vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递
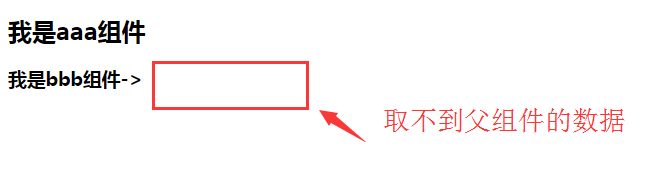
一、vue默认情况下,子组件也没法访问父组件数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div> <script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:'我是父组件的数据'
}
},
template:'<h2>我是aaa组件</h2><bbb></bbb>',
components:{
'bbb':{
template:'<h3>我是bbb组件->{{msg}}</h3>'//这里是子组件,是访问不到父组件的数据msg
}
}
}
}
}); </script>
</body>
</html>

二、数据传递
组件数据传递: √
1. 子组件获取父组件data
在调用子组件:
<bbb :m="数据"></bbb> 子组件之内:
props:['m','myMsg'] props:{
'm':String,
'myMsg':Number
}
2. 父级获取子级数据
*子组件把自己的数据,发送到父级 vm.$emit(事件名,数据); v-on: @
1、子组件获取父组件data
方法一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
components:{
'bbb':{
props:['mmm','myMsg'],//my-msg在这里要变成驼峰命名法
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>
方法二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
components:{
'bbb':{
props:{
'm':String,//注明数据类型
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>
2、 父级获取子级数据
方法一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<span>我是父级 -> {{msg}}</span>
<bbb @child-msg="get"></bbb>
</template>
<template id="bbb">
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
get(msg){
// alert(msg);
this.msg=msg;
}
},
components:{
'bbb':{
data(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>
注意:
vm.$dispatch(事件名,数据) 子级向父级发送数据
vm.$broadcast(事件名,数据) 父级向子级广播数据
配合: event:{}
在vue2.0里面已经,报废了
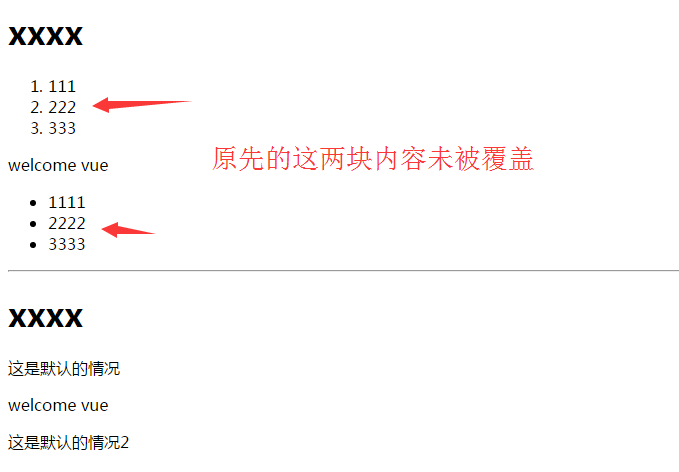
slot:位置、槽口
作用: 占个位置,不覆盖原先的内容
类似ng里面 transclude (指令)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
<ul slot="ul-slot">
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</div>
<template id="aaa">
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot>
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template> <script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
}); </script>
</body>
</html>
效果图:

vue-> SPA应用,单页面应用 vue-router路由
vue-> SPA应用,单页面应用 vue-router路由
vue-resouce 交互
vue-router 路由 路由:根据不同url地址,出现不同效果 该课程配套用 0.7.13版本 vue-router 主页 home
新闻页 news html:
<a v-link="{path:'/home'}">主页</a> 跳转链接 展示内容:
<router-view></router-view>
js:
//1. 准备一个根组件
var App=Vue.extend(); //2. Home News组件都准备
var Home=Vue.extend({
template:'<h3>我是主页</h3>'
}); var News=Vue.extend({
template:'<h3>我是新闻</h3>'
}); //3. 准备路由
var router=new VueRouter(); //4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
}); //5. 启动路由
router.start(App,'#box'); 跳转:
router.redirect({
‘/’:'/home'
});
下载vue-router:

vue-router路由:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div> <script>
//1. 准备一个根组件
var App=Vue.extend(); //2. Home News组件都准备
var Home=Vue.extend({
template:'<h3>我是主页</h3>'
}); var News=Vue.extend({
template:'<h3>我是新闻</h3>'
}); //3. 准备路由
var router=new VueRouter(); //4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
}); //5. 启动路由
router.start(App,'#box');
</script>
</body>
</html>
跳转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div> <script>
//1. 准备一个根组件
var App=Vue.extend(); //2. Home News组件都准备
var Home=Vue.extend({
template:'<h3>我是主页</h3>'
}); var News=Vue.extend({
template:'<h3>我是新闻</h3>'
}); //3. 准备路由
var router=new VueRouter(); //4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
}); //5. 启动路由
router.start(App,'#box'); //6. 跳转
router.redirect({
'/':'home' //访问根目录时,跳转到/home
});
</script>
</body>
</html>
vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由的更多相关文章
- Vue中子组件数据跟着父组件改变和父组件数据跟着子组件改变的方法
一,子组件数据跟着父组件改变 父组件的代码 <template> <div class="home"> <img alt="Vue logo ...
- vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引'
vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引' 解决问题的代码示例: <!DOCTYPE html> <html lang="en ...
- vue教程1-02 data里面存储数据
vue教程1-02 data里面存储数据 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Vue父子组件及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: 子组件通过props来接收数据: 方式1: 方式2 : 方式3: 这样呢,就实现了父组件向子组件传递数 ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- vue教程1-09 交互 vue实现百度下拉列表
vue教程1-09 交互 vue实现百度下拉列表 <!DOCTYPE html> <html lang="en"> <head> <met ...
- vue2.0父子组件以及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
随机推荐
- (4)4 larger-than-life lessons from soap operas
https://www.ted.com/talks/kate_adams_4_larger_than_life_lessons_from_soap_operas/transcript 00:12In ...
- Sprinig泛型依赖注入
在父类中建立关系 (spring4.x以上版本) package com.spring.annotation.generic; import org.springframework.beans.fac ...
- 单片机CPU
MCS-51的CPU由 运算部件和 控制部件构成 运算部件 包括ALU.位处理器.累加器A.暂存器.程序状态寄存器PSW.寄存器B 累加器A 一个8位累加器,A的进位标志Cy同时是位处理器的一位累加器 ...
- svn本地如何切换账号
SVN如何切换账号 在使用svn更新或提交数据时需要输入用户名和密码,在输入框中可以选择是否记录,以便下次操作无需再次输入用户名和密码: 要切换其他用户名时,需要删除已记录用户的数据,在电脑桌面上 ...
- VS中的调试相关的技巧
1. 可以设置断点的命中条件:
- hdu5178 pairs
题目 //打注释的是我的代码,一直超时,别人三行代码顶我一坨,同是尺取法,为什么 我的复杂度就这么高呢? #include <cstdio> #include <queue> ...
- bootstrap2.2登录验证
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- hdu 1012 素数判定
这道题~以前判定prime是一个个去试着整除再去存储,上次弄过欧拉函数那题目之后就知道了,这样会更快捷: prime[] = prime[] = ; ; i <maxn; i++) { if(! ...
- 怎么找到与你Eclipse匹配的spring tool suite插件
在Eclipse中安装插件是很简单的,但是某些插件需要与你的Eclipse的版本对应才能用,比如spring的插件. 首先,查看你的Eclipse的版本. 从eclipse的Help菜单的About ...
- Windows核心编程:第7章 线程调度、优先级和关联性
Github https://github.com/gongluck/Windows-Core-Program.git //第7章 线程调度.优先级和关联性.cpp: 定义应用程序的入口点. // # ...
