然后添加halcon的控件和工具包,参见: HSmartWindowControl之安装篇 (Visual Studio ...
- 纸壳CMS主题增强,支持主题中加入模板
背景 在之前,纸壳CMS的主题仅仅只是CSS样式,并不支持在主题下使用模板来构建不同的HTML结构.现在我们对主题功能做了增强,可以在主题下添加各自的模板,这样在制作主题时,就会更加自由.不仅如此,新 ...
- 背水一战 Windows 10 (55) - 控件(集合类): SemanticZoom, ISemanticZoomInformation
[源码下载] 背水一战 Windows 10 (55) - 控件(集合类): SemanticZoom, ISemanticZoomInformation 作者:webabcd 介绍背水一战 Wind ...
- 【转】AngularJs HTTP请求响应拦截器
任何时候,如果我们想要为请求添加全局功能,例如身份认证.错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段. angularJs通过拦截器提供了一个从全局层面进行处理的途 ...
- 一个docker容器中运行多个服务还是弄一堆docker容器运行?
不建议直接在单个 Docker 容器中运行多个程序. 以 2017年 10 月18 日 Docker 官方支持 Kubernetes 为分水岭计算,Kubernetes 赢得容器编排之战的最终胜利已经 ...
- redis windows版本下载地址(不用hm提供的)
https://github.com/MicrosoftArchive/redis/releases
- vue教程2-04 vue实例简单方法
vue教程2-04 vue实例简单方法 vue实例简单方法: vm.$el -> 就是元素 vm.$data -> 就是data <!DOCTYPE html> <htm ...
- (转)Db2 数据库性能优化中,十个共性问题及难点的处理经验
(转)https://mp.weixin.qq.com/s?__biz=MjM5NTk0MTM1Mw==&mid=2650629396&idx=1&sn=3ec17927b3d ...
- 关于一点儿对仓储(Repository)的理解
仓储(Repository) 内容来源于dudu的 关于Repository模式一文 Repository是一个独立的层,介于领域层与数据映射层(数据访问层)之间.它的存在让领域层感觉不到数据访问层的 ...
- JAVA框架之Spring【Spring事务详解】
spring提供的事务管理可以分为两类:编程式的和声明式的.编程式的,比较灵活,但是代码量大,存在重复的代码比较多:声明式的比编程式的更灵活.编程式主要使用transactionTemplate.省略 ...
