Android之Glide(非常好用的图片加载框架)
谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。
Glide是一种快速、高效的开源媒体管理和Android的包裹mediadecoding图像加载框架,内存和磁盘缓存和资源集中到一个简单的和易于使用的界面。

Glide是一个开源的图片加载和缓存处理的第三方框架。使用Android的Glide和Android的Picasso库的方式几乎一模一样。
Glide源码:https://github.com/bumptech/glide
案例中包含了以下功能:
- 加载drawable(mipmap)下的图片
- 加载SD卡图片
- 网络加载图片(可设置加载初始化和加载错误时的图片)
- 自定义图片大小
- 圆形图片(自定义弧度大小,自定义圆形图片)
- 圆形图片裁剪
- 椭圆形图片
- 可设置优先级记载
- 图片缩略为原图的10分之几
- 照片复古
- 加载成Drawable类型在显示
- gif图片加载
- 图片填充
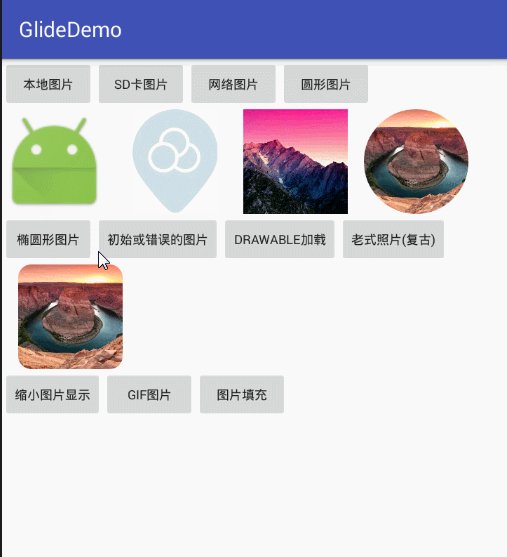
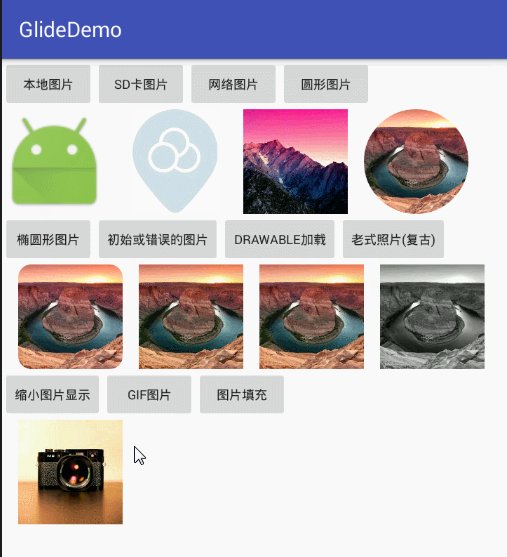
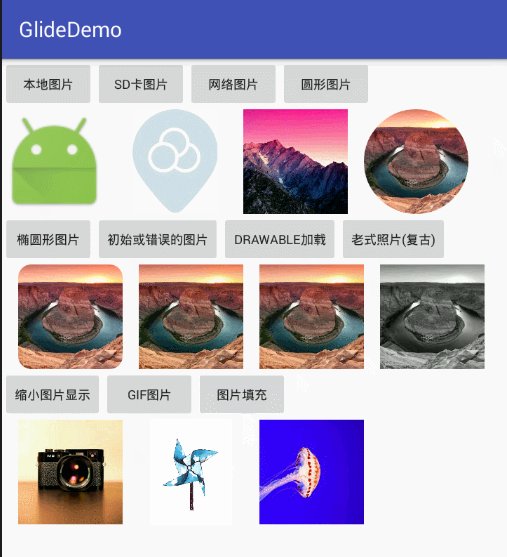
先看效果图:

1:项目本地
//加载本地图片
int resourceId = R.mipmap.ic_launcher;
Glide.with(this).load(resourceId).into(iv1);
2.SD卡
//加载SD卡图片iv
File file = new File(path2);
Glide.with(this).load(file).into(iv2);
// Glide.with(this).load(path2).into(iv2);
3.网络加载
//网络基本图片加载
Glide.with(this).load("http://img.my.csdn.net/uploads/201407/26/1406383243_5120.jpg").into(iv3);
4.图片自定义大小和圆形图片
//图片自定义显示大小
//Glide.with(this).load(Images.imageThumbUrls[2]).override(88, 88).into(iv41);
//使用圆形变换,还可以使用其他的变换
Glide.with(this).load(Images.imageThumbUrls[2])
.placeholder(R.mipmap.ic_launcher)
.bitmapTransform(new CropCircleTransformation(MainActivity.this))
.into(iv41);
5.各种不同的方式实现圆形,椭圆图片
//定义 GlideCircleTransform.java GlideRoundTransform.java RoundedCornersTransformation.java
//常规
//Glide.with(this).load(Images.imageThumbUrls[3]).asBitmap().transform(new GlideRoundTransform(MainActivity.this)).into(iv4);
//圆角弧度自定义大小
// Glide.with(this).load(Images.imageThumbUrls[3]).transform(new GlideRoundTransform(MainActivity.this, 10)).into(iv4);
//自定义圆形图片
// Glide.with(this).load(Images.imageThumbUrls[3]).transform(new GlideCircleTransform(MainActivity.this)).into(iv4); //Glide.with(this).load(Images.imageThumbUrls[3]).bitmapTransform(new com.zq.glidedemo.RoundedCornersTransformation(this,10)).into(iv4); //圆形裁剪
//Glide.with(this).load(Images.imageThumbUrls[3]).bitmapTransform(new CropCircleTransformation(this)).into(iv4); /**
* 椭圆形
*/
Glide.with(this)
.load(Images.imageThumbUrls[2])
.diskCacheStrategy(DiskCacheStrategy.SOURCE)//缓存图片
.bitmapTransform(new RoundedCornersTransformation(this,30,0, RoundedCornersTransformation.CornerType.ALL))
.into(iv4);
6.初始化默认图片和加载失败时的图片,图片加载优先级
//初始化图片和加载错误时的图片
Glide.with(this).load(Images.imageThumbUrls[2])
.placeholder(R.mipmap.ic_launcher)
.priority(Priority.IMMEDIATE)//指定加载的优先级,优先级越高越优先加载
.error(R.mipmap.ic_launcher).centerCrop().into(iv5);
7.缩略图
//用原图的1/10作为缩略图
Glide.with(this).load(Images.imageThumbUrls[3])
.thumbnail(0.1f)
.into(iv6);
//用其它图片作为缩略图
/* DrawableRequestBuilder<Integer> thumbnailRequest=Glide.with(this).load(R.mipmap.ic_launcher);
Glide.with(this)
.load(Images.imageThumbUrls[1])
.thumbnail(thumbnailRequest)
.into(iv6);*/
8.复古照片
//灰度处理(做成老式照片 灰色的)
Glide.with(this).load(Images.imageThumbUrls[2]).bitmapTransform(new GrayscaleTransformation(this)).into(imgng);
9.Drawable
//加载成Drawable的类型来加载
Glide.with(this)
.load(Images.imageThumbUrls[3])
.placeholder(R.mipmap.ic_launcher)
.into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
imgn.setImageDrawable(resource);
}
});
10. .gif加载
Glide.with(this).load("http://ww1.sinaimg.cn/mw600/6345d84ejw1dvxp9dioykg.gif").asGif().into(img8);
11. 图片填充
/**
使用centerCrop是利用图片图填充ImageView设置的大小,如果ImageView的Height是match_parent则图片就会被拉伸填充
*/
Glide.with(this).load(Images.imageThumbUrls[5]).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).centerCrop().into(iv7);
其他属性:
// thumbnail(float sizeMultiplier). 请求给定系数的缩略图。如果缩略图比全尺寸图先加载完,就显示缩略图,否则就不显示。系数sizeMultiplier必须在(0,1)之间,可以递归调用该方法。
// sizeMultiplier(float sizeMultiplier). 在加载资源之前给Target大小设置系数。
// diskCacheStrategy(DiskCacheStrategy strategy).设置缓存策略。DiskCacheStrategy.SOURCE:缓存原始数据,DiskCacheStrategy.RESULT:缓存变换(如缩放、裁剪等)后的资源数据,DiskCacheStrategy.NONE:什么都不缓存,DiskCacheStrategy.ALL:缓存SOURC和RESULT。默认采用DiskCacheStrategy.RESULT策略,对于download only操作要使用DiskCacheStrategy.SOURCE。
// priority(Priority priority). 指定加载的优先级,优先级越高越优先加载,但不保证所有图片都按序加载。枚举Priority.IMMEDIATE,Priority.HIGH,Priority.NORMAL,Priority.LOW。默认为Priority.NORMAL。
// dontAnimate(). 移除所有的动画。
// animate(int animationId). 在异步加载资源完成时会执行该动画。
// animate(ViewPropertyAnimation.Animator animator). 在异步加载资源完成时会执行该动画。
// placeholder(int resourceId). 设置资源加载过程中的占位Drawable。
// placeholder(Drawable drawable). 设置资源加载过程中的占位Drawable。
// fallback(int resourceId). 设置model为空时要显示的Drawable。如果没设置fallback,model为空时将显示error的Drawable,如果error的Drawable也没设置,就显示placeholder的Drawable。
// fallback(Drawable drawable).设置model为空时显示的Drawable。
// error(int resourceId).设置load失败时显示的Drawable。
// error(Drawable drawable).设置load失败时显示的Drawable。
//
// skipMemoryCache(boolean skip). 设置是否跳过内存缓存,但不保证一定不被缓存(比如请求已经在加载资源且没设置跳过内存缓存,这个资源就会被缓存在内存中)。
//
// override(int width, int height). 重新设置Target的宽高值(单位为pixel)。
// into(Y target).设置资源将被加载到的Target。
// into(ImageView view). 设置资源将被加载到的ImageView。取消该ImageView之前所有的加载并释放资源。
// into(int width, int height). 后台线程加载时要加载资源的宽高值(单位为pixel)。
// preload(int width, int height). 预加载resource到缓存中(单位为pixel)。
// asBitmap(). 无论资源是不是gif动画,都作为Bitmap对待。如果是gif动画会停在第一帧。
// asGif().把资源作为GifDrawable对待。如果资源不是gif动画将会失败,会回调.error()。
代码比较多,就不一一贴出来了,直接下载源码即可。
源码点击下载:https://github.com/DickyQie/android-network-image-loading
其他网络图片加载方式,请看
Android之网络图片框架UniversalImageLoader和结合LruCache缓存图片
Android图片加载框架之Picasso非常好的图片加载缓存库
Android之Fresco(facebook的强大Android图片加载的框架)
Android之Glide(非常好用的图片加载框架)的更多相关文章
- Android 图片加载框架 Glide 的用法
https://github.com/bumptech/glide Android图片加载框架最全解析(一),Glide的基本用法http://blog.csdn.net/guolin_blog/ar ...
- Android图片加载框架最全解析(八),带你全面了解Glide 4的用法
本篇将是我们这个Glide系列的最后一篇文章. 其实在写这个系列第一篇文章的时候,Glide就推出4.0.0的RC版了.那个时候因为我一直研究的都是Glide 3.7.0版本,再加上RC版本还不太稳定 ...
- Android图片加载框架最全解析(七),实现带进度的Glide图片加载功能
我们的Glide系列文章终于要进入收尾篇了.从我开始写这个系列的第一篇文章时,我就知道这会是一个很长的系列,只是没有想到竟然会写这么久. 在前面的六篇文章中,我们对Glide的方方面面都进行了学习,包 ...
- Android图片加载框架最全解析(六),探究Glide的自定义模块功能
不知不觉中,我们的Glide系列教程已经到了第六篇了,距离第一篇Glide的基本用法发布已经过去了半年的时间.在这半年中,我们通过用法讲解和源码分析配合学习的方式,将Glide的方方面面都研究了个遍, ...
- Android图片加载框架最全解析(五),Glide强大的图片变换功能
大家好,又到了学习Glide的时间了.前段时间由于项目开发紧张,再加上后来又生病了,所以停更了一个月,不过现在终于又可以恢复正常更新了.今天是这个系列的第五篇文章,在前面四篇文章的当中,我们已经学习了 ...
- Android图片加载框架最全解析(四),玩转Glide的回调与监听
大家好,今天我们继续学习Glide. 在上一篇文章当中,我带着大家一起深入探究了Glide的缓存机制,我们不光掌握了Glide缓存的使用方法,还通过源码分析对缓存的工作原理进行了了解.虽说上篇文章和本 ...
- Android图片加载框架最全解析(三),深入探究Glide的缓存机制
在本系列的上一篇文章中,我带着大家一起阅读了一遍Glide的源码,初步了解了这个强大的图片加载框架的基本执行流程. 不过,上一篇文章只能说是比较粗略地阅读了Glide整个执行流程方面的源码,搞明白了G ...
- Android图片加载框架最全解析(二),从源码的角度理解Glide的执行流程
在本系列的上一篇文章中,我们学习了Glide的基本用法,体验了这个图片加载框架的强大功能,以及它非常简便的API.还没有看过上一篇文章的朋友,建议先去阅读 Android图片加载框架最全解析(一),G ...
- Android图片加载框架最全解析(一),Glide的基本用法
现在Android上的图片加载框架非常成熟,从最早的老牌图片加载框架UniversalImageLoader,到后来Google推出的Volley,再到后来的新兴军Glide和Picasso,当然还有 ...
随机推荐
- EasyUI DataGrid 时间格式化、字符串长度截取
需要格式化日期时间和标题的方法,显示如下: 日期:2017-03-03 时间:2017-03-0 11:11 标题:标题名称 <table id="tbList" style ...
- Docker企业级仓库Harbor的安装配置与使用
Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器,通过添加一些企业必需的功能特性,例如安全.标识和管理等,扩展了开源Docker Distribution.作为一个企业级 ...
- PL/SQL编程基础(四):程序控制(IF,CASE,FOR,LOOP,WHILE LOOP,EXIT,CONTINUE)
程序控制 程序结构有分支结构与循环结构: 分支结构语法:IF.CASE: 循环结构:FOR.WHILE LOOP:先执行再判断,至少执行一次: WHILE LOOP:先判断再执行,如果不满足条件,就不 ...
- Java面试题全集(上)
2013年年底的时候,我看到了网上流传的一个叫做<Java面试题大全>的东西,认真的阅读了以后发现里面的很多题目是重复且没有价值的题目,还有不少的参考答案也是错误的,于是我花了半个月时间对 ...
- Oracle HA 之 RAC one node实战
--创建rac one node步骤 安装grid软件,配置grid集群:安装oracle软件:dbca创建rac one node. >试验创建的rac one node数据库信息如下: gl ...
- Git 进阶操作(一)
1. 获取提交信息(commit) git show 1c002d(哈希值的前几位): 获取提交的信息; git show HEAD^: 显示HEAD的上级(parent)提交的信息; git sho ...
- Python开发【模块】:Concurrent
concurrent 模块 回顾: 对于python来说,作为解释型语言,Python的解释器必须做到既安全又高效.我们都知道多线程编程会遇到的问题,解释器要留意的是避免在不同的线程操作内部共享的数据 ...
- 【python】BeautifulSoup的应用
from bs4 import BeautifulSoup#下面的一段HTML代码将作为例子被多次用到.这是 爱丽丝梦游仙境的 的一段内容(以后内容中简称为 爱丽丝 的文档): html_doc = ...
- [转载]WorldWind实时确定、更新、初始化和渲染地形和纹理数据
WorldWind实时确定.更新.初始化和渲染地形和纹理数据 原文链接: http://www.cnblogs.com/rainbow70626/p/5597267.html 当用户点击WorldWi ...
- Linux下编译安装PHP扩展redis
[Redis] 先安装tcl: yum install tcl [下载和安装] 官网http://redis.io/ 下载最新的稳定版本,这里是3.2.0, 然后解压文件并进入. $ sudo ta ...
