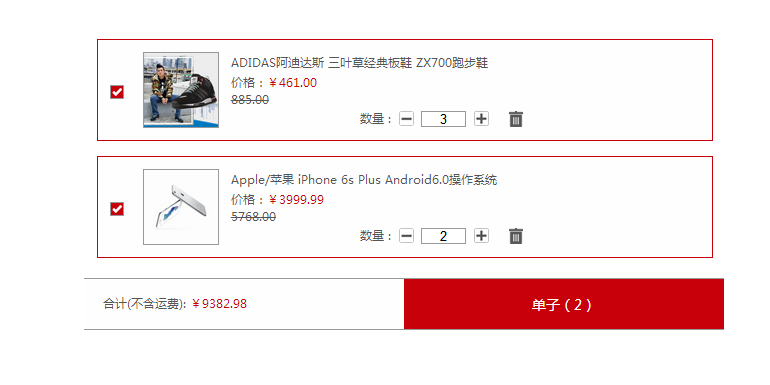
【JavaScript&jQuery】购物车自动结算
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<style>
*{margin: 0;padding: 0}
a{text-decoration: none;}
ul li{float: left;list-style: none;}
#wrapper{max-width: 640px;min-width: 320px;font-size: 12px;font-family: "微软雅黑";height: 370px;margin: 50px auto;}
#wrapper #content{width: 100%;float: left;}
#wrapper #content .goods_lists{width: 100%;float:left; }
#wrapper #content .goods_lists .list{width:96%;padding: 0 2%;}
#wrapper #content .goods_lists .list li{width: 100%;height: 100px;border: 1px solid #c7000a;margin-top: 15px;float: left;background: #fffefe;}
.goods_lists .list li .checkbox{width: 12px;height: 12px;position: relative;border:1px solid #999 ;float: left;margin-top: 45px;margin-left: 2%;z-index: 1}
.goods_lists .list li .checkbox .c_xz{position: absolute;top: -1px;left: 0px;width: 12px;height: 12px;display: none;}
.goods_lists .list li .door{float: left;width: 74px;height: 74px;margin: 12px 0 0 3%;border: 1px solid #999;}
.goods_lists .list li .l_right{width: 62%;height: 74px;float: left;margin-top: 12px;padding-left: 2%}
.goods_lists .list li .l_right .l_r_desc{max-width: 100%;overflow: hidden;color: #555; line-height:22px;height: 22px;}
.goods_lists .list li .l_right .price{color: #555;}
.goods_lists .list li .l_right .price span{color: #c7000a;}
.goods_lists .list li .l_right .old_price{text-decoration: line-through;float: left;width: 100%;color: #555}
.goods_lists .list li .l_right .l_bot{width: 66%;height:20px;float: right; color: #555;}
.goods_lists .list li .l_right .l_bot p{float: left;padding-top: 2px;}
.goods_lists .list li .l_right .l_bot input{float: left;width:17%;height: 14px;text-align: center;border:1px solid #999;margin-top: 3px; }
.goods_lists .list li .l_right .l_bot a{float: left; margin: 3px 3%;}
.goods_lists .list li .l_right .l_bot .rubbish{margin-left: 5%;}
#wrapper #content .checkout{float: left;width: 100%;height: 50px;background: #fffefe;border-top:1px solid #999;border-bottom: 1px solid #999;margin-top: 20px; }
#wrapper #content .checkout .c_left{float: left;width: 47%;height: 35px;font-size: 12px;color: #555;padding-left: 3%;line-height: 50px;}
#wrapper #content .checkout .c_left span{color: #c7000a;}
#wrapper #content .checkout .c_right{float: left;width: 50%;height: 50px;background: #c7000a;color: #fefdfd;text-align: center;font-size: 14px;line-height: 50px;}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
<div class="goods_lists">
<ul id="listbox" class="list">
<li>
<div class='checkbox'>
<div class='c_xz'><img src='images/checkbox.png' width='12' height='12'></div>
</div>
<a class='door' href='javascript:void(0);'><img src='images/list1.jpg' width='74' height='74' alt='阿迪达斯男鞋' /></a>
<div class='l_right'>
<p class='l_r_desc'>ADIDAS阿迪达斯 三叶草经典板鞋 ZX700跑步鞋</p>
<p class='price'>价格:<span>¥<span class='money' data-money='461'>461.00</span></span></p>
<p class='old_price'>885.00</p>
<div class='l_bot'>
<p>数量 :</p>
<a class='remove' href='javascript:void(0);'><img src='images/remove.png' width='15' height='15'></a>
<input type='text' data-max='10' class='num' value='1' />
<a class='add' href='javascript:void(0);'><img src='images/add.png' width='15' height='15'></a>
<a class='rubbish' href='javascript:void(0);'><img src='images/rubbish.png' width='14' height='16'></a>
</div>
</div>
</li>
<li>
<div class='checkbox'>
<div class='c_xz'><img src='images/checkbox.png' width='12' height='12'></div>
</div>
<a class='door' href='javascript:void(0);'><img src='images/list2.jpg' width='74' height='74' alt='iphone6s plus' /></a>
<div class='l_right'>
<p class='l_r_desc'>Apple/苹果 iPhone 6s Plus Android6.0操作系统</p>
<p class='price'>价格:<span>¥<span class='money' data-money='3999.99'>3999.99</span></span></p>
<p class='old_price'>5768.00</p>
<div class='l_bot'>
<p>数量 :</p>
<a class='remove' href='javascript:void(0);'><img src='images/remove.png' width='15' height='15'></a>
<input type='text' data-max='10' class='num' value='1' />
<a class='add' href='javascript:void(0);'><img src='images/add.png' width='15' height='15'></a>
<a class='rubbish' href='javascript:void(0);'><img src='images/rubbish.png' width='14' height='16'></a>
</div>
</div>
</li>
</ul>
</div>
<div class="checkout">
<div class="c_left">
合计(不含运费): <span>¥<span id="sum">0.00</span></span>
</div>
<a href="javascript:">
<div class="c_right">
单子(<span id="count">0</span>)
</div>
</a>
</div>
</div>
</div> <script type="text/javascript">
$(function(){
//删除商品
$("#listbox").on("click",".rubbish",function(){
$(this).parents("li").remove();
tm_total();
}); //商品复选框的选中和不选中
$("#listbox").on("click",".checkbox",function(){
$(this).find(".c_xz").toggle();
tm_total();
}); //商品数量的添加和减少
$("#listbox").on("click",".add",function(){
var $input = $(this).prev();
var value = $input.val();
var max = $input.data("max");
value++;
if(value > max)value = max;
$input.val(value);
tm_total();
}).on("click",".remove",function(){
var $input = $(this).next();
var value = $input.val();
value--;
if(value<=0)value=1;
$input.val(value);
tm_total();
});
}); //求总和
function tm_total(){
var total = 0;
$("#listbox").find("li").each(function(){
var flag = $(this).find(".c_xz").is(":visible");
if(flag){
var money = $(this).find(".money").data("money");
var number = $(this).find(".num").val();
total += money * number;
}
});
//求用户购买了多少个商品
var length =$("#listbox").find(".c_xz:visible").length;
$("#count").text(length);
$("#sum").text(total);
}; </script> </body>
</html>

【JavaScript&jQuery】购物车自动结算的更多相关文章
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- jQuery AutoComplete 自动补全
jQuery.AutoComplete是一个基于jQuery的自动补全插件.借助于jQuery优秀的跨浏览器特性,可以兼容Chrome/IE/Firefox/Opera/Safari等多种浏览器. 特 ...
- jquery背景自动切换特效
查看效果网址:http://keleyi.com/a/bjad/4kwkql05.htm 本特效的jquery版本只支持1.9.0以下. 代码如下: <!DOCTYPE html PUBLIC ...
- 30+最佳Ajax jQuery的自动完成插件的例子
在这篇文章中,我们将介绍35个jQuery AJAX的自动完成提示例子. jQuery 的自动完成功能,使用户快速找到并选择一定的价值.每个人都想要快速和即时搜索输入栏位,因为这个原因,许 流行的搜索 ...
- GBin1插件推荐之马可波罗(Marco Polo),jQuery的自动补齐插件 - Autocomplete Plugin
让我们Google一下"jQuery autocomplete plugin"(jquery自动补齐插件).在过去的4年中,我已经Google了很多次这个组合了.然而结果并没有变化 ...
- Javascript Jquery 中的数组定义与操作_子木玲_新浪博客
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 在eclipse-jee-juno中配置Aptana对jQuery代码自动提示
主要问题 在Aptana的Web Project中打开js文件有JavaScript的自动提示,但是在JavaEE项目中却没有. 版本 eclipse-jee-juno,即Eclipse 4.2的Ja ...
- jquery 图片自动无缝滚动
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-e ...
- jQuery图片自动添加水印插件
JS脚本(jQuery)为图片加水印效果预览:http://hovertree.com/texiao/jquery/94/ 本功能使用HTML5实现,可为图片加上文字水印,可设置文字,设置颜色,位置等 ...
随机推荐
- 2.Rest Server提供数据库的Json字符串
Delphi最大的特点是数据库操作便捷.为了能够给App提供数据,这里采用Rest Server后台,然后在用Json文件发送到APP前台. 1.后台的dataset转换为json. 这里百度后就可以 ...
- 【LOJ4632】[PKUSC2018]真实排名
[LOJ4632][PKUSC2018]真实排名 题面 终于有题面啦!!! 题目描述 小 C 是某知名比赛的组织者,该比赛一共有 \(n\) 名选手参加,每个选手的成绩是一个非负整数,定义一个选手的排 ...
- 1、maven打包 install package deploy区别
maven package:打包到本项目,一般是在项目target目录下.如果a项目依赖于b项目,打包b项目时,只会打包到b项目下target下,编译a项目时就会报错. maven install:打 ...
- loadrunner-录制脚本,设置代理,参数化,校验点,关联
详细记录一个脚本制作过程相关知识点 制作脚本 因为要做网页所以选择web协议,根据实际需要选择 选择浏览器地址,打开的网页网址,脚本存储地址以及初始化脚本,初始化脚本的目的是执行用例后不再执行此脚本中 ...
- 三、Django之请求与响应-Part 1
一.新建项目 进入你指定的项目保存目录,然后运行下面的命令: $ django-admin startproject mysite 这将在目录下生成一个mysite目录,也就是你的这个Django项目 ...
- JY播放器【蜻蜓FM电脑端,附带下载功能】
今天给大家带来一款神器----JY播放器.可以不用打开网页就在电脑端听蜻蜓FM的节目,而且可以直接下载,对于我这种强迫症患者来说真的是神器.我是真的不喜欢电脑任务栏上面密密麻麻. 目前已经支持平台(蜻 ...
- 论文笔记:Fully-Convolutional Siamese Networks for Object Tracking
Fully-Convolutional Siamese Networks for Object Tracking 本文作者提出一个全卷积Siamese跟踪网络,该网络有两个分支,一个是上一帧的目标,一 ...
- ORA-28000: the account is locked 查哪个具体ip地址造成
查系统默认的策略,连续验证10次错误帐户即会被锁 SQL> select resource_name, limit from dba_profiles where profile='DEFAUL ...
- Programming Protocol-Independent Packet Processors
引言 OpenFlow协议固定的包头域数目,使得南向协议过于死板. P4可以实现自定义包头,增加灵活性. P4是OpenFlow未来发展的方向. We propose P4 as a strawman ...
- Java GUI 点击按钮退出
import java.awt.*; import java.awt.event.*; public class TestFrameTwo implements ActionListener { Fr ...
