day04之VUE痛悟
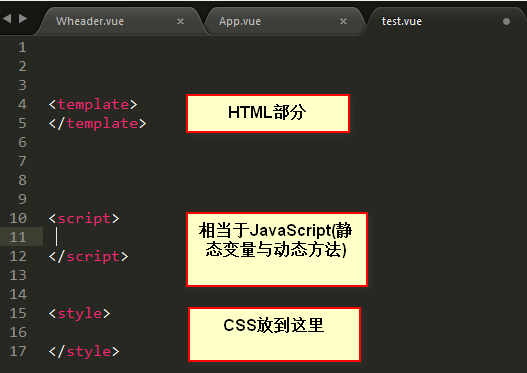
vue组件组件分为三部分

day04之VUE痛悟的更多相关文章
- vue脚手架安装
1. 脚手架: 如何: 1. 安装脚手架的工具命令: npm i -g @vue/cli 电脑安装完命令后 : 直接创建 vue create 文件夹名字 2. 用命令反 ...
- vue学习-day04(路由)
目录: 1.组件传值-父组件向子组件传值和data与props的区别 2.组件传值-子组件通过事件调用向父组件传值 3.案例:发表评论.使用ref获取DOM元素和组件引用 ...
- Vue 基础 day04
什么是路由 后端路由: 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器的资源: 前端路由: 对于单页面应用程序来说,主要是通过URL中的hash(#)来实现不同页面之间的跳转 ...
- vue大型电商项目尚品汇(前台篇)day04
这几天一直都在做项目,只是没有上传上来,即将把前台项目完结了.现在开始更新整个前台的部分 一.面包屑处理 1.分类操作 点击三级联动进入搜索产生面包屑,直接取参数中的name即可 点击x怎么干掉这个面 ...
- vue大型电商项目尚品汇(后台篇)day04
昨天太晚就没来得及更新,今天是spu管理界面,这个界面一共有三个界面需要切换,完成了两个界面,而且今天的难度在于最后两个章节,富有一定的逻辑性,当然中间也有很多需要注意的,比如ElementUI的照片 ...
- vue 获取汉字的全拼、简拼、首拼
1.封装公共方法,获取汉字的全拼.简拼.首拼 export const Pinyin = { _JMcode:{ "-":"", "—":& ...
- 中国软件开发project师之痛
在最近的一次会议上,有高层谈到之前在中国觉得自己做得非常牛,但与美国同行接触后却发现与人家存在非常大的差距,这一点我在外企工作时也有过相同的体会.真正与外国同行接触后才会知道什么是差距,在这篇文章中我 ...
- vue的渐进式理解
链接:https://www.zhihu.com/question/51907207/answer/136559185 渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue和React的对比
今晚我们来搞一搞Vue和React的对比好吧,话不多说今天我们直接开搞可好,各位小老板,开始吧 1. react整体是函数式的思想,把组件设计成纯组件,状态和逻辑通过参数传入, 所以在react中,是 ...
随机推荐
- 开发者必备的12个JavaScript库
现在 web 设计是最有趣的了,做好 web 设计不仅要熟练使用 Javascript,css 和 html 等,还要有自己的创意设计.为了方便大家发挥自己的创意,就产生了很多 JS 框架,Node. ...
- [Xamarin] 透過StartActivityForResult傳值回來(转贴)
上一篇文章(開啟另外一個Activity 並且帶資料),提到了開啟一個新的Activity ,我們將值透過intent 帶到下個Activity 但是,如果我們開啟的Actrivity其實是有一個任務 ...
- android中画弧函数canvas.drawArc()之理解
在学习android中图形图像处理技术这部分内容时,对绘制圆弧函数canvas.drawArc()的用法.参数含义及画图原理很是不理解,在网上搜索了一些,加上自己的理解,在此做个小总结,作为学习过程中 ...
- MySQL 重命名数据库
首先创建目标库 create database trgdb; 获取所有源库的表名 use information_schema; select table_name from TABLES where ...
- hibernate一对多多对一双向
注意事项:一对多,多对一双向关联,在一的一方的多的getSet集合上的oneToMany上加上mappedBy.告诉hibernate由多的方一来维护关系.这也符合逻辑 ,本来外键就是在加在多的一方. ...
- hibernate基本配置
将讲解表名类名不一致.属性名列名不一致.不持久化某属性.Date类型的注解.枚举类型的注解(枚举类型在xml配置有点麻烦不说了),说明都在代码注释里. 项目目录: 注解方式以Teacher类为例,xm ...
- JS中typeof和instanceof的用法和区别
typeof和instanceof的区别 instanceof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的 instanceof的用法 instanceof返回的是一个布尔值 ...
- JavaScript 缓动效果
Math.easeout = function (A, B, rate, callback) { if (A == B || typeof A != 'number') { return; } B = ...
- 使用Rectangle+ImageBrush来代替Image,解决图片模糊的问题
<Rectangle Margin="0" Stroke="Black" HorizontalAlignment="Right" Wi ...
- oracle用plsql登陆出错,提示ORA-12170:TNS:链接超时 --------关闭防火墙试试
oracle用plsql登陆出错,提示ORA-12170:TNS:链接超时 但是使用sqlplus可以连接 ping 本机127.0.0.1 显示一般故障 后关闭防火墙,问题解决. ps:登录时使用@ ...
