Django路由系统---Django重点之url别名
django重点之url别名[参数名必须是name,格式是name="XXX]
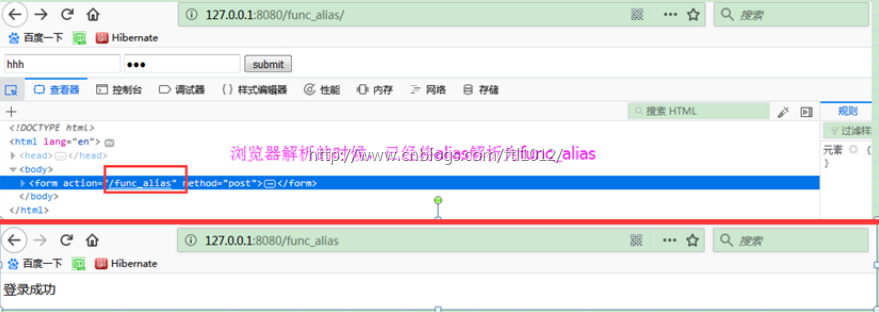
不论后台路径如何进行修改路径,前台访问的路径不变,永远是alias, 这样方便开发
前台根据 {{ url "alias"}} 去views.py中查看name="alias"的url
settigs.py:增加STATICFILES_DIRS静态资源路径配置,名称为创建的文件夹名称
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/aliax.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"></head>
<body>
{#<form action="/func_alias/" method="post">#} {# 这个是最开始的路径,正常路径 #}
{#<form action="{% url aliax %}" method="post"> {# 报错,NoReverseMatch at /func_alias/ #}
<form action="{% url 'alias' %}" method="post"> {# 注意,action外部没有引号,大括号里面url 引号XXX #}
<input type="text" name="user"> {# 注意,这里只能用name,不能用id哈 #}
<input type="password" name="pass"> {# 注意,这里只能用name,不能用id哈 #}
<input type="submit" value="submit">
</form>
</body>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# URL第四个参数别名操作,name="XXXX",name里面的值代表的是我们的URL路径
url(r'^func_alias', views.func_alias, name="alias"), # 将路径名跟函数进行映射
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# URL之别名操作
def func_alias(request):
if request.method == "POST":
username = request.POST.get("user")
password = request.POST.get("pass")
if username == "hhh" and password == "123":
print("username: %s password: %s" % (username, password))
return HttpResponse("登录成功".encode("utf8"))
return render(request, "alias.html")
页面显示:

Django路由系统---Django重点之url别名的更多相关文章
- Django路由系统---django重点之url映射分发
django重点之url映射分发 在全局项目的urls.py中进行子项目的映射,然后在子项目中创建一个urls.py去处理自己项目中的请求,同时也实现了代码的解耦 添加路由分发的原则[全局urls.p ...
- Django路由系统---django重点之url命名分组
django重点之url命名分组[参数无顺序要求]. settigs.py:增加STATICFILES_DIRS静态资源路径配置,名称为创建的文件夹名称 'DIRS': [os.path.join(B ...
- Django路由系统---django重点之url传递一个默认参数
django重点之url传递一个默认参数 可以利用这个特性,让2个URL映射一个函数,但是返回2个不同的HTML url(r'default_param1', views.def_param,), u ...
- django路由系统之反向生成url
from niubin.service import v1 from django.urls import reverse from django.shortcuts import HttpRespo ...
- Python学习---Django路由系统【all】
Django URL (路由系统) Django URL (路由系统): URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL模式以及要为该URL模式调用的视图函数之间的映 ...
- Django重点之url别名
django重点之url别名[参数名必须是name,格式是name="XXX] 不论后台路径如何进行修改路径,前台访问的路径不变,永远是alias, 这样方便开发 前台根据 {{ url & ...
- Django 路由系统
Django 路由系统 基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说 ...
- Django路由系统的简介与使用
Django的路由系统 Django 1.11版本 URLConf官方文档 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL 与 为该URL调用的视图函数之间的映射表. ...
- Django路由系统-URLconf配置、正则表达式简述
Django路由系统 1.11版本官方文档 URL配置就像是Django项目的目录,它的本质是URL与URL调用的函数之间的映射表,Django会根据URL配置,在遇到一个URL时,就去执行相应的 ...
随机推荐
- Microsoft Power BI Desktop概念学习系列之Microsoft Power BI Desktop是什么?
不多说,直接上干货! 官网 https://powerbi.microsoft.com/zh-cn/desktop/ Microsoft Power BI Desktop是什么? https://p ...
- Ubuntu14.04下Ambari安装搭建部署大数据集群(图文分五大步详解)(博主强烈推荐)
不多说,直接上干货! 写在前面的话 (1) 最近一段时间,因担任我团队实验室的大数据环境集群真实物理机器工作,至此,本人秉持负责.认真和细心的态度,先分别在虚拟机上模拟搭建ambari(基于CentO ...
- TortoiseGit学习系列之TortoiseGit基本操作拉取项目(图文详解)
前面博客 TortoiseGit学习系列之TortoiseGit基本操作克隆项目(图文详解) TortoiseGit学习系列之TortoiseGit基本操作修改提交项目(图文详解) TortoiseG ...
- Cygwin、Msys、MinGW、Msys2的区别与联系(转)
网上有很多文章讲它们之间的区别与联系,初学者看的一头雾水,在知乎上看到这篇文章讲的很清楚,容易理解. 在讲区别联系之前,我们先看一下这几个东东的前世今生. Cygwin,原 Cygnus 出品(已 ...
- springboot+zuul(二)------智能负载
一.参考 参考资料:https://www.cnblogs.com/flying607/p/8330551.html ribbon+spring retry重试策略源码分析:https://blog. ...
- C#定义一个类,并生成属性的例子
class Person { private string name; private string age; private string job; public Person(string nam ...
- *2.3.2_加入env
在验证平台中加入reference model.scoreboard等之前,思考一个问题:假设这些组件已经定义好了,那么在验证平台的什么位置对它们进行实例化呢?在top_tb中使用run_test进行 ...
- 运行Rails server时,出 Error:Address already in use错误
运行dev@ubuntu:~/qq$ rails server出错 [2013-07-30 16:29:23] WARN TCPServer Error: Address already in us ...
- jar 不是内部或外部命令 CLASS_PATH设置
JDK安装没有问题,%JAVA_HOME% 和 path %JAVA_HOME%\bin 设置都没有问题 设置CLASS_PATH CLASS_PATH .;%JAVA_HOME%\l ...
- 禁止选中页面内容-兼容ie、firefox、chrome
使用js禁止用户选中网页上的内容,IE及Chrome下的方法一样.使用onselectstart, 比如: 在body中加入<body onselectstart="return fa ...
