Sublime Text3 实现在浏览器中以HTML格式预览md文件
1、首先找到Package Control
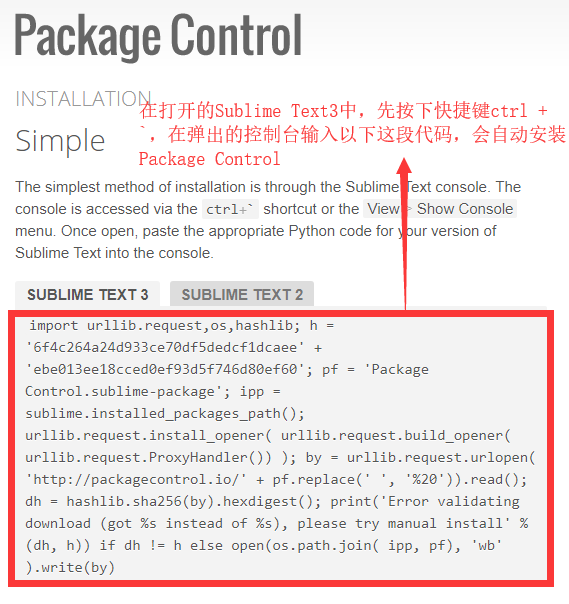
打开Sublime Text3,找到菜单栏:Preferences → Package Control,没有找到Package Control,那么点击Package Control安装吧,安装完重启Sublime Text3。

2、安装MarkdownPreview
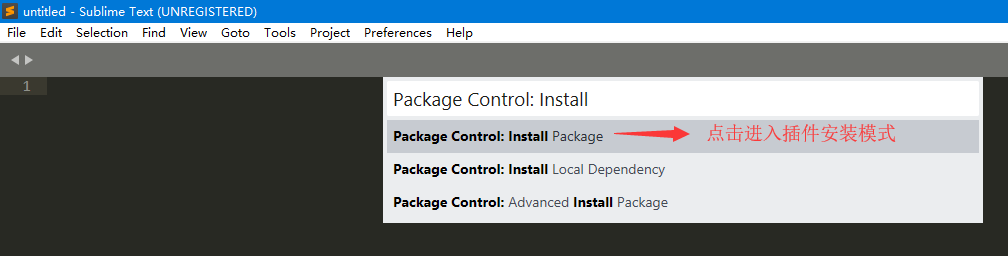
找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Install Package” → 点击“Package Control:Install Package” → 在新出现的文本框中输入“MarkdownPreview” → 点击“MarkdownPreview” 进行安装


3、自定义快捷键进行预览
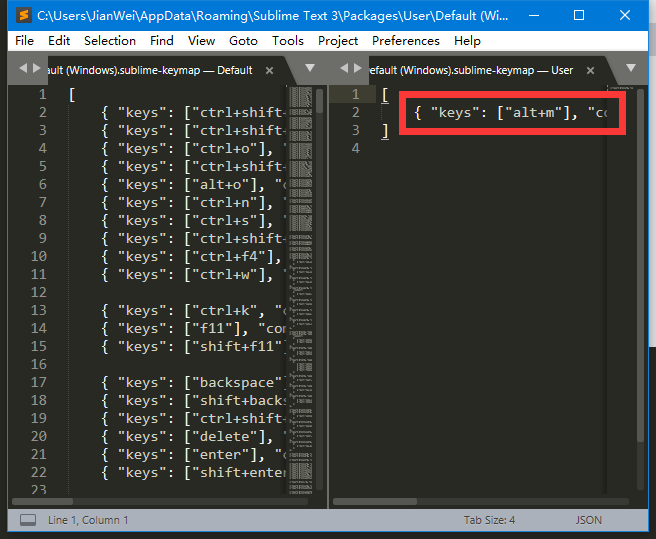
安装完MarkdownPreview后,如果想直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings --> 在新打开的窗口输入(如下图所示):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },

保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
如果只想生成HTML文件,不想预览的话,可以在Sublime Text3中直接对md后缀的文件按下快捷键Ctrl + Shift + B,然后Sublime Text3会在md文件所在的目录下自动生成HTML文件。
4、移除插件
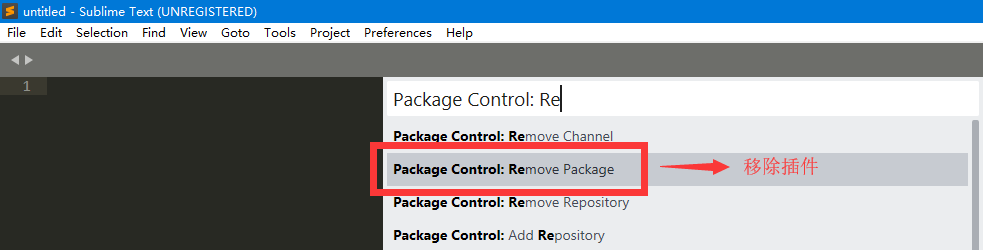
移除插件和添加插件的流程差不多,只是命令不同,找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Remove Package” → 点击“Package Control:Remove Package” → 点击需要移除的插件进行卸载即可

Sublime Text3让左侧显示目录树:点击菜单栏View ->Side Bar ->Show Side Bar,设置好后就可以使用快捷键显示或者隐藏目录树(按住ctrl的同时先按k再按b)
如果经常用Sublime Text3编写python代码,推荐以下两个比较好用的插件
- SublimeCodeIntel 为部分语言增强自动完成功能,包括了 Python 。这个插件同时也可以让你跳转到符号定义的地方,通过按住 alt 并点击符号。非常方便。
- SublimeREPL 允许你在编辑界面直接运行 Python 解释器。
Sublime Text3 实现在浏览器中以HTML格式预览md文件的更多相关文章
- sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)
昨天在使用sublime text3时,发现能在本地服务器上运行php文件,于是百度了一下有关知识, 终于成功了,今天总结一下. 首先要让sublime text3 出现侧边栏sidebar,不会的可 ...
- [转]sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)
昨天在使用sublime text3时,发现能在本地服务器上运行php文件,于是百度了一下有关知识, 终于成功了,今天总结一下. 首先要让sublime text3 出现侧边栏sidebar,不会的可 ...
- uploadPreview 兼容多浏览器图片上传及预览插件使用
uploadPreview兼容多浏览器图片上传及预览插件 http://www.jq22.com/jquery-info2757 Html 代码 <div class="form-gr ...
- WinForm中预览Office文件
WinForm预览Office文档 使用WinForm, WPF, Office组件 原理:使用Office COM组件将Word,Excel转换为XPS文档, 将WPF的DocumentViewer ...
- Sublime text3配置LiveReload 浏览器即时刷新
1.在sublime控件台 install livereload插件(缺点:每次重新打开Sublime都需要启动) 2.配置Preference > Package Settings > ...
- Sublime Text3如何快速预览html文件
Sublime Text3 步骤1:选择 Tools----> Build System ----> New Build System... 步骤2:输入以下内容 "cmd&qu ...
- Sublime WiFi真机同步和WiFi真机预览使用说明
概述WiFi真机同步: 通过在Sublime中建立调试服务,接收真机设备主动连接调试的方式,配合apploader及自定义loader,为开发者提供在局域网内通过WiFi实现应用快速真机同步和实时预览 ...
- React中使用react-file-viewer,实现预览office文件(pdf,word,xlsx等文件)前端实现
最近做一个项目要求在前端浏览器可以直接打开office文件(pdf,doc,xlsx等文件).pdf浏览器可以直接打开(可以直接用a标签href="文件地址"或者iframe标签s ...
- Power BI中的QA功能预览
微软在休斯敦的全球合作伙伴大会上发布了Power BI for Office 365,通过Excel和Office 365中的自服务式商业智能解决方案为信息工作者提供了数据分析以及可视化功能以帮助他们 ...
随机推荐
- rails 数据迁移出问题
数据migrate重置 rails db:migrate:reset 具体的,,还不清楚,想起来了再去补充
- TCP/IP协议(4):网络层
网络层上有IP.ICMP.IGMP等协议. 1.IP地址 在OSI模型中,三层网络层负责IP地址,IP数据报帧头中的源地址和目的地址就是指IP地址.IPV4类型IP地址为32位4个字节,IPV6类型I ...
- JDBC连接SQL Server数据库
测试环境 数据库:SQL Server 2008 R2,创建数据库名:TestDemo,表:User,字段如下: 字段 字段 id UName UPass sqljdbc.jar下载地址:依赖的J ...
- Ng第五课:Octave 教程(Octave Tutorial)
5.1 基本操作 5.2 对数据进行灵活操作 5.3 计算数据 5.4 数据可视化 5.5 控制语句和函数 5.6 矢量化 官网安装:Installation 在线文档:http://ww ...
- 给Java开发者的Scala教程
author:Michel Schinz,Philipp Haller 1. 简介 本文将该要的介绍Scala语言和其编译.这里假设读者已经有一定的java开发经验,需要概要的了解他们可以用Scala ...
- (CodeForces 548B 暴力) Mike and Fun
http://codeforces.com/problemset/problem/548/B Mike and some bears are playing a game just for fun. ...
- spark 中划分stage的思路
窄依赖指父RDD的每一个分区最多被一个子RDD的分区所用,表现为 一个父RDD的分区对应于一个子RDD的分区 两个父RDD的分区对应于一个子RDD 的分区. 宽依赖指子RDD的每个分区都要依赖于父RD ...
- 两个jsp文件运行后弹出对话框 下载文件问题
这个问题是两个jsp字符编码不一致的问题 如图所示 划线部分是要特别注意的地方 出错往往是这里 有时是“;”后面有无空格 如果login.jsp有 那么loginCheck.jsp也必须要有而且是同样 ...
- shell 命令之 jps
中华石衫老师说过,java是一个生态,几乎所有框架都对java 有很好的支持. 正是这句话,让我坚定了持续学习java的信念. 说回jps,jps是java 提供的,功能等于 ps -ef | gre ...
- spring mvc请求过程
spring mvc处理请求过程 1. 首先客户端发送一个HTTP请求,Web服务器接收这个请求,如果匹配DispatcherServlet的请求映射路径,web容器将请求转交给Dispatch ...
