[翻译] ZLSwipeableView
ZLSwipeableView

A simple view for building card like interface like Tinder and Potluck. ZLSwipeableView was originally developed for Murmur.
一个简单的view,效果类似于卡牌,ZLSwipeableView最初是用于Murmur应用的开发.
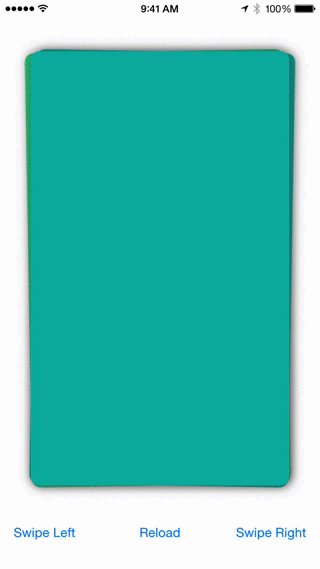
Preview
Swipe

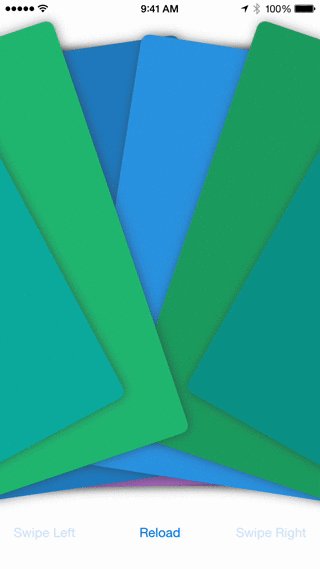
Swipe Cancel

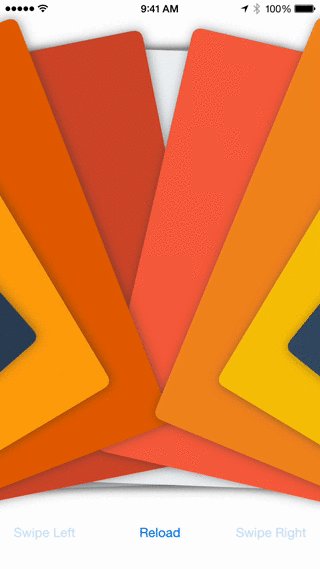
Swipe Programmatically


CocoaPods - 用CocoaPods安装
You can install ZLSwipeableView through CocoaPods adding the following to your Podfile:
你可以通过CocoaPods来安装这个文件:
pod 'ZLSwipeableView'
Usage - 使用
Check out the demo app for an example.
你可以在示例中查看使用方法.
ZLSwipeableView can be added to storyboard or instantiated programmatically:
ZLSwipebleView可以直接在storyboard中使用或者是直接实例化出来:
ZLSwipeableView *swipeableView = [[ZLSwipeableView alloc] initWithFrame:self.view.frame];
[self.view addSubview:swipeableView];
A ZLSwipeableView must have an object that implements ZLSwipeableViewDataSource to act as a data source. ZLSwipeableView will prefetch three views in advance to animate them.
ZLSwipeableView必须有一个对象,这个对象是作为data source来使用的.
// required data source
self.swipeableView.dataSource = self; #pragma mark - ZLSwipeableViewDataSource
- (UIView *)nextViewForSwipeableView:(ZLSwipeableView *)swipeableView {
return [[UIView alloc] init];
}
The demo app includes examples of both creating views programmatically and loading views from Xib files that use Auto Layout.
A ZLSwipeableView can have an optional delegate to receive callback.
demo中已经包含了通过Xib和普通模式创建出来view的例子,ZLSwipeableView能够通过可选的协议来接受回调.
// optional delegate
self.swipeableView.delegate = self; #pragma mark - ZLSwipeableViewDelegate
- (void)swipeableView:(ZLSwipeableView *)swipeableView didSwipeLeft:(UIView *)view {
NSLog(@"did swipe left");
}
- (void)swipeableView:(ZLSwipeableView *)swipeableView didSwipeRight:(UIView *)view {
NSLog(@"did swipe right");
}
- (void)swipeableView:(ZLSwipeableView *)swipeableView didCancelSwipe:(UIView *)view {
NSLog(@"did cancel swipe");
}
- (void)swipeableView:(ZLSwipeableView *)swipeableView didStartSwipingView:(UIView *)view atLocation:(CGPoint)location {
NSLog(@"did start swiping at location: x %f, y%f", location.x, location.y);
}
- (void)swipeableView:(ZLSwipeableView *)swipeableView swipingView:(UIView *)view atLocation:(CGPoint)location translation:(CGPoint)translation {
NSLog(@"swiping at location: x %f, y %f, translation: x %f, y %f", location.x, location.y, translation.x, translation.y);
}
- (void)swipeableView:(ZLSwipeableView *)swipeableView didEndSwipingView:(UIView *)view atLocation:(CGPoint)location {
NSLog(@"did start swiping at location: x %f, y%f", location.x, location.y);
}
To swipe the top view programmatically:
滑动顶部的view:
[self.swipeableView swipeTopViewToLeft];
[self.swipeableView swipeTopViewToRight];
To discard all views and reload programmatically:
弃用所有的view,然后重新加载:
[self.swipeableView discardAllSwipeableViews];
[self.swipeableView loadNextSwipeableViewsIfNeeded];
Requirements - 需要的环境
- iOS 7 or higher. iOS7及以上
- Automatic Reference Counting (ARC). ARC
Credits
- Thanks iamphill for adding new delegates.
- Thanks mdznr for making the code style consistent.
- Thanks coryalder for making dataSource and delegate IBOutlets.
[翻译] ZLSwipeableView的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- JavaScript数据结构-5.队列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- SpringMVC 的工作机制
在一个工程中如果想要使用 SpringMVC的话,只需要两个步骤 在web.xml中配置一个DispatcherServlet.需要配置一个org.springframework.web.servle ...
- 14 线程间协作的两种方式:wait、notify、notifyAll和Condition
原文链接:http://www.cnblogs.com/dolphin0520/p/3920385.html 在前面我们将了很多关于同步的问题,然而在现实中,需要线程之间的协作.比如说最经典的生产者- ...
- vue监听不到props中的值时
已解决: watch: { data: { immediate: true, handler: function(newVal) { console.log(newVal); } } },
- [PY3]——Python的函数
Python函数总结图 1.调用 1.1 如何调用 1.1.1 函数名(传参) # 函数使用函数名来调用,函数名后紧跟一对小括号,小括号里传入函数定义时要求的参数 add(9,9) #9+9=18 ...
- 在ubuntu下使用visual studio code编写python
感觉有了visual studio code之后,不管编写什么语言的代码都可以,简单安装对应的语言插件即可. 这不轮到了最近比较热的python语言,蹭着AI的热度,python语言成为了工程师们又一 ...
- C# HttpHelper
public enum HttpVerb { Get, Post } public class HttpHelper { private string _contentType = "app ...
- Angular2-三种样式封装策略的区别
Angular2有三种样式封装方式,分别是None.Native.Emulated. 可用元数据“encapsulation”配置,配置方式如下: encapsulation: ViewEncapsu ...
- SVG 旋转图形实例
本实例展示如何在SVG中画出一个正方形并使之旋转.运行结果如下图所示: 在文本框中输入时间间隔,单位是毫秒.点击Start按钮,蓝色方块就会开始转动,每个时间间隔变化一度.变换的角度在下面的Angle ...
- C# 之多线程(一)
概述: 1.进程:是操作系统结构的基础:是一个正在执行的程序:计算机中正在运行的程序实例:可以分配给处理器并由处理器执行的一个实体:由单一顺序的执行显示,一个当前状态和一组相关的系统资源所描述的活动单 ...
