Android——滚动视图(ScrollView)图片视图(ImageView)、状态开关按钮(ToggleButton)、时钟
xml
<?xml version="1.0" encoding="utf-8"?>
<!--滚动视图-->
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:scrollbars="none"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!--图片视图-->
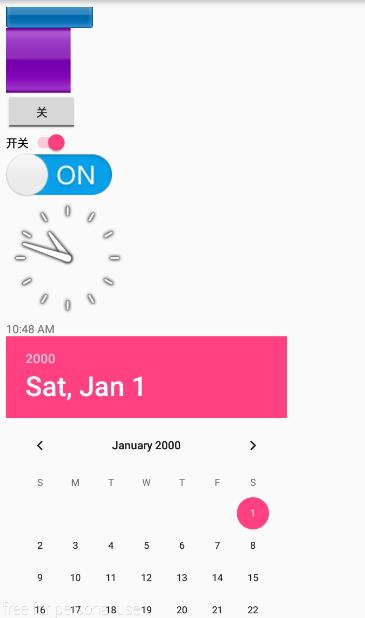
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/anniu1"
android:id="@+id/iv"/> <ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/anniu1"
android:background="#ff0"
android:scaleType="centerCrop"
android:id="@+id/iv1"
android:alpha="1"/>//透明度
<!--scaleType 修改图片显示范围--> <!--开关键-->
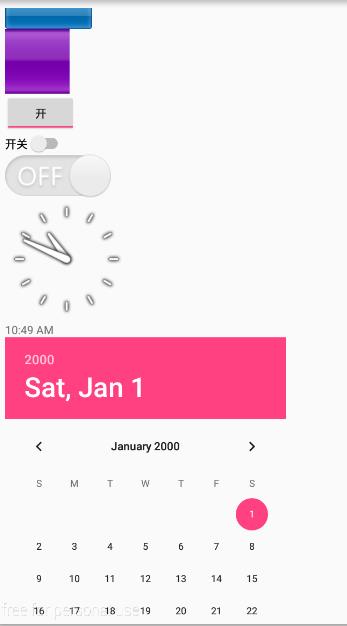
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="开"
android:textOff="关"
android:id="@+id/tob"
/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开关"
android:id="@+id/swt"
/> <!--状态开关按钮-->
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn=""
android:textOff=""
android:id="@+id/tob1"
android:background="@drawable/mybutton"
/> <!--模拟时钟-->
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--数字时钟-->
<DigitalClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--日期选择器-->
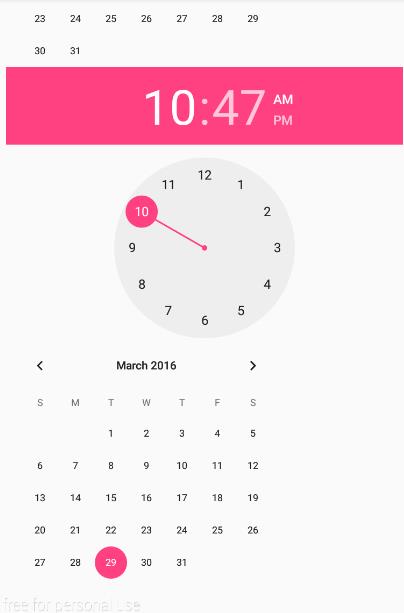
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:startYear="2000"
android:endYear="2016"
android:minDate="1/1/2000"
android:maxDate="12/31/2016"
android:id="@+id/dp_1"
android:calendarViewShown="true"
android:spinnersShown="true"
> </DatePicker>
<!--时间选择器-->
<TimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tpk"> </TimePicker> <!--日历视图-->
<CalendarView
android:layout_width="wrap_content"
android:layout_height="wrap_content"> </CalendarView> </LinearLayout> </ScrollView>
mybutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on" android:state_checked="true"/>
<item android:drawable="@drawable/off" android:state_checked="false"/>
</selector>
java
package com.example.chenshuai.test322; import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.DatePicker;
import android.widget.ImageView;
import android.widget.Switch;
import android.widget.TimePicker;
import android.widget.Toast;
import android.widget.ToggleButton; /**
* Created by chenshuai anniu1 2016/3/28.
*/
public class Longclick extends AppCompatActivity { ImageView iv; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.longclicklayout); //状态开关 开关变 图片变
iv = (ImageView) findViewById(R.id.iv); ToggleButton tob = (ToggleButton) findViewById(R.id.tob); tob.setOnCheckedChangeListener(new Tocheckedlistene()); //推拉开关
Switch swt = (Switch) findViewById(R.id.swt); swt.setOnCheckedChangeListener(new Tocheckedlistene()); DatePicker datePicker = (DatePicker)findViewById(R.id.dp_1); //日期选择器的监听
datePicker.init(2000, 0, 1, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { Toast.makeText(Longclick.this, year + "-" + (monthOfYear + 1) + "-" + dayOfMonth, Toast.LENGTH_SHORT).show();
}
}); //时间选择器的监听 OnTimeChangedListener()
TimePicker tpk = (TimePicker)findViewById(R.id.tpk); Toast.makeText(Longclick.this, datePicker.getYear()+ "-" + (datePicker.getMonth()+1) +"-" + datePicker.getDayOfMonth()
+ tpk.getHour() + "-" + tpk.getMinute(), Toast.LENGTH_SHORT).show(); tpk.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { Toast.makeText(Longclick.this, hourOfDay + ":" + minute, Toast.LENGTH_SHORT).show(); }
});private class Tocheckedlistene implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) {
iv.setImageResource(R.drawable.anniu1);
} else {
iv.setImageResource(R.drawable.anniu2);
} } } }



Android——滚动视图(ScrollView)图片视图(ImageView)、状态开关按钮(ToggleButton)、时钟的更多相关文章
- Android——图片视图(ImageView)、状态开关按钮(ToggleButton)、时钟、图片透明度、滚动和时间选择器
activity_ui1.xml dth="wrap_content" android:layout_height="wrap_content" android ...
- android 滚动的缓冲图片
-----------------------java实现代码------------------------- private Animation mRotate; mRotate = Animat ...
- 状态开关按钮(ToggleButton)和开关(Switch)
ToggleButton支持的XML属性及相关方法1.android:checked----->setChecked(boolean) ----->设置该按钮是否被选中2.android: ...
- Android零基础入门第61节:滚动视图ScrollView
原文:Android零基础入门第61节:滚动视图ScrollView 前面几期学习了ProgressBar系列组件.ViewAnimator系列组件.Picker系列组件和时间日期系列组件,接下来几期 ...
- Android 自学之滚动视图ScrollView
滚动视图ScrollView由FarmeLayout派生而出,他就是一个用于为普通组件添加垂直滚动条的组件:ScrollView里面最多包含一个组件,而ScrollView的作用就是为该组件添加一个垂 ...
- ReactNative: 使用滚动视图ScrollView组件
一.简介 当页面内容的非常多时,即使换行后仍然无法充分显示,此时最好的解决办法就是让页面可以滚动显示.在React-Native中,提供了可供滚动的视图组件ScrollView组件.它的属性和方法以及 ...
- Xamarin.Forms的滚动视图ScrollView
Xamarin.Forms的滚动视图ScrollView 在Xamarin.Forms中,滚动视图ScrollView用来实现长内容的滚动显示.虽然ScrollView的Content属性只能设置 ...
- Android 布局控件——滚动条视图,日期,时间
今天学长讲了一些控件,比较强的那种控件. 刚开始讲了图片,但是图片我前面写过了就跳过. 滚动条牛牛们应该很熟悉,也常用哈. 这是垂直的滚动条视图哈 一起来用吧! <ScrollView andr ...
- [Unity]Unity开发NGUI代码实现ScrollView(放大视图)
Unity开发NGUI代码实现ScrollView(放大视图) 下载NGUI包 导入NGUI3.9.1版本package 创建MainCameraScript.cs脚本 MainCameraScrip ...
随机推荐
- openvpn服务端一键生成windows,macos客户端配置文件
#!/bin/bash #获取参数 while getopts "n:" opt; do case $opt in n) client_name=$OPTARG ;; \?) ;; ...
- HDUOJ------1711Number Sequence
Number Sequence Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- C#三种定时器
三个定时器分别是 实现按用户定义的时间间隔引发事件的计时器.此计时器最宜用于 Windows 窗体应用程序中,并且必须在窗口中使用. System.Windows.Forms.Timer 提供以指定的 ...
- ORM轻量级框架---ActiveAndroid
ORM即Object-Relational Mapping,对象关系映射.简单理解就是把我们Java的对象与数据库里面的记录进行映射,可以把实体对象持久化到数据库中,也能把查询到的记录映射成Java对 ...
- JAXB注解使用[转]
一.Jaxb处理java对象和xml之间转换常用的annotation有: @XmlType @XmlElement @XmlRootElement @XmlAttribute @XmlAccesso ...
- python学习笔记013——内置函数dir()
1 描述 dir() 函数 不带参数时,返回当前范围内的变量.方法和定义的类型列表: 带参数时,返回参数的属性.方法列表. 如果参数包含方法__dir__(),该方法将被调用. 如果参数不包含__di ...
- 三十道linux内核面试题
1. Linux中主要有哪几种内核锁? Linux的同步机制从2.0到2.6以来不断发展完善.从最初的原子操作,到后来的信号量,从大内核锁到今天的自旋锁.这些同步机制的发展伴随Linux从单处理器 ...
- Xfire实现webservice时,对象传递规则及解析简析
Xfire实现webservice,传递对象解析的话,要分两种情况处理:1.基本类型对象:2.复杂对象 其实,在客户端直接传递数组,如String[] int[]等这些无法通过配置具体类型来通知xfi ...
- es6编写generator报错
首先babel基础包(不安装额外东西)并不是支持完整的es6语言 自己写的如下代码 let generator = function* () { ; ,,]; ; }; var gen = gener ...
- 工作中常用的mysql操作
一.在一个数据库中定义的存储过程或者是函数在另一数据库的存储过程中引用 1.我首先在数据库player_db中构建了一个函数:p_exp_to_level BEGIN ; ; RETURN v_lev ...
