通过vertical-align属性实现“竖向居中”显示
自学编程大概有大半年的时间了,从15年7月开始学习使用人数最多的JAVA,到后来喜欢上了前端,但由于之间在建筑设计院的工作加班颇为频繁,每天刨去工作,基本没有多少自己个人的时间,只能每天6,7点起床,挤出一个多小时的时间专研下,成效颇慢。终于在16年年初,下定决心,离开了工作2年的建筑设计院,现在家自学前端。每天7点起,十点半睡觉,白天可以全天学习,这样的状态自我感觉还是相当的满意。这是我写的第一篇博客,唠叨了些自己的事。下面开始技术正题:
(技术文档前声明:博主本人暂时还不专业,文章中或许会有很多欠缺或错误之处,望大家斧正,谢谢!)
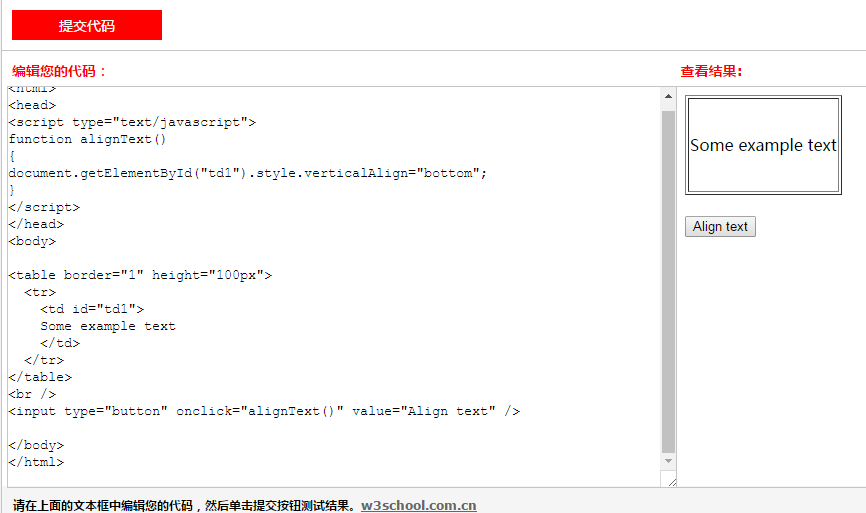
刚刚学习前端的同学,在临摹网页的时候经常会希望能够实现“居中显示”的效果,而第一个想到的css属性应该是“vertical-align”,但很多时候却又发现并不管用。我们可以看到在W3C中的实例给的就是在table中实现垂直方向位置的改变。下面是实例截图。
点击按钮就可实现框中文本的位置改变到“bottom”即底部的位置。
而当把vertical-align运用在一些block元素上时,往往会无效技术上,某个CSS属性并不是在任何的HTML元素上都是生效。当一个新手将vertical-align属性应用到一个block元素(例如标准的<div>)上时,大多数浏览器会依照其不具备继承效果,而失效。
如果希望实现inline/inline-block元素在垂直方向居中的效果,可以尝试一下两种方法:
①
方法一的前提:
必要条件1:你需要把想要竖向居中的内容放到一个block元素中,并给这个想要居中的元素指定固定的高度。
必要条件2:绝对定位(absolutely-position)该元素。(通常这样做是没问题的,因为你这个想要居中的元素的父元素仍然可以使用相对位置)。
方法一的实现:
- 1、指定父元素为
position:relative或position:absolute。 - 2、给子元素指定固定的高度。
- 3、给子元素设定
position:absolute以及top:50%,让子元素移动到父元素内部上下居中的位置。
- 4给子元素设定
margin-top:-yy,这里的 yy 的值是你的子元素的高度的一半,弥补居中时的偏差。 - Demo代码如下
css代码部分
<style type="text/css">
#par { position:relative; height:300px; background-color: #f00;}
#son { position:absolute; top:50%; border:1px solid #fff;height:100px;width:100px; margin-top: -50px;}
</style>html代码部分
<body>
<div id="par">
<div id="son">
</div>
</div>
</body>- 实现效果如下图:

②
当仅有一行文本时,则居中显示十分简单,通过设置该行文本的line-height==其父元素的height即可。由于过于简单,代码则不再展示。
(技术文档尾再次声明:此次为博主对此编写博客,本人暂时还不专业,文章中暂时还未涉及到如何使用vertical-align实现居中的效果,后续自己会多加研习,争取能够填补上。文中或许会有很多欠缺或错误之处,望大家指点,谢谢!)
通过vertical-align属性实现“竖向居中”显示的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- Android Hack1 使用weight属性实现视图的居中显示
本文地址:http://www.cnblogs.com/wuyudong/p/5898403.html,转载请注明源地址. 如果要实现如下图所示的将按钮居中显示,并且占据父视图的一半,无论屏幕是否旋转 ...
- 重写TextView,实现圆形背景,文本居中显示
最近,在做考试试题排版,产品提出题号希望显示成圆形背景,序号文本居中显示. (有点问题:文本没有绝对居中,暂时没做处理.) 为此,我采取的方式是重写TextView的onDraw方法,绘制一个圆形背景 ...
- 理解vertical-align或“如何竖向居中”<转>
在各种技术论坛里经常会有这样的问题提出,“我如何能将这个东西竖向居中?”这个问题通常会跟随着这样一句话,“我使用了 vertical-align:middle,但是不管用! ” 这个问题其实有三个层面 ...
- 【html】合并单元格,并居中显示文本
现状: 想要实现的效果: 代码实现: <tr> <td colspan=" align="center">用例失败为0,无测试详情</td ...
- 多个div居中显示
页面中有多个div时我们希望并排居中显示,可以通过在并排显示的div上一层再加一个div,设定宽度,然后让其居中显示达到需要的效果. 关键是要对外层div设定宽度. <!DOCTYPE html ...
- 【Android】自定义控件让TextView的drawableLeft与文本一起居中显示
前言 TextView的drawableLeft.drawableRight和drawableTop是一个常用.好用的属性,可以在文本的上下左右放置一个图片,而不使用更加复杂布局就能达到,我也常常喜欢 ...
- Wtl之奇技淫巧篇:一、SDI如何居中显示视图
Wtl的sdi应用,视图默认铺满框架的客户区.视图通常用modeless对话框,所有的界面元素都拥挤在左上角,这明显很丑陋.我们尝试让视图居中显示,保持原始大小,这是个很典型的问题,看似简单,诸多细节 ...
- line-height让文本在块级元素中居中显示总结
一.总结: line-height不仅可以用在段落文本中控制行与行之间的间距,还可以用来控制文本在li这种块级元素中的位置. 文本行间距的大小由字体的大小决定,行间距的大小的设置方法有5种方式:
随机推荐
- java 实现七大基本排序算法
一. 选择排序 /** * 选择排序: int arr[] = { 5, 6, 2, 7, 8, 6, 4 }; * * 第0趟 5 2 6 7 6 4 8 第1趟 2 5 6 6 4 7 8 第2趟 ...
- web站点启用https (二)
接上篇内容 二.实际配置案例 实验案例:为web站点启用https 实验环境:seven公司有一个web站点,域名为www.seven.com,启用的身份验证方式是基本验证方式.随着业务发展想成为网上 ...
- Asp.net的生命周期应用之IHttpModule和IHttpHandler
摘自:http://www.cnblogs.com/JimmyZhang/archive/2007/11/25/971878.html 从 Http 请求处理流程 一文的最后的一幅图中可以看到,在Ht ...
- 第一站:CLion安装教程与环境配置
原文来自:http://www.sunmey.cn/thread-129-1-1.html 本人:找了很久才找到的CLion安装教程与环境配置,这里分享给大家~ 这里要说明的一点是CLion是要钱的, ...
- C#-WebForm-★★★LinQ-数据的条件组合查询并进行分页展示(未加各种限定)★★★
前台代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.as ...
- .NET熔断之Polly
1. Net Core 中有一个被.Net 基金会认可的库 Polly,可以用来简化熔断降级的处理.主要功能:重试(Retry):断路器(Circuit-breaker):超时检测(Timeout): ...
- 一段自用javascript代码
function jsontoarray(mjson) { var arr = []; ; for(var x in mjson.data){ arr[i] = new Array(); arr[i] ...
- Java程序员的面试经历和题库
最近打算换城市了,受不了北京的雾霾了,所以准备逃离啦.所以一直在面试中,整理了下最近遇到的一些面试题,供大家参考.其中会包含一些面试的小经验,如果您是面霸,希望能给予指导.自己不是大牛,如果您是大牛, ...
- hibernate一对多多对一双向
注意事项:一对多,多对一双向关联,在一的一方的多的getSet集合上的oneToMany上加上mappedBy.告诉hibernate由多的方一来维护关系.这也符合逻辑 ,本来外键就是在加在多的一方. ...
- ES6 rest参数和扩展运算符
rest参数 ES6引入了rest参数(形式为“…变量名”).其中rest参数搭配的变量是一个数组可以使用数组的一切操作. 例: function rest(...values){ let sum=0 ...
