echarts之toolbox-orient
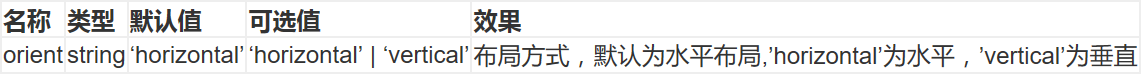
toolbox是echarts中的工具箱

当orient为‘vertical’
toolbox: {
show : true,
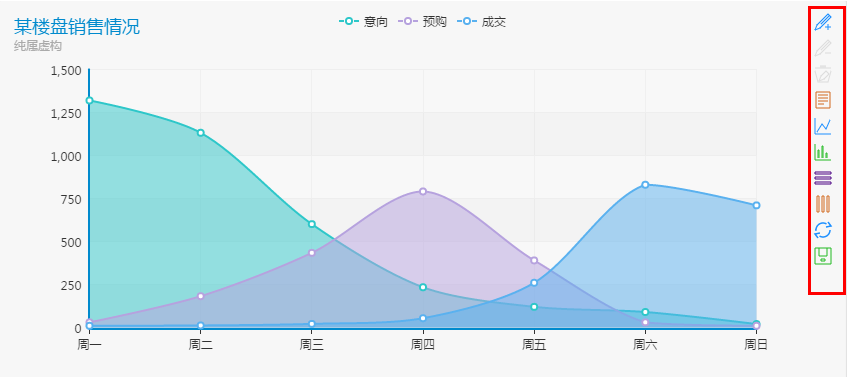
orient:'vertical'
}

当orient为’horizontal’
toolbox: {
show : true,
orient:'horizontal'
}

echarts之toolbox-orient的更多相关文章
- echart所有汉字都显示中文,就echarts的toolbox注释显示乱码
echarts无所谓支不支持gbk编码这么一说,关键是页面的charset和echarts.js文件的charset是否匹配,如果不匹配,请使用如下方式引入: <script src=" ...
- ECharts学习(3)--toolbox(工具栏)
1. toolbox:这是ECharts中的工具栏.内置有导出图片.数据视图.动态类型切换.数据区域缩放.重置五个工具. 2. toolbox中的属性,不包含五个工具.里面最主要的就是feature这 ...
- ECharts学习(1)--toolbox(工具栏)
1. toolbox:这是ECharts中的工具栏.内置有导出图片.数据视图.动态类型切换.数据区域缩放.重置五个工具. 2. toolbox中的属性,不包含五个工具.里面最主要的就是feature这 ...
- echarts——各个配置项详细说明总结
前 言 最近做了个关于各种图表的项目,用到了echarts , 关于各个配置项刚开始用好多都不懂,有些地方需要改不知道改哪个参数,就在网上查了各种,总结规整了一下,跟大家分享学习一下.(e ...
- Echarts属性大全(及时更新最新信息)
echarts属性的设置(完整大全) // 全图默认背景 // backgroundColor: ‘rgba(0,0,0,0)’, // 默认色板 color: ['#ff7f50','#87c ...
- .net图表之ECharts随笔03-热力地图
基于01和02 要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图.后面尽量搞一下),一般要设置四个参数——title.tooltip ...
- Echarts图表常用功能配置,Demo示例
先看下效果图: 就如上图所示,都是些常用的基本配置. Legend分页,X轴设置,Y轴设置,底部缩放条设置, 数值显示样式设置,工具箱设置,自定义工具按钮, 绑定点击事件等等.这些配置代码中都做了简单 ...
- echarts的一些基础笔记
图表标题 title: { x: "left", // 水平安放位置,默认为左对齐,可选为: // 'center' ¦ 'left' ¦ 'right' // ¦ {number ...
- angular cli 使用echarts
1.安装库 npm install typings echarts --global npm install ngx-echarts --save npm install @types/echarts ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
随机推荐
- Session 潜在bug防范
注意: Session的使用一定要及时的清理,因为它是“全局”的(包括其生命周期),所以在使用Session保存状态时,不用时要及时的NULL掉,小心潜在的Bug.
- eafier 簡單易用 HTML、CSS 網頁編輯器(可自動插入 Tag 標籤)
很久很久以前,一般人要做網頁的話大概都會用 FrontPage 之類的工具,更進階一點的會用 Dreamweaver 等軟體.雖然上述軟體提供很方便的「所見即所得」的編輯預覽模式,但寫出來的網頁程式碼 ...
- centos7 编译php56
编译安装php5.6 centos7环境 步骤: //下载php5.6 wget http://cn2.php.net/distributions/php-5.6.26.tar.bz2 //安装依赖 ...
- C#操作mysql数据库
转 http://www.jb51.net/article/43486.htm using System;using System.Configuration;using MySql.Data.My ...
- calendar的一些操作
一.通过分析日期函数,根据日期进行一系列操作,例如:我们需要知道2个时间段中所有的日期等等. 由于Calendar 类是一个抽象类,因此我们不能通过new来获取该对象的实例.我们可以通过其类方法 ge ...
- 获取pe文件的文件类型
工程文件petype.cpp通过调用pefile类中的函数获取文件类型. 文件类型的判断通过5个监测点完成. 监测点1:dos头的e_magic 监测点2:nt头的Signature 监测点3:文件头 ...
- html 标签
CSS : overflow : hidden -- 就是给一个盒子定义了一个显示范围.内部的物体.只有在这个范围内部才会被显示.不然就被隐藏. overflow-x overflow-y 控制 ...
- 元素堆叠问题、z-index、position
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- Java课程设计--山寨版QQ
Java课设要求做一个聊天通讯窗口,索性直接照着QQ撸了一个Demo出来 界面高仿qq,初学JAVA,技术比较渣,不喜勿喷 线程开的比较多性能不是太好,一般电脑开两个客户端聊天就卡卡的 先上图 使用方 ...
- iOS SpriteKit 问题
今天偶然发现 向SKShapeNode添加子 node时,子node参考的是 SKShapeNode的parent的坐标系,但是如果使用SKSpriteNode却是使用自己的坐标系,带研究.而且sha ...
