JQuery中DOM操作(一)
节点操作
1.插入节点,在JQuery中插入的节点方法很多,可以满足各种不同的节点插入的情况,根据不同的插入方式分为:增加环绕节点、节点内部插入和外部插入三种方式
今天我们要讲的是增加环绕节点,它有三个方法分别是 warp() 、warpAll()和 warpInner()
一、warp() 方法 用指定结构的元素包裹元素
<style type="text/css">
div{
border:2px solid blue;
}
p{
background:yellow;
margin:4px;
}
</style>
<p>Hello</p>
<p>Curel</p>
<p>World</p>
<script>
$("p").wrapAll("<div></div>");
</script>
当使用warp() 方法 ,指定用一个div来包裹p元素,运行效果如下图

二、warpAll() 方法 用指定结构的元素包裹多个元素
<style type="text/css">
div{
border:2px solid blue;
}
p{
background:yellow;
margin:4px;
}
</style>
<p>Hello</p>
<p>Curel</p>
<p>World</p>
<script>
$("p").wrapAll("<div></div>");
</script>
当使用warpAll() 方法,指定用一个div来包裹p元素,效果如下图

通过运行比较可以看出 warp() 方法是将每一个p元素都用一个div包裹起来,而 warpAll() 方法则是将所有p元素用一个div包裹起来。
上面例子中的p元素都是连续的,如果p元素不是连续warp() warpAll() 方法 会出现什么情况呢?
<span>Span Text</span>
<strong>Waht about me?</strong>
<span>Another One</span>
$("span").wrap("<div><div><p><b><em></em></b></p></div></div>");
上面代码中俩个span标签被一个strong 标签隔开,我们先看warp() 方法的效果:

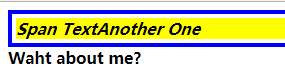
让我们在看看 warpAll() 方法
$("span").wrapAll("<div><div><p><b><em></em></b></p></div></div>");
效果如下图:

从图中可以看到已经将第二个span 标签和第一个span 标签放在一起呢。
三、warpInner() 方法
<p>Hello</p>
<p>Curel</p>
<p>World</p>
$("p").wrapInner("<b></b>");
运行效果如下:

上述代码使用 warpInner() 方法将所有p元素所哟文本都加粗,warpInner() 方法也可以指定嵌套的结构标签来包裹指定元素的子元素
$("body").wrapInner("<div><div><p><b><em></em></b></p></div></div>")
上述代码中body中的所有元素都用指定的嵌套结构包裹起来了。
还可以给结构指定样式
如下图:
$("p").wrapInner("<span class='red'></span>");
上述代码中p元素内容用 class为‘red’的span 元素包裹
同样也可以DOM方法创建标签来包裹指定元素,如下图:
$("p").wrapInner(document.createElement("b"));
JQuery中DOM操作(一)的更多相关文章
- jQuery学习笔记(二)jQuery中DOM操作
目录 DOM操作分类 jQuery中的各种DOM操作 查找节点 创建节点 删除节点 复制节点 替换节点 包裹节点 属性操作 样式操作 对HTML.文本和值的操作 遍历节点 CSS-DOM操作 小结 本 ...
- [置顶] Jquery中DOM操作(详细)
Jquery中的DOM操作 为了能全面的讲解DOM操作,首先需要构建一个网页. HTML代码: <%@ page language="java" import="j ...
- jQuery中DOM操作
1 定义:jquery中对DOM的操作就是对DOM元素进行增删查改操作 2 分类: 1)DOM Core(核心):用途广泛 支持多种编程语言 2)HTML DOM:代码简短 只用于处理web ...
- jQuery笔记(二)jQuery中DOM操作
前言 本篇主要介绍DOM操作,在说DOM操作之前,首先我们应该熟悉DOM树,以一个例子为例来说明DOM树.首先看这段HTML代码.(本文后面的代码如果没有特别指出,都是针对下述HTML代码进行操作) ...
- 第75天:jQuery中DOM操作
一.基础操作 1.html() 使用html()方法读取或者设置元素的innerHTML. 就是相当于javascript里头的innerHTML. 2.text() 使用text()方法读取或者设置 ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- 解密jQuery内核 DOM操作
jQuery针对DOM操作的插入的方法有大概10种 append.prepend.before.after.replaceWith appendTo.prependTo.insertBefore.in ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jQuery – 3.JQuery的Dom操作
3.1 JQuery的Dom操作 1.使用html()方法读取或者设置元素的innerHTML 2.使用text()方法读取或者设置元素的innerText 3.使用attr() ...
随机推荐
- Custom Exception in ASP.NET Web API 2 with Custom HttpResponse Message
A benefit of using ASP.NET Web API is that it can be consumed by any client with the capability of m ...
- 修改jvm xms参数
http://hi.baidu.com/200770842223/item/9358aad4f3194e1a20e2501b http://www.cnblogs.com/mingforyou/arc ...
- IO在block级别的过程分析
btt User Guide在百度找了3天没找到,bing也不行,结果google第一页第5个结果就是. 可恶的GFW http://www.fis.unipr.it/doc/blktrace-1.0 ...
- Eclipse使用技巧汇总
Eclipse中设置作者日期等Java注释模板 参考网址:https://jingyan.baidu.com/article/1612d500856cb1e20e1eeed5.html
- leetcode861
public class Solution { public int MatrixScore(int[][] A) { ); ].GetLength(); //判断最高位是否为1 ; i < r ...
- Nginx 文件下载资源配置
下面配置是针对所有.apk文件下载 本人 需要.apk文件 放在Linux里面作为下载, 放在/root目录下面出现403 Forbinden, (暂时不清楚), 放在其他目录正常 然后新建目录/re ...
- python模块的打包
python模块的打包方法: http://blog.csdn.net/five3/article/details/7847551
- Apt-Cacher-ng 搭建缓存服务器
docker pull minimum2scp/apt-cacher-ng docker run -d -p 3142:3142 --name=cache -e ACNG_BACKENDS_DEBIA ...
- tomcat服务编码集设置
有三处需要记住修改 截图如下效果图: 第一处,对控制台右键,选择“默认值”找到,并设置为gbk: 第二处,在conf中找到server.xml文件并设置: 第三处:找到bin文件,找到tomcat80 ...
- Django基础学习七之如何配置django+mysql
很久没有更新博客了,也有段时间没有持续性的学习了,感觉堕落了,今天继续开始学习吧 今天主要来学习一下在django下配置mysql的数据库和使用admin用户管理数据库 1.在project中的set ...
