angular学习笔记(二十)-表单验证
本篇主要介绍angular中的表单验证:
表单验证主要有以下一些内容:
1. required指令: 相当于html5的required属性,验证不能为空
2. ng-maxlength属性: 验证内容的长度最大值
3. ng-minlength属性: 验证内容的长度最小值
4. 表单名.$valid : 这个属性用来获取表单验证的状态,如果所有的验证都通过了,它就是true,只要有一项不通过,它就是false
5. ng-disabled属性: 判断按钮是否禁用. 值为true时,禁用该按钮
6. type属性: type="email" , type="number" ,虽然这些都是html5的属性,但是在angular中用法一致,可以兼容不支持html5的浏览器,实现相同的功能
下面来看一个简单的表单验证的例子:

在还没有填写任何信息的时候,提交按钮是禁用的,
昵称不能为空 \ 邮箱需要符合邮箱相关格式 \ 年龄在1-3位数之间数字
全部通过验证后,提交按钮不禁用.
提交成功后,显示成功提示
代码如下:
<!DOCTYPE html>
<html ng-app="FormValidation" id="ng-app">
<head>
<title>17.1表单验证</title>
<meta charset="utf-8">
<script src="../angular.js"></script>
<script src="script.js"></script>
<style type="text/css">
*{
font-family:'MICROSOFT YAHEI';
font-size:12px
}
h3 {
color:#CB2027
}
</style>
</head>
<body>
<div>
<form name="signUp" ng-controller="myform">
<h1>注册:</h1>
<h3 ng-show="message">{{message}}</h3>
<span>昵称:</span><span><input type="text" ng-model="user.name" required/></span>
<br>
<span>邮箱:</span><span><input type="email" ng-model="user.email" required/></span>
<br>
<span>年龄:</span><span><input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/></span>
<br>
<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
</form>
</div>
</body>
</html>
var formValidation = angular.module('FormValidation',[]);
formValidation.controller('myform',function($scope){
$scope.user = {
name:'',
email:'',
age:''
};
$scope.message = "";
$scope.addUser = function(){
//把数据存入数据库
$scope.message = "提交成功,欢迎您,"+$scope.user.name;
}
});
下面讲解一下这段代码:
①<form name="signUp" ng-controller="myform">
<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
表单需要有一个名字,signUp.$valid就是这个表单的验证状态,这个状态决定了button按钮是否禁用.
当所有的验证都通过时,signUp.$valid值就是true,否则,就是false
②<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
ng-disabled属性用于绑定元素是否禁用,如果是true就禁用, false则不禁用.
③required
添加该指令的元素,表示需要被验证.
<input type="text" ng-model="user.name" required/>
普通的text文本input,只验证是否为空
<input type="email" ng-model="user.email" required/>
type为'email'的input,验证是否为邮箱格式
<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
type为'number'的input,验证是否为数字
④<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
ng-maxlength 和 ng-minlength 属性,验证内容的长度
⑤<h3 ng-show="message">{{message}}</h3>
ng-show的值,不一定要是true或者false,这里的message为空的时候,就会是false,有值的话就是true.
所以,当message不为空的时候,h3就会被显示出来
打开时的页面:

当全部正确填写后,按钮不再被禁用:

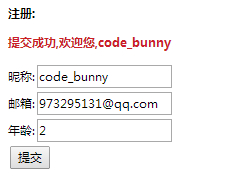
点击提交后显示成功提示:

https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js
angular学习笔记(二十)-表单验证的更多相关文章
- Yii学习笔记之四(表单验证 api 翻译)
1.表单验证 对于用户输入的全部数据,你不能信任,必须加以验证. 全部框架如此.对于yii 能够使用函数 yii\base\Model::validate() 进行验证 他会返回boolean值的 ...
- 【AngularJS学习笔记】AngularJS表单验证
AngularJS表单验证 AngularJS提供了一些自带的验证属性 1.novalidate:添加到HTML的表单属性中,用于禁用浏览器默认的验证. 2.$dirty 表单有填写记录 3.$v ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- angular学习笔记(二十九)-$q服务
angular中的$q是用来处理异步的(主要当然是http交互啦~). $q采用的是promise式的异步编程.什么是promise异步编程呢? 异步编程最重要的核心就是回调,因为有回调函数,所以才构 ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
- angular学习笔记(二十八-附1)-$resource中的资源的方法
通过$resource获取到的资源,或者是通过$resource实例化的资源,资源本身就拥有了一些方法,$save,$delete,$remove,可以直接调用来保存该资源: 比如有一个$resour ...
- angular学习笔记(二十八)-$http(6)-使用ngResource模块构建RESTful架构
ngResource模块是angular专门为RESTful架构而设计的一个模块,它提供了'$resource'模块,$resource模块是基于$http的一个封装.下面来看看它的详细用法 1.引入 ...
- angular学习笔记(二十六)-$http(4)-设置请求超时
本篇主要讲解$http(config)的config中的timeout项: $http({ timeout: number }) 数值,从发出请求开始计算,等待的毫秒数,超过这个数还没有响应,则返回错 ...
- angular学习笔记(二十五)-$http(3)-转换请求和响应格式
本篇主要讲解$http(config)的config中的tranformRequest项和transformResponse项 1. transformRequest: $http({ transfo ...
随机推荐
- Succession
Description The king in Utopia has died without an heir. Now several nobles in the country claim the ...
- OpenERP7.0安装后提示“not supported" ,如何去掉此提示
转自:http://blog.csdn.net/vnsoft/article/details/17581831 下载了新版本的OpenERP7.0安装测试,发现在登录后会提示如图的内容. 经过测试发现 ...
- Google Hack的一些整理
这里是一些关于Google Hack方面的整理 黑客专用信息和资料搜索地址为: http://www.google.com/custom?hl=xx-hacker 这里是google关键字的用法,要设 ...
- Jmeter:Java request
http://blog.csdn.net/xiazdong/article/details/7873767
- nginx的Mainline version、Stable version、Legacy version的版本区别
nginx的Mainline version.Stable version.Legacy version的版本区别 创建时间:2014-01-16 10:30:37最后修改:2014-09-23 20 ...
- HeidiSQL数据库mysql/sql-server连接工具
HeidiSQL,是一款可以显示表在存储中占得空间,体积小的mysql.sql-server连接工具! 下载地址: https://www.heidisql.com/download.php 中文版: ...
- http1.1 协议响应方面参数
HTTP1.1 提供了一个必须的Host字段,而且建立好一次连接之后可以重复使用.提高用户的上网体验. 响应信息 HTTP/1.1 200 OK ...
- cout printf 莫明奇妙的崩溃问题
出现异常主要表现 导致异常的关键代码不是因为printf 或cout,而是因为使用栈空间超出的原因 下图试图在栈上分配1024000个char的空间,确发现崩溃 的位置是printf,这就是这个问题难 ...
- 【LeetCode】53. Maximum Subarray (2 solutions)
Maximum Subarray Find the contiguous subarray within an array (containing at least one number) which ...
- Google官方下拉刷新组件---SwipeRefreshLayout
今天在Google+上看到了SwipeRefreshLayout这个名词,遂搜索了下,发现竟然是刚刚google更新sdk新增加的一个widget,于是赶紧抢先体验学习下. SwipeRefreshL ...
