Android Studio 使用AChartEngine制作饼图
前言:
在很多项目中都会使用到图表,具体表现形式为饼图、折线图、柱状图等,但是网上有很多图表架包都是需要收费的,而Google的AChartEngine是免费的,于是AChartEngine就变成了首选方案,接下来就介绍一下AChartEngine在项目中的具体使用方法。
AChartEngine简介:
AChartEngine是一款基于Android的图表绘制引擎;
AChartEngine支持绘制饼图、柱状图、折线图、散点图等;
AChartEngine绘制的图表都支持水平(默认)或垂直方式展示,并且支持许多其他的自定义功能;
所有的图表都可以建立为一个view,也可以建立为一个用于启动activity的intent。
AChartEngine的运行机制:
每个图表都需要一个数据集 (Dataset) 和 渲染器集合 (Renderer);
数据集:由许多数据组成;
渲染器:由不同的子渲染器组成;
获取Activity 或 组件 : 图表工厂 (ChartFactory) 通过调用 数据集 (Dataset) 和 渲染器集合 (Renderer) 可以生成带图表的 GraphicalView 或者 GraphicalActivity。
效果图:

具体步骤:
1、下载AChartEngine库:http://code.google.com/p/achartengine/downloads/list
2、将下载的jar包引入到项目中(具体方法可参考我的另一篇博文:Android Studio 在项目中引用第三方jar包)
3、构建数据集(Dataset),CategorySeries.add(String category,double value)
double[] values = {500.00, 800.00, 1000.00, 900.00};
double sumVal = values[0] + values[1] + values[2] + values[3];
CategorySeries dataset = buildCategoryDataset("图文报表", values);
protected CategorySeries buildCategoryDataset(String title, double[] values){
CategorySeries series = new CategorySeries(title);
series.add("房租:"+values[0], values[0]/sumVal);
series.add("伙食费:"+values[1], values[1]/sumVal);
series.add("生活费:"+values[2], values[2]/sumVal);
series.add("其它:"+values[3], values[3]/sumVal);
return series;
}
4、构建渲染器(Renderer)
饼图的渲染器:
private DefaultRenderer getPieRenderer(){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setZoomButtonsVisible(true);//设置显示放大放小缩小按钮
renderer.setZoomEnabled(true);//设置允许放大放小
//设置各个类别分别对应的颜色
SimpleSeriesRenderer yellowRenderer = new SimpleSeriesRenderer();
yellowRenderer.setColor(Color.YELLOW);
SimpleSeriesRenderer blueRenderer = new SimpleSeriesRenderer();
blueRenderer.setColor(Color.BLUE);
SimpleSeriesRenderer redRenderer = new SimpleSeriesRenderer();
redRenderer.setColor(Color.RED);
renderer.addSeriesRenderer(yellowRenderer);
renderer.addSeriesRenderer(blueRenderer);
renderer.addSeriesRenderer(redRenderer);
renderer.setLabelsTextSize(30);//设置坐标字号
renderer.setLegendTextSize(50);//设置图例字号
renderer.setApplyBackgroundColor(true);//设置是否应用背景色
renderer.setBackgroundColor(Color.BLACK);
return renderer;
}
对应的颜色:
int[] colors = {Color.BLUE, Color.GREEN, Color.MAGENTA, Color.RED};
DefaultRenderer renderer = buildCategoryRenderer(colors);
protected DefaultRenderer buildCategoryRenderer(int[] colors){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setLegendTextSize(35);//设置左下角标注文字的大小
renderer.setLabelsTextSize(25);//饼图上标记文字的字体大小
renderer.setLabelsColor(Color.BLACK);//饼图上标记文字的颜色
renderer.setPanEnabled(false);
renderer.setDisplayValues(true);//显示数据
for(int color : colors){
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
//设置百分比
r.setChartValuesFormat(NumberFormat.getPercentInstance());
renderer.addSeriesRenderer(r);
}
return renderer;
}
5、生成饼图
有两种方式:调用ChartFactory.getPieChartIntent() 或者 getPieChartView()
区别在于:
一个返回Intent,这个intent可以启动一个特定的activity;
另一个返回GraphicalView,这个GraphicalView可以灵活设置,它可以仅作为一部分显示在任何activity上
用ChartFactory.getPieChartIntent()方法生成饼图:

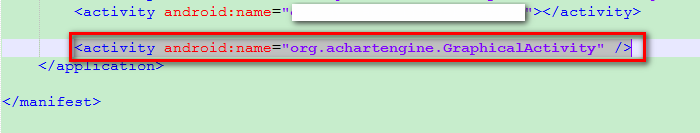
(备注:使用该方法的话,则需要在AndroidManifest.xml中注册org.achartengine.GraphicalActivity,添加位置如下图:)

用ChartFactory.getPieChartView()方法生成饼图:
先在布局文件中创建控件:
<LinearLayout
android:id="@+id/ll_expense_piechart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:orientation="vertical">
</LinearLayout>
Activity文件中生成饼图:
private LinearLayout ll_expense_piechart;
private GraphicalView graphicalView; private void initPieChart(View v){
ll_expense_piechart = (LinearLayout) v.findViewById(R.id.ll_expense_piechart);
ll_expense_piechart.removeAllViews(); graphicalView = ChartFactory.getPieChartView(getContext()
,dataset, renderer);//饼状图
graphicalView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); ll_expense_piechart.addView(graphicalView);
}
Renderer常用的设置:
addSeriesRenderer(SimpleSeriesRenderer renderer)增加一个renderer到multiple renderer中
setApplyBackgroundColor(boolean apply) 设置是否应用背景色
setBackgroundColor(int color) 设置背景色
setChartTitle(java.lang.String title)设置图表的标题
setChartTitleTextSize(float textSize)设置图表标题字号
setClickEnabled(boolean enabled) 设置是否允许单击事件
setFitLegend(boolean fit) 设置图例字号自适应
setLegendHeight(int height)设置图例高度(单位: pixels)
setLegendTextSize(float textSize) 设置图例字号
setPanEnabled(boolean enabled) 设置是否允许拖动
setShowLegend(boolean showLegend) 设置是否显示图例
setTextTypeface(java.lang.String typefaceName, int style) 设置字体名和类型
setZoomButtonsVisible(boolean visible) 设置是否显示放大缩小按钮
setZoomEnabled(boolean enabled) 设置是否允许放大和缩小
setZoomRate(float rate) 设置放大缩小的倍率
setDisplayValues(boolean enabled) 设置是否显示数据
setChartValuesFormat(NumberFormat format) 设置百分比
Android Studio 使用AChartEngine制作饼图的更多相关文章
- Android Studio 一个完整的APP实例(附源码和数据库)
前言: 这是我独立做的第一个APP,是一个记账本APP. This is the first APP, I've ever done on my own. It's a accountbook APP ...
- Android Studio 之 制作 Nine-Patch 图片(.9图片)
•引言 9.png 可以保证图片在合适的位置进行局部拉伸,避免了图片全局缩放造成的图片变形问题. 但是由于Android Studio对于.9图片的检查更加严格,所以不符合AS要求的.9图片会带来很多 ...
- 【Android】用Cubism 2制作自己的Live2D——android sdk样本的下载与Android studio编译!
前言- 在浏览Live2d说明书的时候我无意中发现了一个有趣的东西,就是android sdk中居然自带动态壁纸!那就让我们来试试吧,说明书此页的网址连接——中文版||日文版 Android开发所必需 ...
- Android Studio快速开发之道
概述 现如今开发越来越追求效率和节奏,节省出时间做更多的事情,除了开发技术上的封装等,开发工具的使用技巧也是很重要的,今天就根据自己的经验来给大家介绍一下Android Studio快速开发之道. P ...
- Android studio .9图片造成的错误总结
前言,今天早晨遇到一个很奇葩的问题,导致我花费了很长的时间来解决.从eclipse 项目里复制过来4张.9图片,粘贴到android studio 项目里, 一运行发现报错,开始是 找不到这几张.9图 ...
- Android 通过 Wifi 调试 Debug (Android Studio)
参考资料: http://www.cnblogs.com/sunzhenxing19860608/archive/2011/07/14/2106492.html 前提: Android 手机 和 PC ...
- [Android]Android Debug key 的制作
Android Debug key 的制作 背景 在Android App 开发过程中,我们经常会使用一些第三方的服务,但是很多的第三方服务都会要求我们提供包名,签名安装包,这时候,我们在日常调试时, ...
- Android Studio快速开发之道(各种语法糖)
现如今开发越来越追求效率和节奏,节省出时间做更多的事情,除了开发技术上的封装等,开发工具的使用技巧也是很重要的,今天就根据自己的经验来给大家介绍一下Android Studio快速开发之道. Post ...
- Android Studio:libpng warning: iCCP: Not recognizing known sRGB profile that has been edited解决办法
把以前的eclipse的项目导入Android Studio中,Build项目的时候,出现了一堆错误. 如下: AAPT err(Facade for 1944774242): ERROR: 9-pa ...
随机推荐
- 通过超链接启动App
问题:微信里分享一个链接给你,你点击这个链接,一.如果你安装了这个钱包,那就直接打开钱包.二.如果没有安装钱包就跳转到下载钱包的地方 要点:首先要让浏览器知道 app 是谁,然后再让浏览器调用app ...
- 课程一(Neural Networks and Deep Learning),第二周(Basics of Neural Network programming)—— 3、Python Basics with numpy (optional)
Python Basics with numpy (optional)Welcome to your first (Optional) programming exercise of the deep ...
- Android使用内容提供者实现增删改查操作
Android使用内容提供者实现增删改查操作 这里需要建立两个项目:SiYouShuJuKu(使用内容提供者暴露相关的操作),DQDYGApplication(使用内容解析者对第一个应用进行相关的解析 ...
- Mac下安装Eclipse和Tomcat等
Mac下做Java开发还是很方便的,不用像.NET开发一样在Parallel Desktop里面安装Windows虚拟机,Mac下面默认已经安装了JDK. 当然,你如果要安装JDK7,请先阅读:htt ...
- geo-经纬度计算
经纬度计算, 本质上是球面三角函数的应用, 将数学公式转换为代码的过程, 站在前人的肩膀上, 自己又补充了一点: package com.iwhere.easy.travel.tool; public ...
- Golang数组Array
数组Array 定义数组的格式:var [n], n>0 package main import ( "fmt" ) func main() { //数组的长度也是类型的一部 ...
- MVC添加数据并存入数据库
你可以下载演示的数据库,在这篇<MVC显示详细记录Without Entity Framework>http://www.cnblogs.com/insus/p/3366608.html结 ...
- Spring基础(1) : 自动装配
1.自动装配 1.1 byType 1.1.1根据类型自动匹配,若当前没有类型可以注入或者存在多个类型可以注入,则失败.必须要有对于的setter方法 public class Person{ pub ...
- 怎样删除windows.old文件
方法1: 1.在C盘上点右键,选择属性.2.在常规选项卡中点击”磁盘清理“3.稍等片刻再弹出的选项卡中点击清理系统文件4.选中以前Windows的安装5.点击确定即可安全清理 方法二: WIN7中的w ...
- 用Collectors对List去重
在学习本篇之前,最好对java8新特性有一定的了解.可以参考:Java8新特性--流(Stream) 场景:有一个实体的List集合,需要根据实体中的某个字段对List去重 要想去重,可以考虑使用Tr ...
