Servlet+Ajax实现搜索智能提示
一般在百度搜索框输入关键词时,会弹出一些相关信息提示,方便点选:

页面(search.jsp):
<input type="text" name="keyWords" id="keyWords" style="width:200px; height:20px;" />
<input type="button" id="button" value="百度一下">
HTML
创建新的div层,用以放置获取到的提示内容:
<div>
<input type="text" name="keyWords" id="keyWords" style="width:200px; height:20px;" />
<input type="button" id="button" value="百度一下">
<div id="popDiv">
<table id="content_table">
<tbody id="content_table_body">
</tbody>
</table>
</div>
</div>
HTML
创建XMLHttpRequest对象:
function createXmlHttp()
{
var xmlHttp;
//创建XMLHttpRequest
if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
//兼容某些Mozilla浏览器的响应头,强制设置为text/xml,具体参看:http://www.cnblogs.com/perseverancevictory/p/3690769.html
if(xmlHttp.overrideMimeType){
xmlHttp.overrideMimeType("text/xml");
}
}
//兼容IE
else if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp)
{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
javascript
当输入时出现提示,因此需要在input框中添加onkeyup事件,用以获取相关提示:
<input type="text" name="keyWords" id="keyWords" style="width:200px; height:20px;" onkeyup="getMoreContens()" />
HTML
实现onkeyup事件:
var xmlHttp;
//获取用户输入的关联信息的函数
function getMoreContens() {
//获取用户输入
var content = document.getElementById("keyWords").value;
if (content == "") {
clearContent();
return;
}
xmlHttp = createXmlHttp();
//给服务器发送数据
var url = "search?keyword="+encodeURI(content);
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange = //回调函数
function callback()
{
if(xmlHttp.readyState == 4)
{
if(xmlHttp.status == 200){
var result = decodeURIComponent(xmlHttp.responseText);
var json = eval("("+result+")");
clearContent(json);
intelliSense(json);
}
}
};
/*
xmlhttp的send是传递参数用的,但是只有在使用post方式提交请求的时候才有用
如下:
xmlhttp.open("post",url,true);
...
xmlhttp.send("data=data&data2=data2"); 用get的话一般就是:
xmlhttp.open("get",url,true);
...
xmlhttp.send(null);
*/
xmlHttp.send(null);
}
javascript
可以看到,getMoreConten()方法中有clearContent()和intelliSense(json)两个自定义方法,它们的作用分别是清空提示和根据输入智能获取关键字,实现如下:
intelliSense(获取智能提示并放置在输入框下方table中):
function intelliSense(json)
{
//获取关联数据的长度
var size = json.length;
for(var i=0;i<size;i++)
{
var nextNode = json[i];
var tr= document.createElement("tr");
var td= document.createElement("td");
tr.setAttribute("border", "0");
tr.setAttribute("bgcolor", "#EDEDED");
td.setAttribute("width", "200px");
td.onmouseover=function()
{
this.className = 'mouseOver';
}
td.onmouseout=function()
{
this.className = 'mouseOut';
}
td.onclick=function()
{
document.getElementById("keyWords").value=this.innerText;
}
var text=document.createTextNode(nextNode);
td.appendChild(text);
tr.appendChild(td);
document.getElementById("content_table_body").appendChild(tr);
}
}
javascript
clearContent:
function clearContent()
{
var contentTableBody = document.getElementById("content_table_body");
var size = contentTableBody.childNodes.length;
for(var i=size-1;i>0;i--)
{
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
}
javascript
页面上基本完成,接下来需要实现getMoreContens方法中定义的名叫search的Servlet:
在web.xml中配置:
<servlet-mapping>
<servlet-name>search</servlet-name>
<url-pattern>/search</url-pattern>
</servlet-mapping>
<servlet>
<description>搜索</description>
<servlet-name>search</servlet-name>
<servlet-class>com.yan.search.SearchServlet</servlet-class>
</servlet>
xml
Servlet实现:
private static List<String> keyWordList = new ArrayList<String>();
static {
// 模拟数据
keyWordList.add("yanwei");
keyWordList.add("yantian");
keyWordList.add("yanpeng");
keyWordList.add("yanweichao");
keyWordList.add("yanweiqi");
keyWordList.add("yanyurong");
keyWordList.add("yanmeirong");
keyWordList.add("yanweichen");
keyWordList.add("电影");
keyWordList.add("电影 66ys");
}
private static final long serialVersionUID = 1L; @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
} @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException { String keyWord = req.getParameter("keyword");
System.out.println(keyWord);
List<String> list = keyWord==null?new ArrayList<String>():getDatas(keyWord);
String json = JSON.toJSONString(list);
//防止乱码
String encodeJSON = URLEncoder.encode(json,"UTF-8");
resp.getWriter().write(encodeJSON);
} public static List<String> getDatas(String keyWord) {
List<String> list = new ArrayList<String>();
for (int i = 0; i < keyWordList.size(); i++) {
if (keyWordList.get(i).contains(keyWord)) {
list.add(keyWordList.get(i));
}
}
return list;
}
Java
此时基本功能已经实现,但还有一些小细节需要处理:
1.当文本框失去焦点时,提示应该消失
在输入框属性中添加onblur事件,触发clearContent方法;
2.获得焦点时再次出现提示
在输入框属性中添加onfocus事件,触发intelliSense方法;
3.当鼠标滑过载有提示信息的table时,应加一些样式显得更友好:
我们在intelliSense方法中已经为td元素设置了类名mouseOver和mouseOut,因此添加css样式即可:
.mouseOver {
background: #00B2EE;
color: white;
width: 200px;
}
.mouseOut {
background: #EDEDED;
width: 200px;
}
CSS
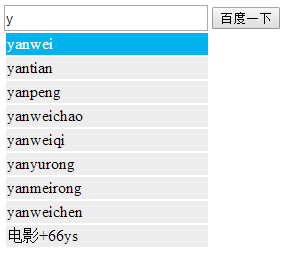
呈现效果:

最终代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet-mapping>
<servlet-name>search</servlet-name>
<url-pattern>/search</url-pattern>
</servlet-mapping>
<servlet>
<description>搜索</description>
<servlet-name>search</servlet-name>
<servlet-class>com.yan.search.SearchServlet</servlet-class>
</servlet>
</web-app>
web.xml
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>smart search</title>
<style type="text/css">
.mouseOver {
background: #00B2EE;
color: white;
width: 200px;
}
.mouseOut {
background: #EDEDED;
width: 200px;
}
</style>
<script type="text/javascript">
var xmlHttp;
//获取用户输入的关联信息的函数
function getMoreContens() {
//获取用户输入
var content = document.getElementById("keyWords").value;
if (content == "") {
clearContent();
return;
}
xmlHttp = createXmlHttp();
//给服务器发送数据
var url = "search?keyword="+encodeURI(content);
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange = //回调函数
function callback()
{
if(xmlHttp.readyState == 4)
{
if(xmlHttp.status == 200){
var result = decodeURIComponent(xmlHttp.responseText);
var json = eval("("+result+")");
clearContent(json);
intelliSense(json);
}
}
};
/*
xmlhttp的send是传递参数用的,但是只有在使用post方式提交请求的时候才有用
如下:
xmlhttp.open("post",url,true);
...
xmlhttp.send("data=data&data2=data2"); 用get的话一般就是:
xmlhttp.open("get",url,true);
...
xmlhttp.send(null);
*/
xmlHttp.send(null);
} //创建XMLHttpRequest
function createXmlHttp()
{
var xmlHttp;
if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
//兼容某些Mozilla浏览器的响应头,强制设置为text/xml,具体参看:http://www.cnblogs.com/perseverancevictory/p/3690769.html
if(xmlHttp.overrideMimeType){
xmlHttp.overrideMimeType("text/xml");
}
}
//兼容IE
else if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp)
{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
} function clearContent()
{
var contentTableBody = document.getElementById("content_table_body");
var size = contentTableBody.childNodes.length;
for(var i=size-1;i>0;i--)
{
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
}
function intelliSense(json)
{
//获取关联数据的长度
var size = json.length;
for(var i=0;i<size;i++)
{
var nextNode = json[i];
var tr= document.createElement("tr");
var td= document.createElement("td");
tr.setAttribute("border", "0");
tr.setAttribute("bgcolor", "#EDEDED");
td.setAttribute("width", "200px");
td.onmouseover=function()
{
this.className = 'mouseOver';
}
td.onmouseout=function()
{
this.className = 'mouseOut';
}
td.onclick=function()
{
document.getElementById("keyWords").value=this.innerText;
}
var text=document.createTextNode(nextNode);
td.appendChild(text);
tr.appendChild(td);
document.getElementById("content_table_body").appendChild(tr);
}
}
</script>
</head>
<body>
<div>
<input type="text" name="keyWords" id="keyWords" style="width:200px; height:20px;" onkeyup="getMoreContens()" onfocus="getMoreContens()" onblur="clearContent()" /> <input
type="button" id="button" value="百度一下">
<div id="popDiv">
<table id="content_table">
<tbody id="content_table_body">
</tbody>
</table>
</div>
</div>
</body>
</html>
search.jsp
package com.yan.search; import java.io.IOException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON; public class SearchServlet extends HttpServlet { private static List<String> keyWordList = new ArrayList<String>();
static {
// 模拟数据
keyWordList.add("yanwei");
keyWordList.add("yantian");
keyWordList.add("yanpeng");
keyWordList.add("yanweichao");
keyWordList.add("yanweiqi");
keyWordList.add("yanyurong");
keyWordList.add("yanmeirong");
keyWordList.add("yanweichen");
keyWordList.add("电影");
keyWordList.add("电影 66ys");
}
private static final long serialVersionUID = 1L; @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
} @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException { String keyWord = req.getParameter("keyword");
System.out.println(keyWord);
List<String> list = keyWord==null?new ArrayList<String>():getDatas(keyWord);
String json = JSON.toJSONString(list);
//防止乱码
String encodeJSON = URLEncoder.encode(json,"UTF-8");
resp.getWriter().write(encodeJSON);
} public static List<String> getDatas(String keyWord) {
List<String> list = new ArrayList<String>();
for (int i = 0; i < keyWordList.size(); i++) {
if (keyWordList.get(i).contains(keyWord)) {
list.add(keyWordList.get(i));
}
}
return list;
}
}
SearchServlet.java
Servlet+Ajax实现搜索智能提示的更多相关文章
- AJAX,JSON搜索智能提示
效果 开发结构参考AJAX,JSON用户校验 主要有两个核心文件 1,处理输入字符,进行后台搜索的servlet Suggest.java package org.guangsoft.servlet; ...
- 程序员编程艺术第三十六~三十七章、搜索智能提示suggestion,附近点搜索
第三十六~三十七章.搜索智能提示suggestion,附近地点搜索 作者:July.致谢:caopengcs.胡果果.时间:二零一三年九月七日. 题记 写博的近三年,整理了太多太多的笔试面试题,如微软 ...
- Servlet+Ajax实现搜索框智能提示
简介:搜索框相信大家都不陌生,几乎每天都会在各类网站进行着搜索.有没有注意到,很多的搜索功能,当输入内容时,下面会出现提示.这类提示就叫做搜索框的智能提示,本门课程就为大家介绍如何使用Servlet和 ...
- Ajax (jquery)实现智能提示搜索框(in Django)
搜索框输入搜索名字,从数据库中筛选名字, 如果有包含输入的字母的名字则以json格式返回并且显示在搜索框下: html文件: <!DOCTYPE html> <ht ...
- jquery+ajax 实现搜索框提示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- winform 与百度搜索智能提示
private void textBox1_TextChanged(object sender, EventArgs e) { listBox1.Items.Clear(); if (string.I ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- jquery的智能提示控件
福利到~分享一个基于jquery的智能提示控件intellSeach.js 一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管 ...
- 一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
随机推荐
- php短域名转为实际域名的函数参考
将实际域名转换为短域名,有时也要反转查看下实际域名,可以参考如下的函数. 代码如下: <?php /** * php短域名互转 * edit by www.jbxue.com * 最后修改日期: ...
- animation几个比較好玩的属性(alternate,及animation-fill-mode)
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; backg ...
- find 命令查找文件大小为xx的文件
K:字节 G:gb 查找当前目录及子目录下大于1G的文件: # find ./ -size +1G -exec ls -lh {} \; 查找当前目录及子目录下大于1G小于20G的文件: # find ...
- 如何使用Redis做MySQL的缓存
应用Redis实现数据的读写,同时利用队列处理器定时将数据写入mysql. 同时要注意避免冲突,在redis启动时去mysql读取所有表键值存入redis中,往redis写数据时,对redis主键自增 ...
- nginx访问http自动跳转到https
if ($server_port != '443' ) { rewrite ^/(.*)$ https://cms-news.artron.net/$1 permanent; }
- eclipse手动build整个project
eclipse默认是自动build你所编辑的java文件,但是这种自动build的前提是你对该java文件做了修改,因此,有的时候,如果你的class文件因为某种原因丢失了,你又不去手动build,e ...
- SwitchOmega的详细配置——for Windows
必看 先下载Shadowsocks客户端进行相应配置,然后只要对SwitchOmega 进行新建情景模式后简单配置即可. 本文不谈如何安装SwitchOmega只谈如何配置SwitchOmega 不会 ...
- registered the JDBC driver [com.mysql.jdbc.Driver] but failed to unregister it when the web application was stopped. To prevent a memory leak, the JDBC Driver has been forcibly unregistered.
问题是tomcat的版本问题,tomcat新检测机制导致的这个问题,换版本可以解决问题,但不建议这么做,租用服务器不是你说换就换的.其实问题根源是BasicDataSource,BasicDataSo ...
- FreeRTOS 事件标志组
以下转载自安富莱电子: http://forum.armfly.com/forum.php 为什么要使用事件标志事件标志组是实现多任务同步的有效机制之一.也许有不理解的初学者会问采用事件标志组多麻烦, ...
- matlab与MFC
混合编程其实不难,关键是没有一个规范的,真正可以解决设置过程中出现的小问题的方法.我在设置的过程中,遇到了不少问题,花了多半天的时间,终于解决了,顺利地在vc中调用matlab 生成的dll文件中的函 ...
