[Xamarin] 製作吐司(Toast)以及圖文並茂的Toast (转帖)
最近在看Xamarin使用C#來撰寫Android App .
紀錄一下,順便給之後有需要的人可以有所參考 :)
今天要來聊的是關於Toast 這東西,這在以前Android 上面我是很常使用
拿來log 做debug 或是做一些給User 的簡單提示都是非常方便的.
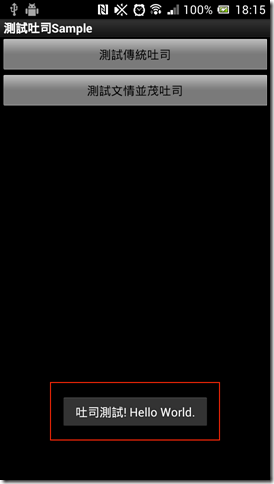
Toast樣貌:

首先規劃兩個按鈕一個點擊後就是顯示傳統的Toast ,
另外一個我們來測試有點變化圖片+文字的Toast 首先看一下主畫面 Main.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btnToast1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="測試傳統吐司" />
<Button
android:id="@+id/btnToast2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="測試文情並茂吐司" />
</LinearLayout>
其實也沒啥好解釋的兩顆按鈕,第一顆 bntToast1,按下去後就會顯示傳統的Toast
第二顆按鈕按下去後就是出現有圖文加在一起的Toast
來看Code.
Activity1.cs:
using Android.App;
using Android.Widget;
using Android.OS;
namespace XamarinToastSamle
{
[Activity(Label = "測試吐司Sample", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//取得btnToast1
var btnToast1 = FindViewById<Button>(Resource.Id.btnToast1);
//設定其Click 事件
btnToast1.Click += delegate
{
Toast.MakeText(this, "Hello World.Xamarin", ToastLength.Short).Show();
};
}
}
}
傳統Toast非常的簡單,只要
Toast.MakeText(預被掛載的Context通常是Activity 或是Application , 顯示文字 , 顯示時間的長短)
結果:

很簡單吧,再來我們要如何顯示圖文並茂的Toast
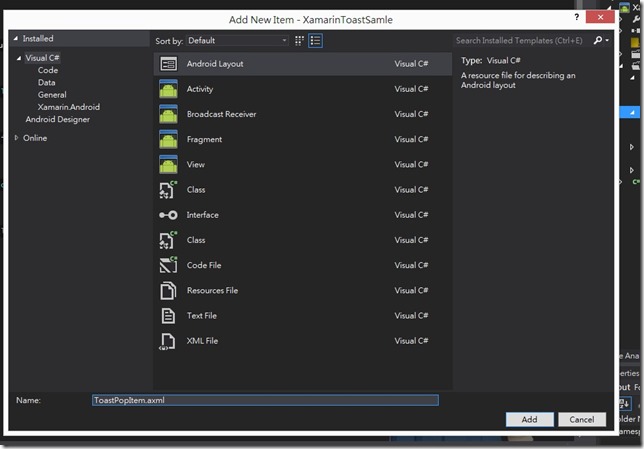
首先我們要先建立一個Layout來幫忙,首先我們在 Resources 的Layout中加入一個TaostPopItem.axml


首先看一下畫面:

看一下它的原始XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
他預設為 LinearLayout 但是因為排版關係,我將原始的LinearLayout 改成 我需要的 RelativeLayout
關於這些Android Layout 設計哲學 可以參考這裡 : http://developer.android.com/guide/topics/ui/declaring-layout.html
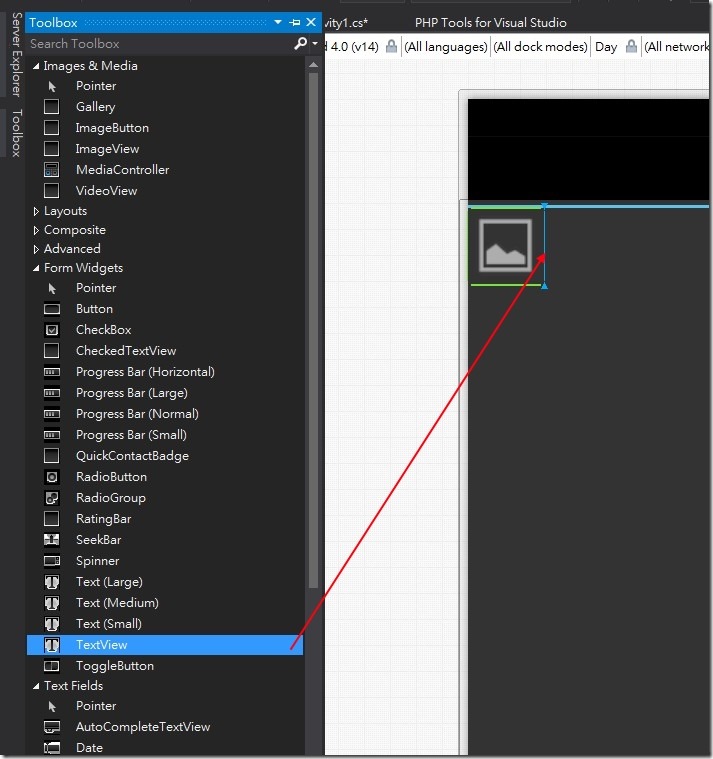
我就將不贅述再來我們透過左邊工具箱,拉入ImageView 還有TextView

在拉TextView的時候有一個小技巧,如果拉在ImageView旁邊的藍線位置他的預設 layout_toRightOf 的property 會是該物件
之後我們調整一下一些Property 修正一下使得結果如下
ToastPopItem.axml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="50dp"
android:layout_height="50dp"
android:id="@+id/imageView1" />
<TextView
android:text="Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:id="@+id/textView1"
android:paddingTop="15dp" />
</RelativeLayout>
畫面:

因為我們需要用到一張圖片,所以我複製一張InfoIcon.png 的圖片至 Resource > Drawable > InfoIcon.png 之下
之後給程式呼叫用再來回到主Activity :
加上btnToast2 的Click 使得Code 為:
using Android.App;
using Android.Widget;
using Android.OS;
namespace XamarinToastSamle
{
[Activity(Label = "測試吐司Sample", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//取得btnToast1
var btnToast1 = FindViewById<Button>(Resource.Id.btnToast1);
//設定其Click 事件
btnToast1.Click += delegate
{
Toast.MakeText(this, "Hello World.Xamarin", ToastLength.Short).Show();
};
//取得btnToast2
var btnToast2 = FindViewById<Button>(Resource.Id.btnToast2);
//設定其Click事件
btnToast2.Click += delegate
{
var view = LayoutInflater.Inflate(Resource.Layout.ToastPopItem, null);
var imgMain = view.FindViewById<ImageView>(Resource.Id.imageView1);
var txt = view.FindViewById<TextView>(Resource.Id.textView1);
//載入Drawable 中的 InfoIcon.png
imgMain.SetImageResource(Resource.Drawable.InfoIcon);
txt.Text = "圖文並茂的吐司";
var toast = new Toast(this);
//設定該View
toast.View = view;
toast.Show();
};
}
}
}
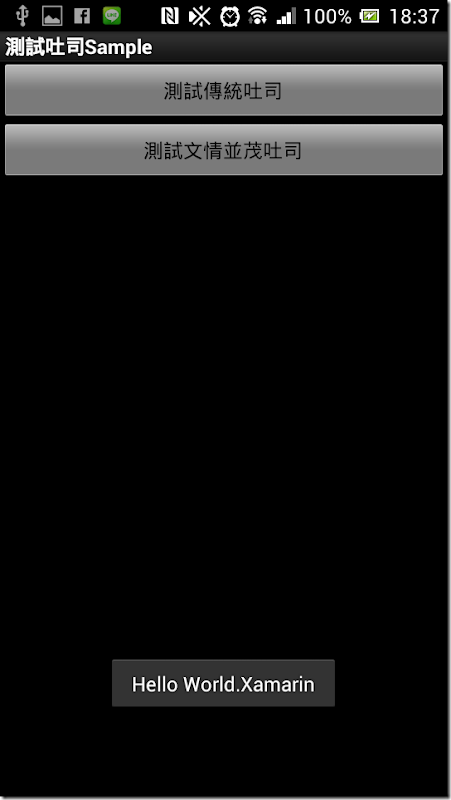
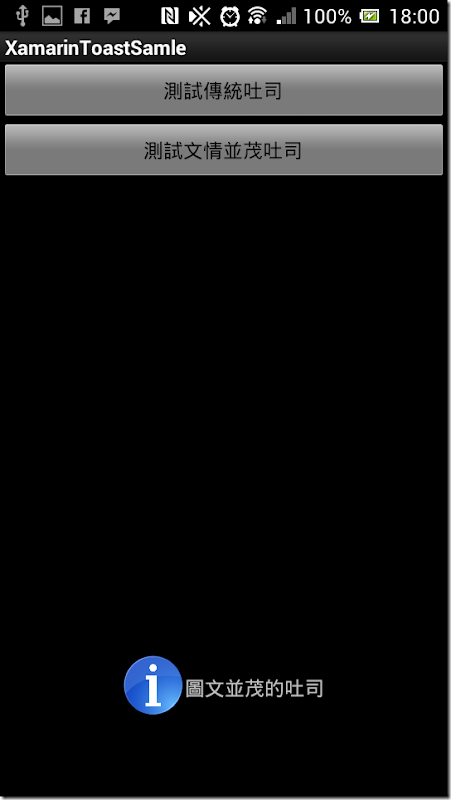
結果:

[Xamarin] 製作吐司(Toast)以及圖文並茂的Toast (转帖)的更多相关文章
- [Xamarin] 製作Options Menu、Intent 呼叫網址和Market (转帖)
Android的設計如果沒意外的話通常有三棵按鈕,BACK,HOME,OPTION (圖片來源:http://developer.android.com/design/index.html) 在OPT ...
- [Xamarin] 用Service 來製作一個Notification的時鐘 (转帖)
這篇利用來製作一個會出現在Notification的時鐘,來敘述一下 Service,在你製作的App被關閉時,可以透過Service繼續運行你想處理的部分,當然Service 也有其生命周期 接下來 ...
- Android Toast 设置到屏幕中间,自定义Toast的实现方法,及其说明
http://blog.csdn.net/wangfayinn/article/details/8065763 Android Toast用于在手机屏幕上向用户显示一条信息,一段时间后信息会自动消失. ...
- [Xamarin] 透過 intent-filter 來接管 http ,製作偽瀏覽器 (转帖)
使用Android 的朋友一定對這畫面不陌生在開啟網址的時候,或是Youtube連結的時候,因為Android 發現,你手機安裝的App有哪些可以支援這些東西的瀏覽 所以,就可以使用甚麼東西來進行開啟 ...
- CSS製作動畫效果(Transition、Animation、Transform)
CSS 2D Transforms https://www.w3schools.com/css/css3_2dtransforms.asp CSS 3D Transforms https://www. ...
- yii框架製作簡易RBAC權限管理
控制器源碼 <?php namespace app\controllers; use yii; use yii\web\Controller; class PowerController ext ...
- [Xamarin] 啟動拍照並且儲存 (转帖)
拍照對手機來說是很常用到的功能,許多App都基於在拍照上面,這篇文章主要大部分是在翻譯官方文件 (http://docs.xamarin.com/recipes/android/other_ux/ca ...
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (1):NetBeans 寫 Servlet (转帖)
JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (1):NetBeans 寫 Servlet 功能:這支程式的主要功能是將 javafx 與 swi ...
- JavaScript從剪切板中獲取圖片並在光標處插入
edit_content_text.addEventListener('paste', function (ev) { var clipboardData, items, item; co ...
随机推荐
- sed修改json内容
1.config.json { "whiteHoleUrl": "http://172.16.80.90/whui/serviceManagement/regist/ne ...
- 一个GIS系统需具备的功能
数据的存储(数据结构) 图形显示 功能:拓扑分析 开源的GIS系统:QGIS,SharpMap 各个功能组件
- HDU2544 最短路 2017-04-12 18:51 31人阅读 评论(0) 收藏
最短路 Time Limit : 5000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submissio ...
- SDJZUOJ迷宫问题
题目描述 小明置身于一个迷宫,请你帮小明找出从起点到终点的最短路程. 小明只能向上下左右四个方向移动. 输入格式 输入包含多组测试数据.输入的第一行是一个整数T,表示有T组测试数据. 每组输入的第一行 ...
- IOC容器基本原理
1 IoC容器的概念 IoC容器就是具有依赖注入功能的容器,IoC容器负责实例化.定位.配置应用程序中的对象及建立这些对象间的依赖.应用程序无需直接在代码中new相关的对象,应用程序由IoC容器进行 ...
- ASP.NET Core2基于RabbitMQ对Web前端实现推送功能
在我们很多的Web应用中会遇到需要从后端将指定的数据或消息实时推送到前端,通常的做法是前端写个脚本定时到后端获取,或者借助WebSocket技术实现前后端实时通讯.因定时刷新的方法弊端很多(已不再采用 ...
- append2 给append 添加回调方法
$.fn.append2 = function(html, callback) { var originalHtmlLength = $("body").html().length ...
- urlrewrite重写url(转)
环境: Maven 3.0.4 Urlrewrite 2.5.2 Myeclipse 8.6.1 借此机会顺便提一下 Maven Project 的创建,会了的朋友或还不想了解 Maven 的朋友,可 ...
- c# 中 $符号的用法
var names = new List<string> { "jason", "Ana", "Felipe" }; forea ...
- (zxing.net)一维码EAN 8的简介、实现与解码
一.简介 一维码EAN 8:属于国际标准条码,由8个数字组成,属EAN的简易编码形式(EAN缩短码).当包装面积小于120平方公分以下无法使用标准码时,可以申请使用缩短码. 依结构的不同,EAN条码可 ...
