PyQt4网格布局
最通用的布局类别是网格布局(QGridLayout)。该布局方式将窗口空间划分为许多行和列。要创建该布局方式,我们需要使用QGridLayout类。
#!/usr/bin/python
# -*- coding:utf-8 -*- import sys
from PyQt4 import QtGui class GridLayout(QtGui.QWidget):
def __init__(self, parent = None):
QtGui.QWidget.__init__(self)
self.setWindowTitle('grid layout')
names = ['Cls', 'Bck', '', 'Close', '', '', '', '/',
'', '', '', '*', '', '', '',
'-', '', '.', '=', '+']
grid= QtGui.QGridLayout()
pos = [(x, y) for x in range(5) for y in range(4)]
for i in range(len(pos)):
button = QtGui.QPushButton(names[i])
if i == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else:
grid.addWidget(button, pos[i][0], pos[i][1])
self.setLayout(grid) app = QtGui.QApplication(sys.argv)
box = GridLayout()
box.show()
sys.exit(app.exec_())
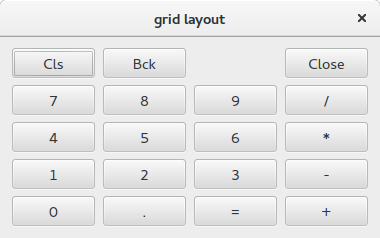
效果:

在这个示例中,我们创建了一组按网格布局的按钮。为了填补bck和Close按钮之间的空白,我们使用QLabel部件。
grid= QtGui.QGridLayout()
该语句创建了一个网格布局。
if i == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else:
grid.addWidget(button, pos[i][0], pos[i][1])
使用addWidget()方法,我们将部件加入到网格布局中。addWidget()方法的参数依次为要加入到局部的部件,行号和列号。
部件在网格布局中可以跨与多行或多列。我们将在下面的示例中演示该情况。
#!/usr/bin/python
# -*- coding:utf-8 -*- import sys
from PyQt4 import QtGui class GridLayout(QtGui.QWidget):
def __init__(self, parent = None):
QtGui.QWidget.__init__(self)
self.setWindowTitle('grid layout') title = QtGui.QLabel('Title')
author = QtGui.QLabel('Author')
review = QtGui.QLabel('Review') titleEdit = QtGui.QLineEdit()
authorEdit = QtGui.QLineEdit()
reviewEdit = QtGui.QLineEdit() grid = QtGui.QGridLayout()
grid.setSpacing(10) grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid)
self.resize(350, 300) app = QtGui.QApplication(sys.argv)
box = GridLayout()
box.show()
sys.exit(app.exec_())
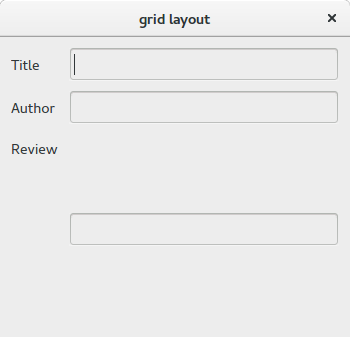
效果:

grid = QtGui.QGridLayout()
grid.setSpacing(10)
通过以上两句,我们创建了一个布局管理器,并将该布局管理器中的部件间隔(同行的横向间隔)设为10个字距。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
我们可以为加入网格布局的部件设置行列跨度,在上面的语句中,我们将reviewEdit部件的行跨度设为5,列跨度设为1。
PyQt4网格布局的更多相关文章
- Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)
本节研究布局管理的内容. (一)绝对对位 import sys from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__( ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- dw的流体网格布局
在设计视图拖拽 在插入面板中选择插入流体网格布局标签 在对话框中如果不选中新建行复选框 如果总的列数是5列 一行的列宽和上一行的列宽加起来没有5列的话,下一行会上浮
- 为网格布局图片打造的超炫 CSS 加载动画
今天,我想与大家分享一些专门为网格布局的图像制作的很酷的 CSS 加载动画效果.您可以把这些效果用在你的作品集,博客或任何你想要的网页中.设置很简单.我们使用了下面这些工具库来实现这个效果: Norm ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 浅谈GridLayout(网格布局)
Android 4.0 布局-->GridLayout 网格布局 以行列单元格的形式展示内部控件排列,可以实现类似计算机键盘效果 ,也可以实现可自动变行的标签群效果 使用GridLayout , ...
- Bootstrap系列 -- 10. 网格布局
一. 实现原理 网格布局是通过容器的大小,平均分为12份(可以修改),再调整内外边距,和表格布局有点类似但是也存在区别. 实现步骤如下: (1) 数据行.row 必须包含在容器.container 中 ...
- bootstrap学习总结-02 网格布局
1 网格布局 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. <!DOCTYPE html> ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
随机推荐
- C++基础学习-20120515
1---------带参数的构造函数B (int i) : data(i);//data=i冒号后面是成员变量初始化列表member initialization list 2-----------拷 ...
- Tslib步骤以及出现问题的解决方案(转)
嵌入式设备中触摸屏使用非常广泛,但触摸屏的坐标和屏的坐标是不对称的,需要校准.校准广泛使用的是开源的tslib. Tslib是一个开源的程序,能够为触摸屏驱动获得的采样提供诸如滤波.去抖.校准等功能, ...
- drupal7请求异常,执行时间过长的解决方法
drupal7请求错误,执行时间过长的解决办法 根据你的系统或网络设置Drupal不能读取网页,造成功能缺失.可能是web服务器配置或PHP设置引起的,可用更新.获取更新源.使用OpenID登 录或使 ...
- 最简单的基于FFmpeg的移动端样例:Android 视频解码器-单个库版
===================================================== 最简单的基于FFmpeg的移动端样例系列文章列表: 最简单的基于FFmpeg的移动端样例:A ...
- JSDoc 3 生成javascript API文档
一.javascript注释规范 我们在编写javascript文件的时候,一般会添加一些注释.例如一些文件.类.方法和属性都应该用合适的标记和类型进行注释.这里不但方便我们的阅读,也能养成一个好的习 ...
- js学习笔记15----子节点和兄弟节点的操作
1.元素.firstChild : 只读属性,第一个子节点 标准下:会包含文本类型的子节点. 非标准下:只包含元素类型子节点. 元素.firstElementChild : 只读属性,第一个元素子节点 ...
- 关于Cocos2d-x运行项目时弹框崩溃的解决
想要运行工程的时候,跳出一个框说停止cantnot open the window,还提到什么GLVM之类的,这是显卡驱动出现问题,如果是远程连接电脑的话,很有可能就是用来远程连接的那台电脑的显卡驱动 ...
- C# VS本地Sqlserver 操作笔记
1.如何连接本地数据库 -- string Info = @"Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirecto ...
- 一种是CI(Constructor Injection)构造方法注入,另一种是SI(Set Injection) set 注入
一:这里先说一下DI(Dependency Injection)依赖注入有种表现形式:一种是CI(Constructor Injection)构造方法注入,另一种是SI(Set Injection) ...
- e677. 模糊化图像
This example demonstrates a 3x3 kernel that blurs an image. Kernel kernel = new Kernel(3, 3, new flo ...
