用JS遍历循环时覆盖了之前的值
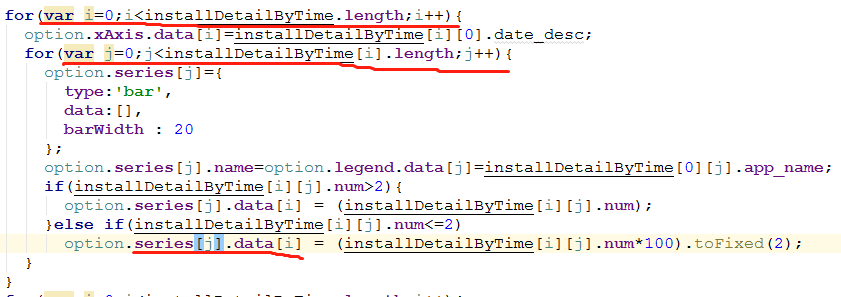
使用js遍历Echarts时,三个数据项,七个分类,遍历如下,


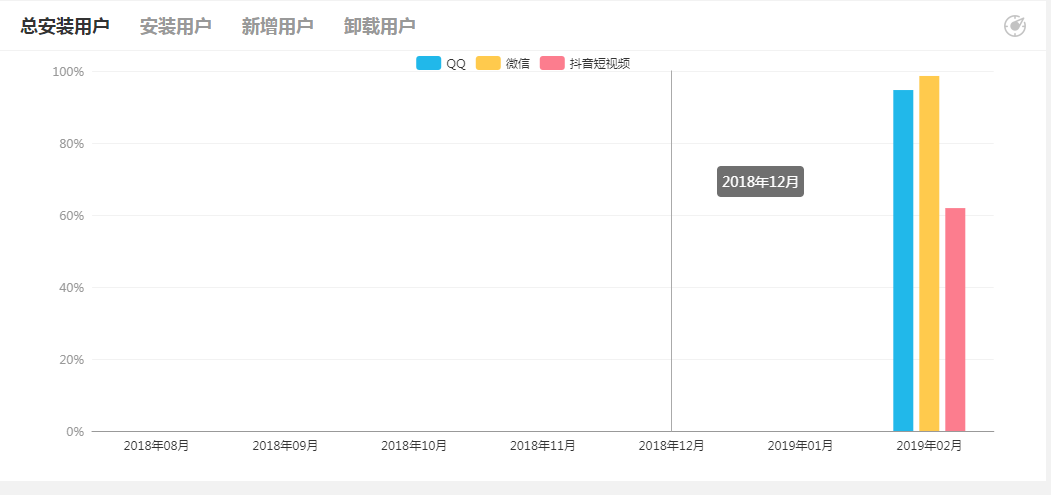
其他都没有问题,就是series.data里的数据只加载了一组,控制台显示数组的长度是7,可是下面的数据只有一个

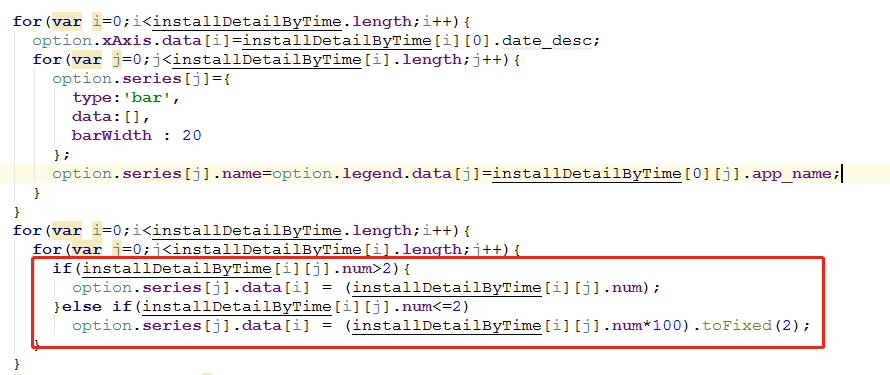
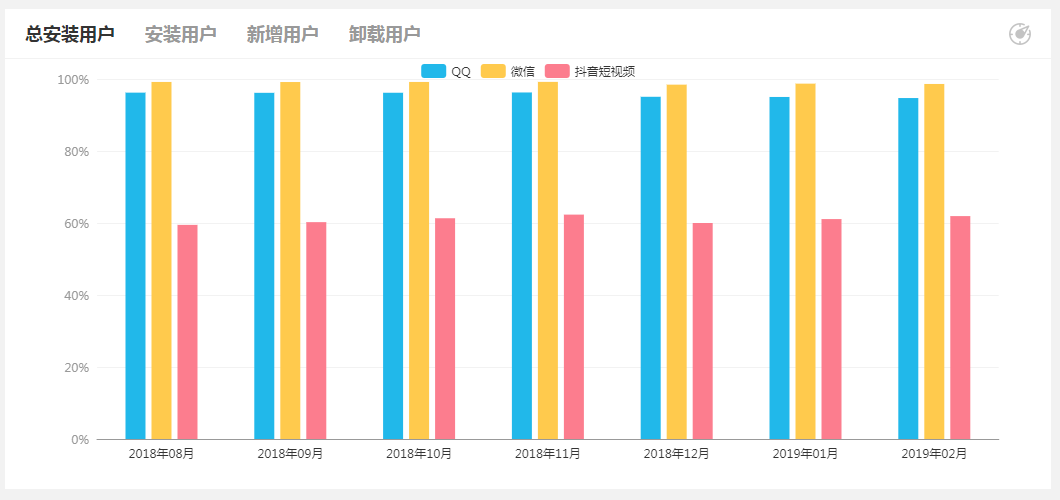
发现把给数据项赋值的语句单独提出来再一个循环就好了


总结:犯了低级错误,内层循环的option.series[j]={……},每次都会重新赋值。
用JS遍历循环时覆盖了之前的值的更多相关文章
- vue v-for 遍历循环时的key值的报错
问题如下: [Vue warn] Avoid using non-primitive value as key, use string/number value instead. non-primit ...
- js遍历对象所有的属性名称和值
/* * 用来遍历指定对象所有的属性名称和值 * obj 需要遍历的对象 * author: Jet Mah * website: http://www.javatang.com/archives/2 ...
- js遍历
最近看了一些不错的文章关于js遍历+js数组去重+文件上传的,今天也自己动手试了试.有好多之前不是细节不是很了解.正好学习了. map函数也是 类似这样的对象还有函数的属性arguments对象,当然 ...
- js 各种循环遍历
js 各种循环遍历(表格比较) 遍历方法 能否遍历数组 能否遍历对象 备注 for 能 不能 for in 能(有诸多缺点) 能 为遍历对象而设计的,不适用于遍历数组 forEach 能 不能 bre ...
- 关于js中循环遍历中顺序执行多个嵌套ajax的问题
就是业务上需要完成一个功能,这个功能需要依次调用四个接口,后面接口的参数都依赖于前一个接口的返回值. 类似这样: var objArr = "从其他逻辑获得"; for(var n ...
- js遍历终极大法--再也不用苦逼的for循环了
while循环 while后面跟循环条件和执行语句,只要满足条件,就会一直执行里面的执行 var i = 0 while(i<10){ console.log(i) i++ } do...whi ...
- js for循环的陷阱
☞问题概述 一页面有三个按钮,点击提示相应内容.相应内容已从后台获取,并转化成json数组. var content = ["提示1", "提示2", &quo ...
- 微信小程序之使用wx:for遍历循环
效果图如下: 实现代码如下:type.js: // pages/type/type.js Page({ /** * 页面的初始数据 */ data: { types: "" }, ...
- Js遍历数组总结
Js遍历数组总结 遍历数组的主要方法为for.forEach.map.for in.for of for var arr = [1,2,3,4,5]; var n = arr.length; // 直 ...
随机推荐
- OpenStack 学习笔记 (三)
个人网站:臭蛋www.choudan.net 一直苦于不知道如何加入到开源社区参与开发,感受开源社区分布式协作开发和巨神们coding的魅力,特意在网上查了资料,直接指导的很少,还得的靠官网上的文档. ...
- 基于Vue的WebApp项目开发(五)
实现图片分享列表 步骤一:新增图片列表文件photolist.vue <template> <div id="tml"> 图片分享页面 </div&g ...
- MooseFS安装部署
环境信息 Master服务器 dev04 chunkserver服务器 dev02.dev03.dev04 metalogger服务器 dev03 mount客户端 dev01.dev02 安装前下载 ...
- eclipse设置模板及格式
1) 首先要有code_templates.xml 及 code_formatter.xml 两个文件,下面有代码,直接拷贝出来. code_formatter.xml: <?xml v ...
- ubuntu桌面安装常用软件&及常见问题
自己从windows转向ubuntu桌面开发,根据需求安装以下文件: ubuntu 桌面版下载:http://www.ubuntu.org.cn/download/desktop 有的公司设置静态ip ...
- Ubuntu桌面显示超大,现在显示不全
按住alt可以自由拖动窗口或者滚动鼠标滚动轮,整体放大缩小桌面把窗口拖动到显示设置然后调整菜单和标题栏缩放比例
- jquery使页面滚动到底部
function scrollToEnd(){//滚动到底部 var h = $(document).height()-$(window).height(); $(document).scrollTo ...
- [翻译] SvpplyTable
SvpplyTable https://github.com/liuminqian/SvpplyTable SvpplyTable is a demo to realize expandable an ...
- [转发]CPU个数、CPU核心数、CPU线程数
我们在选购电脑的时候,CPU是一个需要考虑到核心因素,因为它决定了电脑的性能等级.CPU从早期的单核,发展到现在的双核,多核.CPU除了核心数之外,还有线程数之说,下面文本就来解释一下CPU的核心数与 ...
- 沉淀,再出发:XPath的理解和使用
沉淀,再出发:XPath的理解和使用 一.前言 在很多查找的场合之下,我们需要使用正则表达式和其他的查找工具来进行内容的匹配和查找,特别是对于xml文件,我们可以使用xpath等工具来进行查找,通 ...
