演示--Jquery核心选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>index</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"> </script>
<script type="text/javascript">
$(function(){
console.log("选择器“*”长度为:"+$("*").length);
console.log("选择器“p”长度为:"+$("p").length);
console.log("选择器“.test”长度为:"+$(".test").length);
console.log("选择器“div.test”长度为:"+$("div.test").length);
console.log("选择器“#test1”长度为:"+$("#test1").length);
}
);
</script>
</head>
<body>
<div>
<p>hello world!</p>
</div>
<div class="test" id="test">
<h3 class="test">hello world!</h3>
<h2 class="test1">hello world!</h2>
</div>
<div class="test1" id="test1">
<h1>hello world!</h1>
</div>
</body>
</html>
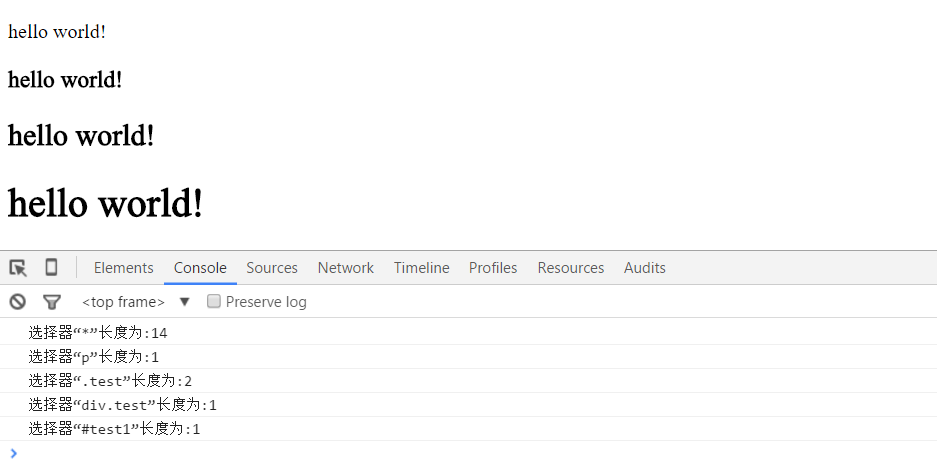
页面效果:

演示--Jquery核心选择器的更多相关文章
- 演示-JQuery关系选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 演示-JQuery属性选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery 常用选择器和方法以及遍历(超详细)
jQuery 常用选择器和和方法 学习总结 一.JQuery 介绍 1. 什么是 jQuery 2. jQuery 版本介绍 3. jQuery 文件介绍 二.jQuery 对象 1. jQuery ...
- jquery 核心
1.jquery核心函数 1.1 jQuery([selector,[context]]); $("#id"),$(document.body),$(" ...
- jQuery 各种选择器 $.()用法
jQuery 元素选择器jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") 选 ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- Jq_DOM元素方法跟JQuery 核心函数跟JQuery 事件方法
JQuery DOM 元素 函数 描述 .get() 从队列中删除所有未运行的项目. .ind ...
- 13.11.20 jquery 核心 siblings() 获得同类(不包含自己)循环所有,
jquery 核心1.选择器,2. 创建dom 元素 3. jquery 执行时 4. 延迟执行 5. 循环 6. 计算长度.7.8 获得选择器和所在节点 9. 获得下标 10. 元素存放数据 11 ...
- 前端开发之jQuery篇--选择器
主要内容: 1.jQuery简介 2.jQuery文件的引入 3.jQuery选择器 4.jQuery对象与DOM对象的转换 一.jQuery简介 1.介绍 jQuery是一个JavaScript库: ...
随机推荐
- Python中的break和continue的使用方法
一.continue的使用方法(结束当前的循序,进行下一个数的循环) # *************************************************************** ...
- [svc]centos7安装优化最佳姿势
源/软件/时区/selinux/ulimit/vim/sshd 下载安装: https://mirrors.aliyun.com/centos/7.4.1708/isos/x86_64/CentOS- ...
- 【Android】16.4 IntentService类
分类:C#.Android.VS2015: 创建日期:2016-03-01 一.简介 为了进一步简化Intent过滤器的用法,Android系统又提供了一个IntentService类,这样一来,你也 ...
- angular学习笔记(十三)
本篇主要介绍控制器的$scope中的数据是如何被改变的: 以下三种方法,都可以改变$scope中的number值: 1. 表达式: <span ng-click="number=num ...
- CentOS7添加logstash5启动脚本
默认情况使用rpm包安装完logstash之后没有启动脚本,这一点我觉得算是开发不够彻底.官网给了一个脚本,需要根据不同的系统版本生成对应的启动脚本,而且官网没有给明使用方法,对于新用户来说算是个坑, ...
- ph 的使用步骤
Arcanist用户指南Windows Updated 44 Day(s) Ago所有用户 https://phabricator.webfuns.net/book/phabricator/artic ...
- sqlserver判断是否为数字的函数
ISNUMERIC 确定表达式是否为一个有效的数字类型. 语法 ISNUMERIC ( expression ) 参数 expression 要计算的表达式. 返回类型 int 测试: select ...
- 关于SVN提交时报out-of-date错误的解决方法
提交项目文件时,报如下的信息:Item is out-of-datesvn: Commit failed (details follow):svn: Item '/xxx/xxx/xxx/xxx/xx ...
- Android问题-“signaturs do not match the previously installed version”
问题现象:电脑上的XE10.2中写代码,F9后,提示“signaturs do not match the previously installed version;” 问题原因:签名与以前安装的版本 ...
- 基于HTML5/CSS3图片网格动画特效
现在HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱.今天要分享的这款HTML5图片网格动画特效就非常炫酷.图片缩略图按网格的布局一行行排列,你只需点击按钮即 ...
