Android-Toolbar相关
Android-Toolbar相关
学习自
《Android第一行代码》
https://www.jianshu.com/p/79604c3ddcae
https://www.jianshu.com/p/ac56f11e7ce1
https://developer.android.google.cn/reference/android/widget/Toolbar
https://developer.android.com/reference/android/support/design/widget/CoordinatorLayout
Toolbar漫谈
Toolbar是Android5.0 退出的Material Design风格的控件,用来替代原来的ActionBar。Toobar的灵活性要远远大于ActionBar,我们可以通过Toolbar和其他相关控件的结合实现各种各样的效果。甚至我们可以将ActionBar作为一个容器再里面放入我们自己的布局。

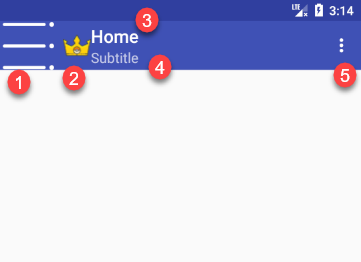
- 返回按钮,通过setDisplayHomeAsUpEnabled方法可以将返回按钮显示出来,通过setHomeAsUpIndicator方法可以更改返回按钮的图标
- Logo,如果不设置默认不显示
- 主标题,如果不设置默认为应用的名称
- 子标题, 默认不显示
- Menu, 设置OperationMenu
使用Toolbar
如果想要使用Toolbar请添加MaterialDesign库到gradle中
dependencies {
//...
implementation 'com.android.support:design:26.1.0'
}
想要使用Toolbar的话首先需要将我们的默认的主题改为NotactionBar的主题。如下,因为我们要使用Toolbar来替换ActionBar所以原来的ActionBar当然是不能存在的。
<resources>
<!-- Base application theme. -->
<!--将主题改为没有ActionBar的主题-->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
在XML布局中使用它
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="top.littledavid.studymaterialdesign.ToolbarActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_HomeActivity"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</LinearLayout>
请注意我们在上面设置了两个主题,分别对应的是 theme 和 popupTheme 两个属性,作用如下
- theme: 对应着Toolbar的主题,主要影响力Toolbar上面的元素的颜色等,因为我们在这里使用了一个深色的背景,但是Application的Theme设置的时候一个浅色背景的主题,如果不设置此属性的话,那么Toolbar的元素(title,menu标识等)都将是黑色的,显然是和我们的深色背景是不相符的。
- popupTheme: 对应着Toolbar上的弹出式OperationMenu的主题,因为已经通过theme属性设置了一个深色的ActinBar的主题,所以不设置此属性的话,那么弹出式menu将会收到theme属性的主题的影响,将会是一个黑色背景白色文字的效果,与深色背景不相配,因此这里设置了一个浅色的主题。
大家可以分别将两个属性删除掉,看看效果就明白了。
在Activity中将ToolBar设置为我们的ActionBar
class ToolbarActivity : AppCompatActivity() {
private lateinit var mToolbar: ActionBar
@RequiresApi(Build.VERSION_CODES.LOLLIPOP)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_toolbar)
//将toolbar作为Actionbar
this.setSupportActionBar(homeTB)
mToolbar = this.supportActionBar!!
//设置Toolbar的标题
mToolbar.title = "Home"
//设置副标题
mToolbar.subtitle = "Subtitle"
//设置Logo
mToolbar.setLogo(R.drawable.logo)
//显示返回按钮,我们一般都会将返回按钮替换掉
//用来作为开启侧边栏的标识
mToolbar.setDisplayHomeAsUpEnabled(true)
mToolbar.setHomeAsUpIndicator(R.mipmap.navigate)
}
}
Toolbar与Menu
Toolbar还可以很好与Menu结合,可以更方便的时候Menu中的操作。

先声明在 res/menu 下声明一个menu home
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="addMenu"
android:icon="@drawable/add"
android:title="Add"
app:showAsAction="always" />
<item
android:id="@+id/uploadMenu"
android:icon="@drawable/upload"
android:title="Upload"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item1Menu"
android:title="Item1" />
<item
android:id="@+id/item2Menu"
android:title="Item2" />
</menu>
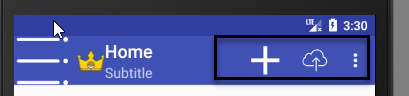
其中Add Menu将会显示在Toolbar上,更方便操作,因为我们设置了 app:showAsAction 属性为 always ,同样的我们也为 uploadMenu 设置了该属性,但是值为 ifRoom 表示如果Toolbar有足够的空间的话,那么Menu 的Icon会显示在Toolbar上,否则则会隐藏。
创建菜单
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
//MenuInflater(this).inflate(R.menu.home, menu)
//要使用Activity的Menu inflater 否则我们设置的效果不会显示出来
this.menuInflater.inflate(R.menu.home, menu)
return true
}
AppBarLayout
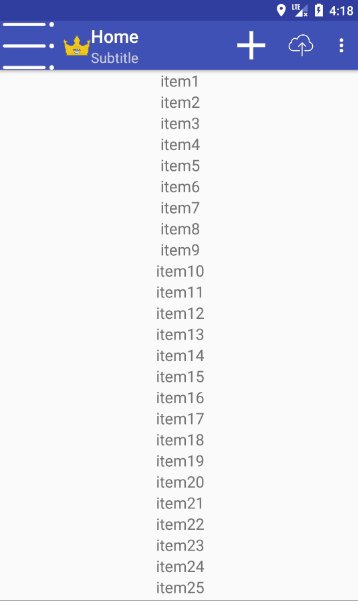
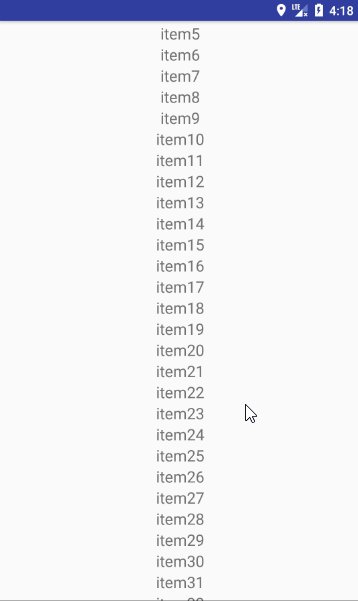
AppBarLayout 可以根据滚动的行为来控制其ChildView的显示效果,我们经常会用AppBarLayout来帮助我们控制Toolbar的隐藏和显示,为了最大限度的利用屏幕空间来显示更多的内容。效果如下:

想要是实现上面的这种效果,并不需要添加任何代码,我们只需要修改布局文件即可。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/homeLayoutC"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.littledavid.studymaterialdesign.ToolbarActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/homeABL"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--layout_scrollFlags设置滚动的动作-->
<android.support.v7.widget.Toolbar
android:id="@+id/homeTB"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="snap|scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/itemRV"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
在上面的布局文件中,有两个比较默认的布局文件 AppBarLayout 和 CoordinatorLayout 还有Toolbar和RecycleView设置了两个属性,我们一个一个来看。
CoordinatorLayout
这个布局比较陌生,我们先来看看官方文档
CoordinatorLayout is a super-powered FrameLayout.
CoordinatorLayout 是一个超级FrameLayout
CoordinatorLayout is intended for two primary use cases:
CoordinatorLayout主要在这两种情况下使用:
- As a top-level application decor or chrome layout
- 作为一个应用顶层的装饰布局(最外层布局)
- As a container for a specific interaction with one or more child views
- 作为一个为与一个或多个子View的特殊交互的协调者
通过官方文档我们了解到CoordinatorLayout是用来协调子View的动作的(比如说动图中的滚动隐藏Toolbar)。通过为ChideView设置不同的 Behavior 可以再View之间可以很好的交互。
Behavior
Behavior是CoordinatorLayout的ChildView的交互行为的插件。
一个Behavior实现了一个或多个交互动作,Behavior可以被设置到ChideView上,可以交互动作包含: 拖拽,滑动,抛掷或者其他的手势动作。系统已经为我们提供了一些Behavior(上面RecycleView使用的就是一个系统滑动的Behavior),同时我们也可以实现自定义的Behavior。Behavior是CoordinatorLayout协调子View动作的实现,即CoordinatorLayout可以通过Behavior来协调子View。
我们为RecycleView设置Behavior是 AppBarLayout.ScrollingViewBehavior ,该Behavior需要设置给AppBarLayout的兄弟View(在上面的例子中兄弟节点就是我们的RecycleView),并且该View应该是可以滑动的。
AppBarLayout
AppBarLayout 继承自LinearLayout,实现了一些MaterialDesign的相关概念和特性(滑动手势),AppBarLayout可以根据某个可滑动的兄弟View的滑动动作来决定AppBarLayout的内部的View的行为。AppBarLayout依赖于CoordinatorLayout,必须要作为CoordinatorLayout的直接子View(否则会不起作用)。
要想响应View的滑动,需要为AppBarLayout的子View设置 scrollFlags ,可选的值如下:
- scroll
- enterAlwaysCollapsed
- exitUntilCollapsed
- snap
☆☆☆__上面的RecycleView将被称为【ScrollView】__
☆☆☆__AppBarLayout的子View将会被简称为【ChildView】__
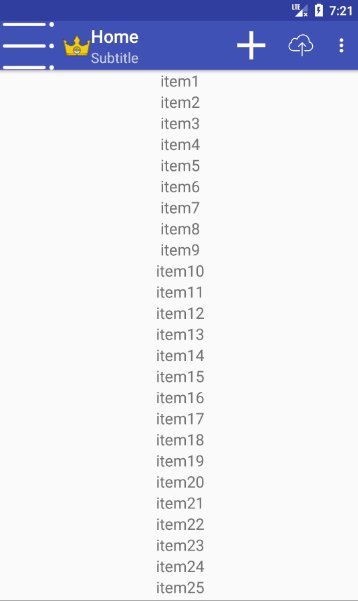
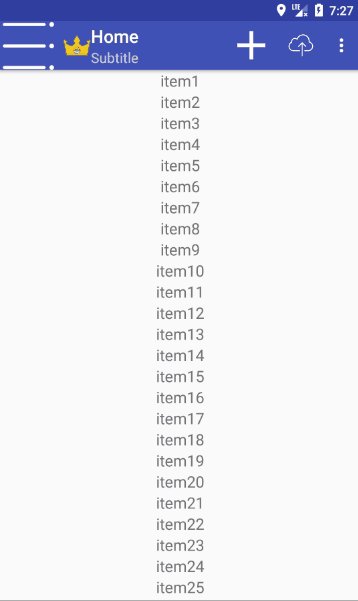
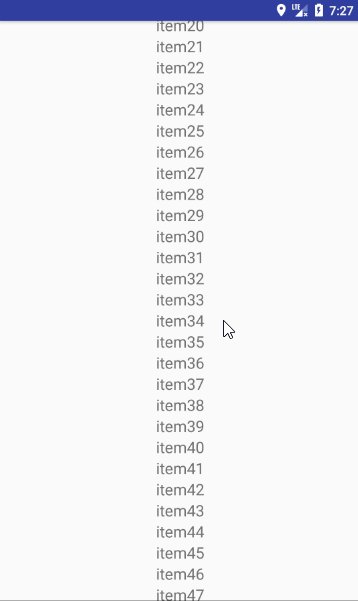
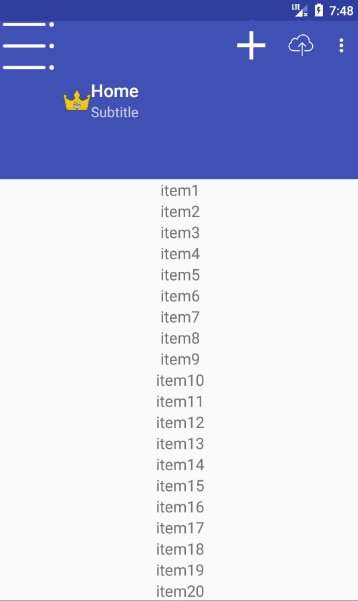
scroll
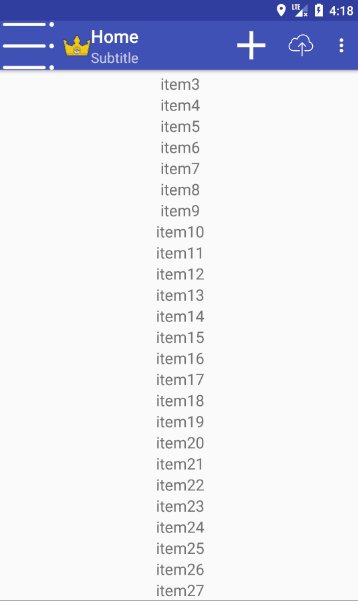
ChildView将会随ScrollView的滑动而滑动,就像是ScrollView的一部分似的。效果如下
<android.support.design.widget.AppBarLayout
android:id="@+id/homeABL"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--layout_scrollFlags设置滚动的动作-->
<android.support.v7.widget.Toolbar
android:id="@+id/homeTB"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>

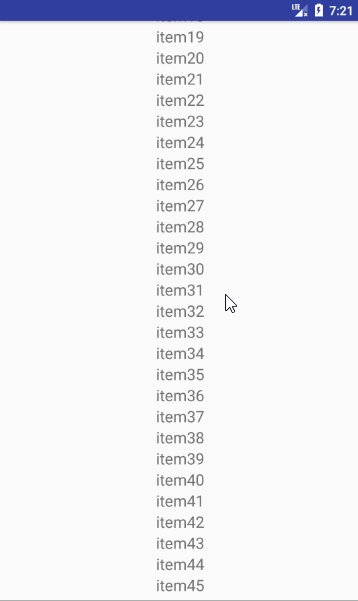
enterAlways
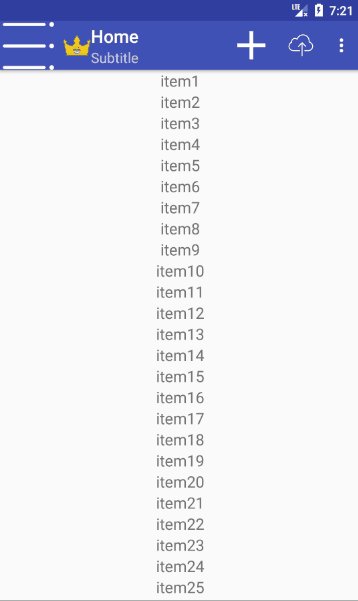
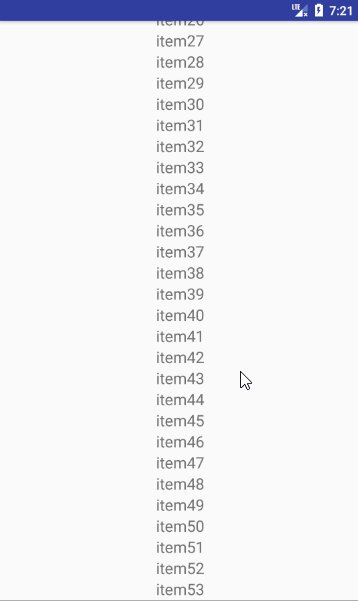
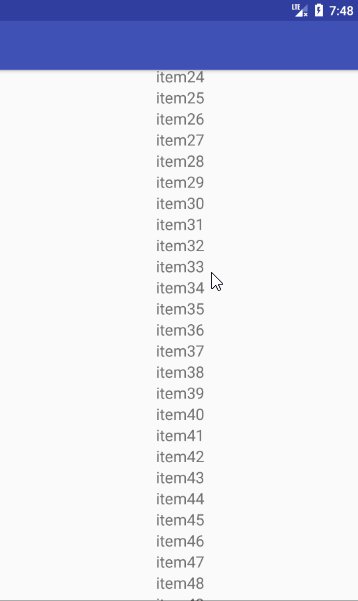
这一个个FLAG需要和Scrol 结合使用(否则不起作用), 不管ScrollView上滑到什么位置,一旦ScrollView向下滑动,那么ChildView都将会出现。注意在下面的gif图中,已经向上滑动到了 item50+ 的位置了,但是一旦我们一旦向下滑动ChildView就出现了。
<android.support.design.widget.AppBarLayout
android:id="@+id/homeABL"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--layout_scrollFlags设置滚动的动作-->
<android.support.v7.widget.Toolbar
android:id="@+id/homeTB"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>

enterAlwaysCollapsed
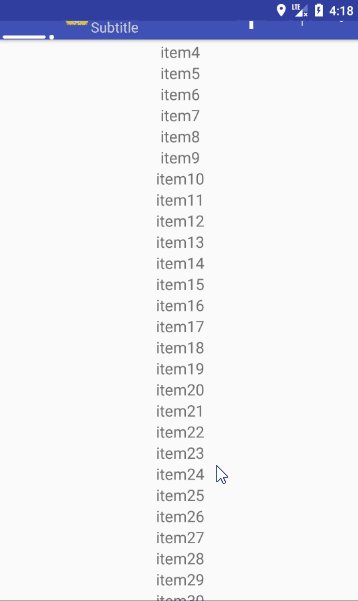
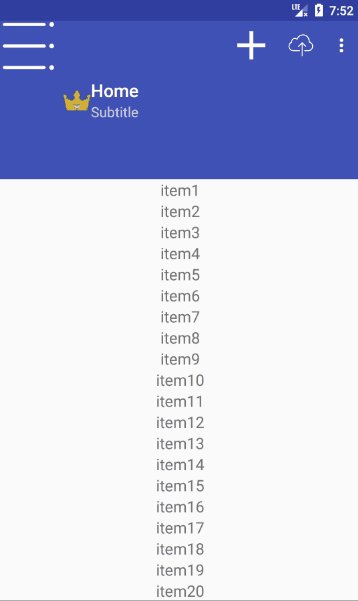
此FLAG必须和Scroll和enterAlways结合使用,是对enterAlways的补充,效果是: 无论ScrollView向上滑动滑动到什么位置(此位置要高于ChildView的高度),一旦向下滑动那么首先最小高度的ChildView将会被显示出来,然后继续向下滑动到一定程度,整个ChildView才会被显示出来。 就像下图那样,向上滑动到一定位置了以后,开始向下滑动,ChildView首先将会以最小高度的样式先出现,然后随着向下的滑动,然后整个ChildView将会逐渐的整个显示出来。
<android.support.design.widget.AppBarLayout
android:id="@+id/homeABL"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--layout_scrollFlags设置滚动的动作-->
<android.support.v7.widget.Toolbar
android:id="@+id/homeTB"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>

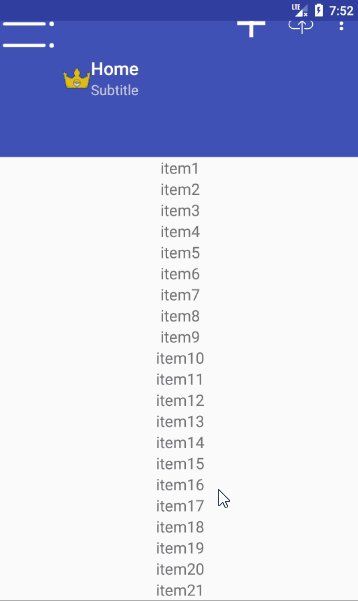
exitUntilCollapsed
必须要和scroll FLAG 结合使用否则不起作用,效果是,ChildView随着ScrollView的向上滑动而逐折叠,但是无论ScrollView无论滑动到什么位置(比ChildView的高度要高),ChildView至多折叠到最小高度。
<android.support.design.widget.AppBarLayout
android:id="@+id/homeABL"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--layout_scrollFlags设置滚动的动作-->
<android.support.v7.widget.Toolbar
android:id="@+id/homeTB"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>

snap
必须与scroll FLAG结合使用否则不会起作用,他这个翻译很有意思也形象(
Android-Toolbar相关的更多相关文章
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- android 技术相关Blog
android 技术相关 LVXIANGAN的专栏 http://blog.csdn.net/LVXIANGAN/article/category/1101038 Android NFC 开发实例 h ...
- Android Studio相关的坑
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Android View相关知识问答
Android View相关核心知识问答 Activity Window View之间的三角关系 你真的了解View的坐标吗? 在渲染前获取 View 的宽高 5种手势工具类 浅析Android的窗口
- linux&android PPP 相关知识
Linux&Android PPP相关FAQ 目录 Linux&Android PPP相关FAQ.. 1 一. 文档说明... 3 二. 常见调试技 ...
- Android的相关事件
Android的相关事件 1.Toast信息提醒 import android.support.v7.app.AppCompatActivity; import android.os.Bundle; ...
- Android界面相关的类
Android界面相关的类 Window Activity的显示界面对象,并作为顶层View被加入到WindowManager中.Window提供了标准的UI显示策略:界面背景.标题区域.默认的事件处 ...
- 010 Android Toolbar组件的应用(顶部菜单栏)
1 .取消app顶部project工程名显示 在styles.xml中进行相关设置 2.菜单列表项 <1>app--->res-->Android Resource Dicti ...
随机推荐
- Python远程连接模块-Telnet
Python远程连接模块-Telnet 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 虽然现在主流的python版本还是2.7,相信2020年python程序员都会偏向Python ...
- Windows环境下Qwt安装和使用
之前安装过,现在记录下关键步骤,方便后面使用和复习吧. 环境:win10 Qt5.9 Qt Creator 4.3 参考:https://blog.csdn.net/linuxarmsummar ...
- SQL记录-PLSQL循环
PL/SQL循环 可能有一种情况,当需要执行的代码块的几个多次.在一般情况下,语句顺序执行:一个函数的第一条语句,首先执行,然后是第二个...等等. 编程语言提供了各种控制结构,允许更多复杂的执行 ...
- jenkins设置CSRF 协议(CRUMB值设置)
在关闭“”调用出现Error 403 No valid crumb was included in the request 第一种解决方式是 关闭 csrf,如上图,去掉勾就可以,但是并不推荐. 第二 ...
- NP难问题求解综述
NP难问题求解综述 摘要:定义NP问题及P类问题,并介绍一些常见的NP问题,以及NP问题的一些求解方法,最后最NP问题求解的发展方向做一些展望. 关键词:NP难问题 P类问题 算法 最优化问题 ...
- jQuery1.11源码分析(2)-----Sizzle源码中的正则表达式[原创]
看完了上篇,对Sizzle有了一个大致的了解,我们接下来就可以正式开始啃Sizzle的源码了.上来就讲matcher难度太大,先来点开胃菜,讲讲Sizzle中的各个正则表达式的作用吧(本来还想讲初始化 ...
- javascript命名空间
命名空间:命名空间有助于减少程序中所需要的全局变量的数量,并且同时还有助于避免命名冲突或过长的名字前缀. 板栗: var MYAPP = MYAPP || {}; MYAPP.namespace = ...
- 分布式文件系统 之 数据块(Block)
众所周知,HDFS中以数据块(block)为单位进行存储管理.本文简单介绍一下HDFS中数据块(block)的概念,以及众多分布式存储系统(不止是HDFS)使用block作为存储管理基本单位的意义. ...
- Javascript - Vue - vue对象的生命周期
vue对象的生命周期 从vue的创建到销毁会经过一系列的事件,这是vue对象的生命周期. 创建期间的生命周期函数 <div id="box"> <h3 id ...
- Servlet笔记7--HttpServletRequest介绍
通过HttpServletRequest获取表单提交的数据: 前端页面: <html> <head> <title>register</title> & ...
