vue.js(四)
由于组件内容太多又特别关键,我决定在官网教程的基础上,加上自己的理解,针对每个内容详细记录一下
1.注册组件
①全局注册
//首先创建组件
Vue.component('blog-post', {
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})
//然后创建Vue实例
new Vue({
el: '#app1',
data: {
msg:'aaa' ,
msg1:'bbb'
}
})
这样,就能在任意标签内部使用该组件了,但是数据还是根据Vue实例绑定的数据来的
注意:全局注册组件的话,必须先创建组件再创建Vue实例
②局部注册
//创建组件,声明变量
var componentA ={
props: ['value'],
template: `
<div class="custom">
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
<button >{{value}}</button>
</div>
`
}
//创建Vue实例
new Vue({
el: '#app3',
data: {
msg:'aaa',
msg1:'bbb'
},
components: {
'component-a':componentA
}
})
前台调用:
<div id="app3">
<component-a v-model="msg"></component-a>
</div>
关于组件绑定v-model的用法详解,请参照这篇博客 https://www.cnblogs.com/eco-just/p/9136732.html 的第四点。
2.数据传递之Prop
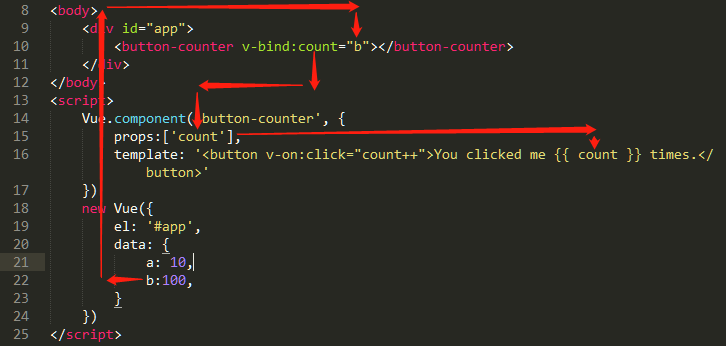
其实在上篇已经提到过prop了,但是可能说得不太明了,这里采用画图的形式再说明一次,也为了加深自己的理解


我想这张图已经很好地表达了数据传递的过程。
但是,单击改变count值的时候控制台会报这种错:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "count" found in ---> <ButtonCounter>
<Root>
因为这里组件的数据来源于外部父组件(parent component)并且单击事件企图更改其值,这也就是文档中提到的:

当然,vue也是给出了解决方案,那就是组件中定义的data属性:

这样的话,单击事件改变变量的值是被允许的,因为此时组件操纵的数据是属于组件自己的了,并且组件复用的时候,组件之间是不会相互影响的。
下面讲组件数据传递的一个特例:双向数据绑定。
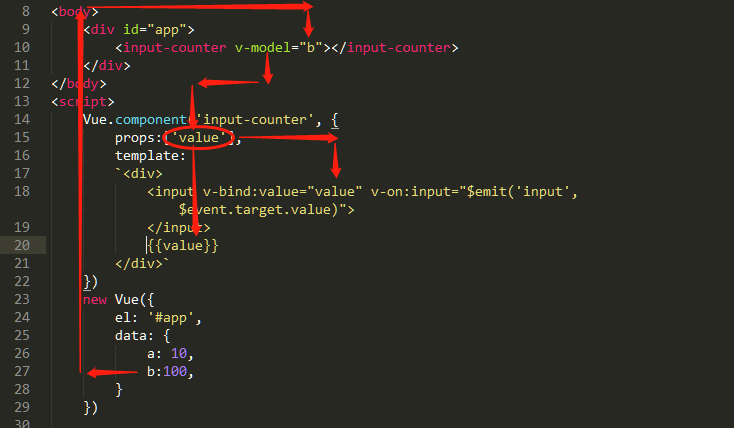
我们都知道,vue中v-model实现了双向数据绑定,name在组件中,v-model是这样用的:


值得注意的是,在组件中使用v-model时,v-model绑定的值默认是通过props中的value传递的,他不像之前的单向数据
绑定(v-bind:count="b"时,props通过count传递数据)
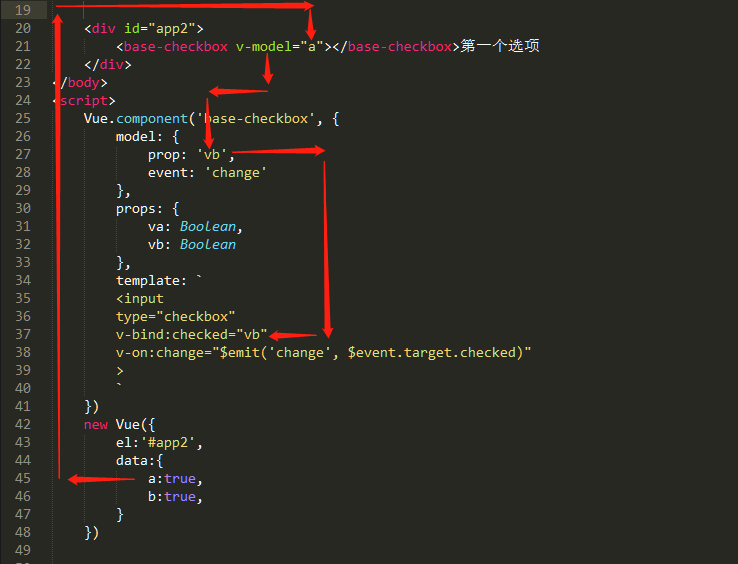
可能你也注意到了,上面讲到v-model绑定的值默认是通过value变量传递(这个value可以代表传递过来的任何值),那么
如何自定义绑定的值呢?

这里的vb就相当于之前的value。
另外,由于是双向数据绑定,子组件改变了变量值,会及时反映到父组件中去,如果其他地方也用到了父组件的该变量,那么
将会得到及时更新。
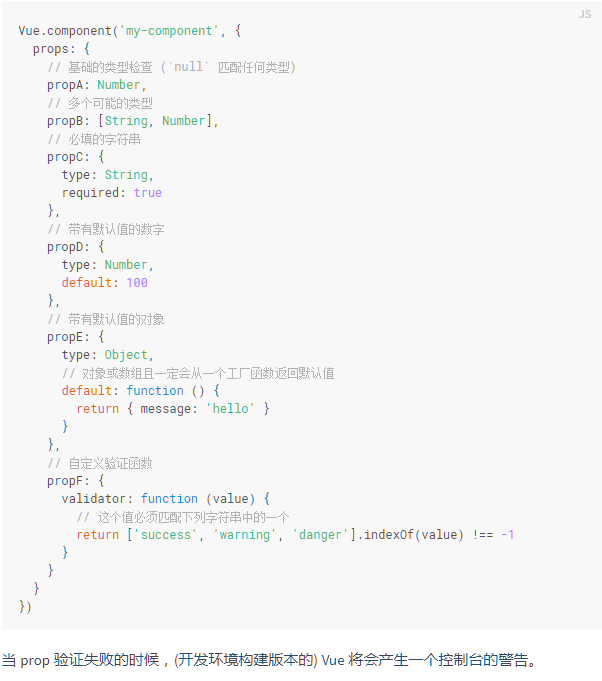
附:props的数据验证(了解就好)

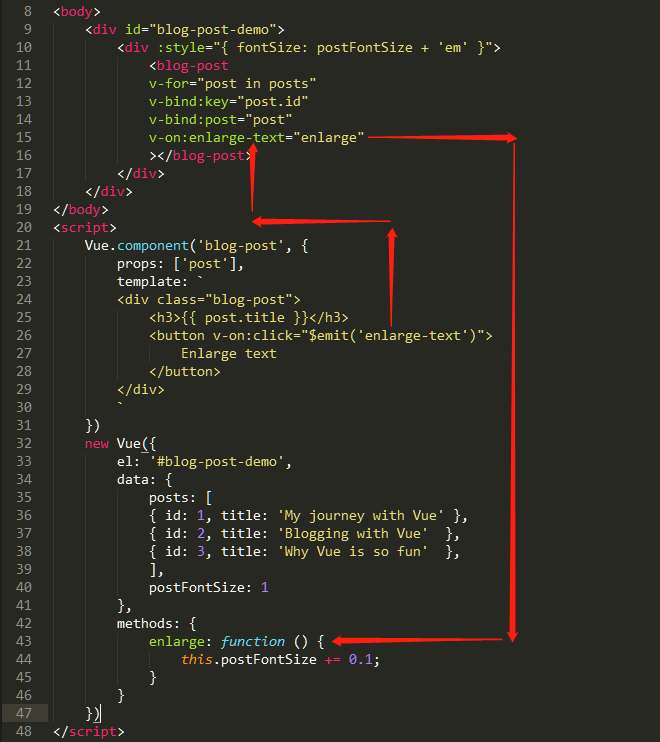
3.自定义事件

我想这张图已经很好地展示了自定义事件调用的过程(之前应该有提到过)。那么怎么通过v-model来调用函数呢
vue.js(四)的更多相关文章
- vue.js 四(指令和自定义指令)
官方的指令说明已经很简单了,这里再写一遍,也是自己加深一下印象 v-text 就是写入单纯的文本,可以忽略这个指令直接双花括号代替 <span v-text="msg"> ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Vue.js学习使用心得(四)——组件
一.组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue.js 源码分析(二十四) 高级应用 自定义指令详解
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令. 官网介绍的比较抽象,显得很高大上,我个人对自定义指令的理解是:当自定义指令作用在一些DOM元素或组件上 ...
- vue.js 第四课
(1).插值:在view层上显示model的资料. (2).绑定表达式:在view层上 执行js命令. (3).指令:在view层上 执行写好的功能. (4).缩写:v-bind 绑定 特性 v-on ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue.js随笔四(方法的声明和使用)
1.首先你需要新建路由,这个就不多说了 2.然后在你的新的.vue里面需要如下所示的添加methods:{方法},然后按钮的里面你会看到v-on:click,这就是点击这个按钮会触发的动作,这个就是触 ...
- vue.js 知识点(四)
看完了vue.js的官方文档,大概对这些知识有了那么一点的了解了,但是很多具体的运用还不太清楚,现在就总结一下,关于其中的一些知识点的运用: v-bind: 动态绑定指令,默认情况下,是给html ...
- Vue.js 源码分析(四) 基础篇 响应式原理 data属性
官网对data属性的介绍如下: 意思就是:data保存着Vue实例里用到的数据,Vue会修改data里的每个属性的访问控制器属性,当访问每个属性时会访问对应的get方法,修改属性时会执行对应的set方 ...
随机推荐
- 【Java面试题】6 判断下面代码是否有问题
1. if(username.equals(“zxx”){} 2. int x = 1; return x==1?true:false; 1.一个变量直接调用equals方法会给程序带来安全隐患,直接 ...
- v$Session详解
从Oracle10gR1开始,Oracle在V$SESSION中增加关于等待事件的字段,实际上也就是把原来V$SESSION_WAIT视图中的所有字段全部整合到了V$SESSION视图中,开始的时候我 ...
- jQuery使用cookie与json简单实现购物车功能
本文实例讲述了jQuery使用cookie与json简单实现购物车的方法.分享给大家供大家参考,具体如下: 1.生成一个cookie 用来存储商品的id String类型 2.添加商品id的时候 把 ...
- asp.net session的使用与过期实例代码
Session的使用 <head runat="server"> <title></title> <script src=&q ...
- mysql数据库中的存储引擎是什么意思呢
需求描述: 在看mysql的内容,经常提到存储引擎,那么到底什么是存储引擎呢 在这里对于概念进行理解,记录下. 概念解释: 存储引擎(storage engine):存储引擎就是mysql中的一个组件 ...
- go-study
package (包) 一个目录下面所有的.go文件的包名必须相同. 包名一般和目录名相同(是约定, 不是强制), 包名都小写 main包是一个特殊的包名, 在main包中, 必须包含func mai ...
- SQLServer------存储过程的使用
转载: http://www.cnblogs.com/hoojo/archive/2011/07/19/2110862.html 例子: 1.学生表 CREATE TABLE [dbo].[Stude ...
- X-code 描述文件的位置
不管是真机测试还是打包的过程中,都需要描述文件.在桌面上,按快捷键“commd+Shift+G”,就会显示一个要填的文件路径,如下图: 找到描述文件的路径: ~/Library/MobileDevic ...
- django model 数据类型
转自:http://www.cnblogs.com/lhj588/archive/2012/05/24/2516040.html Django 通过 models 实现数据库的创建.修改.删除等操作, ...
- 使用React写的一个小小的登录验证密码组件
哎,算了.直接上代码吧,不懂得私聊我把 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
