Transform动画初解 in Swift
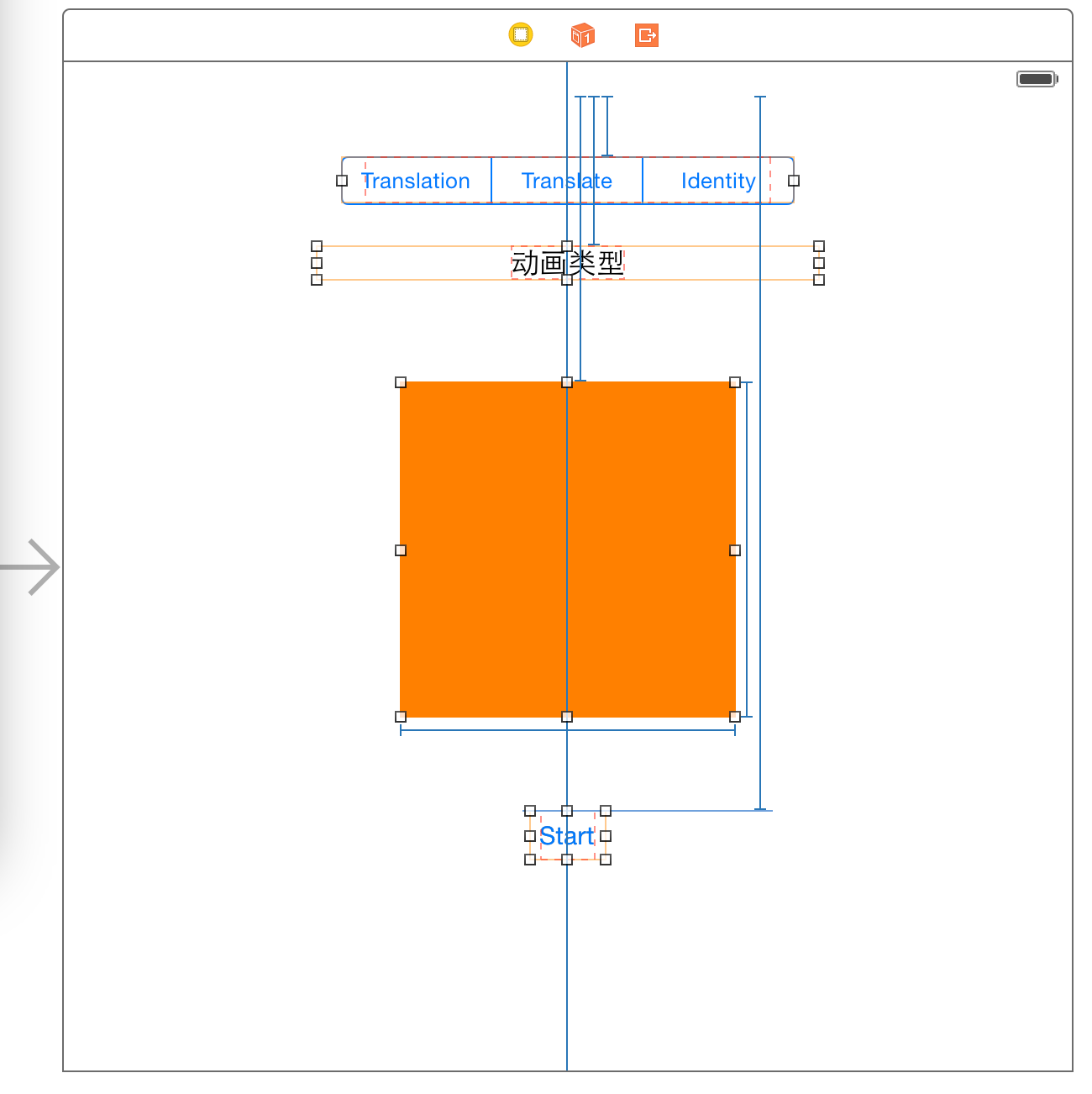
创建一个界面,就像这样的:

顶部是一个UISegmentControl,用来制定transform的类型。分别是:CGAffineTransformMakeTranslation、CGAffineTransformTranslate、CGAffineTransformIdentity.
然后是一个UILabel,这个Label实时的显示当前的动画类型是什么。
桔色的是动画的View。
最下面是一个按钮,按这个按钮桔色的View开始执行动画。
其他的,蓝色的线就是这几个View的Constraints。指定这几个view的定位是如何的,比如,相对于顶部的距离,相对于左边的距离,右边的距离等。
配置好页面上的View之后,给这些View在Controller中指定对应的对象。并在nib文件中指定各个View的事件。
View在controller中对应的对象:
@IBOutlet weak var animationView: UIView!
@IBOutlet weak var animationLabel: UILabel!
UISegmentControl的事件:
@IBAction func segmentAction(sender: AnyObject) {
var segmentControl = sender as UISegmentedControl
animationType = segmentControl.selectedSegmentIndex
}
运行动画的按钮的事件:
@IBAction func runAction(sender: AnyObject) {
var distance: CGFloat =
switch animationType {
case :
self.animationLabel.text = "CGAffineTransformMakeTranslation"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformMakeTranslation(distance, )
})
case :
self.animationLabel.text = "CGAffineTransformTranslate"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformTranslate(self.animationView.transform, distance, )
})
case :
self.animationLabel.text = "CGAffineTransformIdentity"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, distance, )
})
default:
println("")
}
}
在ViewDidLoad设置选择的动画的类型,这里我们不直接取UISegmentControl的selectedIndex的值。所以,在ViewDidLoad方法内设定默认值是1(即选定到是第一个)。
全部代码:
//
// ViewController.swift
// TransformDemo
//
// Created by Bruce Lee on 30/11/14.
// Copyright (c) 2014 Dynamic Cell. All rights reserved.
//
// QQ:1828099940, 群:58099570 欢迎加入讨论
// import UIKit class ViewController: UIViewController { @IBOutlet weak var animationView: UIView!
@IBOutlet weak var animationLabel: UILabel! var animationType: Int! override func viewDidLoad() {
super.viewDidLoad() animationType =
} override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
} @IBAction func segmentAction(sender: AnyObject) {
var segmentControl = sender as UISegmentedControl
animationType = segmentControl.selectedSegmentIndex
} @IBAction func runAction(sender: AnyObject) {
var distance: CGFloat =
switch animationType {
case :
self.animationLabel.text = "CGAffineTransformMakeTranslation"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformMakeTranslation(distance, )
})
case :
self.animationLabel.text = "CGAffineTransformTranslate"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformTranslate(self.animationView.transform, distance, )
})
case :
self.animationLabel.text = "CGAffineTransformIdentity"
UIView.animateWithDuration(1.0, animations: {
self.animationView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, distance, )
})
default:
println("")
}
}
}
Transform动画初解 in Swift的更多相关文章
- transform动画效果
transform动画效果 transform :移动,旋转.倾斜.缩放. transform:translate(0,300px); x代表的是水平的偏移距离,y代表垂直的. t ...
- 教你实现类似于格瓦拉启动页中的放大转场动画(OC&Swift)
教你实现类似于格瓦拉启动页中的放大转场动画(OC&Swift) 一.前言 用过格瓦拉电影,或者其他app可能都知道,一种点击按钮用放大效果实现转场的动画现在很流行,效果大致如下 在iOS中,在 ...
- css3 transform动画效果与公司框架简易动画的差异
先看一下该网站的效果 http://2014guangzhouchezhan.dongfeng-citroen.com.cn/mobile/ 该站里面的动画效果由简易动画与css3动画2种方式混合达到 ...
- transform动画的一个3D的正方体盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue slot的使用(transform动画)
slot的说明就看vue的官方文档 但是有点模糊 理解: 是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参: 解决什么问题:正常情况下,<Child&g ...
- iOS 原生库(AVFoundation)实现二维码扫描,封装的工具类,不依赖第三方库,可高度自定义扫描动画及界面(Swift 4.0)
Create QRScanner.swift file // // QRScanner.swift // NativeQR // // Created by Harvey on 2017/10/24. ...
- transform动画
1. html 结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- transform 动画效果
http://www.css88.com/tool/css3Preview/Transform.html transform的含义是:改变,使…变形:转换 transform的属性包括:rotate( ...
- 移动端动画使用transform提升性能
在移动端做动画,对性能要求较高而通常的改变margin属性是性能极低的,即使使用绝对定位改变top,left这些属性性能也很差因此应该使用transform来进行动画效果,如transform:tra ...
随机推荐
- settimeout()在IE8下参数无效问题解决方法
遇到这个问题,setTimeout(Scroll(),3000); 这种写法在IE8 下 不能够执行,提示参数无效, setTimeout(function(){Scroll()},3000);这种方 ...
- linux用命令行看网线物理连接状态
inux下有两个命令可以看网线状态: ethtool 和 mii-tool 竟然还都要用,由于网卡所支持的协议不同,哪个网卡能用哪个命令是不一定的. [root@rhel demo]# ethtool ...
- Mysql中用between...and...查询日期时注意事项
select count(1) from user where regist_date between '2017-07-25 00:00:00' and '2017-07-25 24:00:00' ...
- 使用anaconda安装tensorflow (windows10环境)
版权声明:勤学 修德 明辨 笃实 - CSDN周雄伟 https://blog.csdn.net/ebzxw/article/details/80701613 已有环境:python3.7.1 ana ...
- char、varchar、varchar2区别
char varchar varchar2 的区别 区别:1.CHAR的长度是固定的,而VARCHAR2的长度是可以变化的, 比如,存储字符串“abc",对于CHAR (20),表示你存储的 ...
- 基于nginx-rtmp-module模块实现的HTTP-FLV直播模块(nginx-http-flv-module)
本文后续的内容将在这里更新:<基于nginx-rtmp-module模块实现的HTTP-FLV直播模块(nginx-http-flv-module)续>.注意:下文的配置很多已经不能用了, ...
- charles手机抓包配置-2
破解的安装包,自己的百度云里有收藏 http://www.zhimengzhe.com/IOSkaifa/248398.html http://blog.csdn.net/swj6125/articl ...
- 一.jQuery源码解析之总体架构
(function (window, undefined) { //构建jQuery对象 var document = window.document, navigator = window.navi ...
- VueRouter
使用VueRouter的前提: 1, 必须导入vue-router.js文件 2, 要有VueRouter()实例 3, 要把VueRouter实例挂载到Vue实例中 4, 路由的入口 ...
- Spring batch学习 (1)
Spring Batch 批处理框架 埃森哲和Spring Source研发 主要解决批处理数据的问题,包含并行处理,事务处理机制等.具有健壮性 可扩展,和自带的监控功能,并且支持断点和重发.让程序员 ...
