Gulp的安装配置过程和一些小坑
谈谈gulp。
项目尾声,老师叫我去熟悉一下grunt前端自动化工具,第一次知道这种东西,我就查各种资料啊,发现grunt已经‘过时’了,大家都用gulp和webpack。我当然选择了配置最简单的gulp=-=
gulp是基于Nodejs的自动任务运行器,基本流程就是先安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行gulp(webstorm神器更简单)。
安装nodejs就不说了,一步步默认,打开cmd控制台,直接查看node版本,检测是否安装成功

全局安装gulp,出现warn不要紧,等他慢慢转,表示正在联网下载...
npm install -g gulp
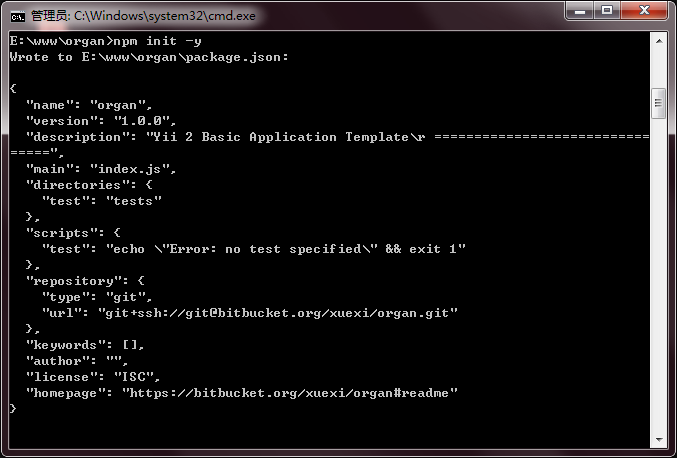
全局安装完成后,通过cmd进入项目目录创建package.json文件,这是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件:

直接在后面加上 -y 会自动生成,省去一步步的选择填空操作。
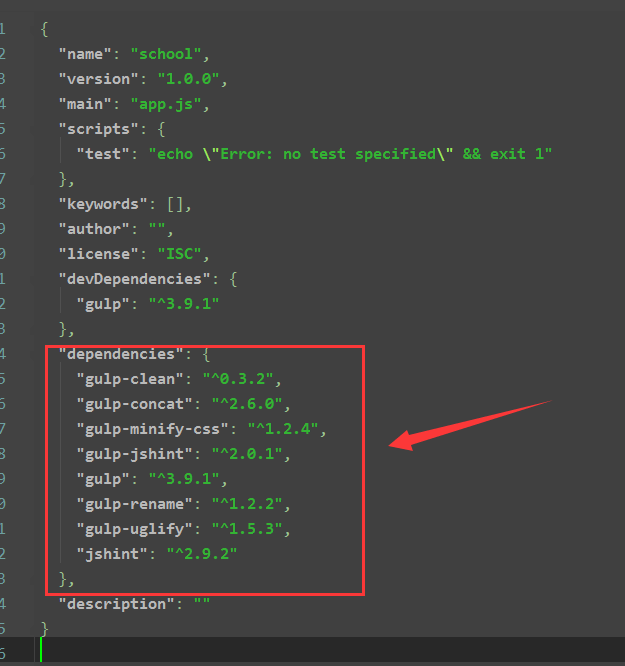
接着在cmd项目目录下开始本地安装gulp各种插件,在这里找你需要的插件。有四个是用得最多的,必备的
1、语法检查 (gulp-jshint)
2、合并文件 (gulp-concat)
3、压缩代码 (gulp-uglify)
4、文件重命名 (gulp-rename)
就拿gulp-jshint举例吧,在cmd项目目录下输入
npm install gulp-jshint --save-dev
--save-dev 是可以省掉你手动修改package.json文件的步骤,正常情况下得连同版本号手动将他们添加到模块配置文件package.json中的依赖里

安装配置完成,要开始写代码啦。
在项目目录下新建Gulpfile.js文件,gulp有五种方法:task,run,watch,src,和dest.
//引入组件
1 var gulp = require('gulp'); var jshint = require('gulp-jshint');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
var clean = require('gulp-clean');
var minify_css = require('gulp-minify-css');
//创建任务
gulp.task('hint',function(){
return gulp.src(['a.js', 'b.js', 'c.js'])
.pipe(jshint())
.pipe(jshint.reporter('default'));
}); gulp.task('script', function () {
return gulp.src(['a.js', 'b.js', 'c.js'])
.pipe(concat('ABC.js'))
.pipe(gulp.dest('application'))
.pipe(uglify())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('application'));
}); gulp.task('css1', function () {
return gulp.src('dist/css/d.css')
.pipe(minify_css())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('application'));
}); gulp.task('css2', function () {
return gulp.src(['dist/css/e.css', 'dist/css/f.css'])
.pipe(concat('EF.css'))
.pipe(gulp.dest('application'))
.pipe(minify_css())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('application'));
}); gulp.task('watch', function () {
gulp.watch(['a.js', 'b.js', 'c.js'], ['script']);
gulp.watch('dist/css/d.css', ['css1']);
gulp.watch(['dist/css/e.css', 'dist/css/f.css'], ['css2']);
}); gulp.task('clean', function () {
return gulp.src('application', {read: false})
.pipe(clean());
}); gulp.task('default', ['clean'], function () {
gulp.run('hint','script', 'css1', 'css2', 'watch');
});
代码很简单,也很容易理解,来谈谈我遇到的一点小小的坑。
代码敲完,需要回到命令行,运行gulp。直接输入gulp,就开始运行,期间会报一些error,不要紧张,指的是js文件里一些语法错误,无伤大雅,成功创建出压缩文件才是最终目的。
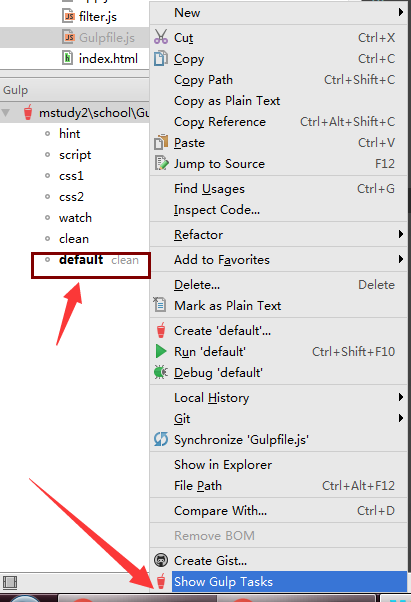
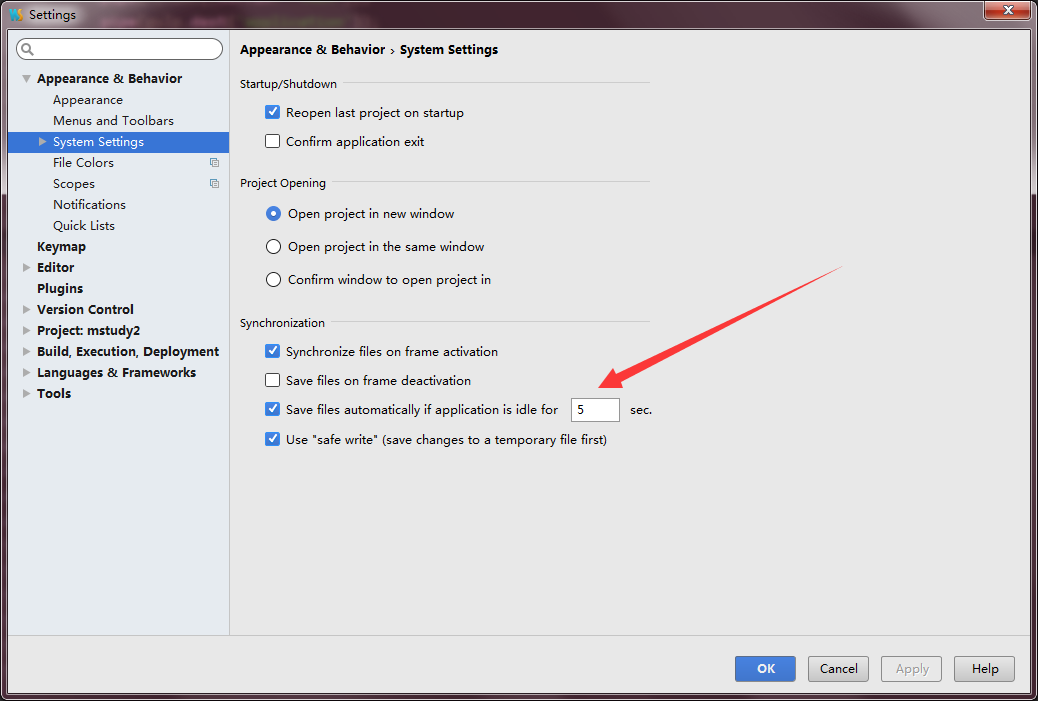
那么如果需要修改代码,必须一直把cmd控制台保持打开状态,否则无法执行watch操作。第一点坑,就是编辑器的自动保存功能,一行代码如果写的不顺,或是中途打岔,比如‘$scope.’,还没接着写完,编辑器自动保存的功能会使jshint检查出语法错误,导致gulp的停止运行。如果用的是webstrom编辑器的,可以不用每次打开命令行,右键选中gulpfile.js,show gulp tasks,再点击default即可。

操作过程中,我遇到的第二个坑就是clean插件的使用问题上。最开始我写的代码不是像上面那样,watch任务是直接在script,css任务最后执行,最后两块写的是
gulp.task('default', ['clean', 'less', 'images', 'js', 'watch']);
之后怎么都不能好好工作,原来,在default里面的任务是同步操作的!!是会出现边编译边删除的的情况的!!还是一步一步来,不要想着一步到位。先创建watch任务,再创建clean,最后default的时候,不要把clean写在run里面,配置一个异步就搞定了。
这是修改编辑器(webstrom)自动保存的:

好了,好了。
第一次写这玩意,很多地方都得自己再搞清楚一遍才敢往上写,对自己提升还是很有帮助的。
Gulp的安装配置过程和一些小坑的更多相关文章
- WAMP(Windows、Apache、MySQL、php)安装配置过程常见问题
WAMP(Windows.Apache.MySQL.php)安装配置过程 可以参考该网友的总结(总结的不错,鼓掌!!): http://www.cnblogs.com/pharen/archive/2 ...
- LAMP安装配置过程
Mysql ./configure --prefix=/usr/local/mysql (注意/configure前有“.”,是用来检测你的安装平台的目标特征的,prefix是安装路径) #make ...
- ESXi与物理交换机静态链路聚合配置过程中的小陷阱
作者:陆斌文章来自微信公众号:平台人生 内容简介:ESXi与物理交换机之间配置静态链路聚合时,因为静态链路聚合的特点,在进行down网卡和从虚拟交换机移除网卡的操作时,可能会无法完成故障流量切换,影响 ...
- Gentoo安装配置过程与总结
前些时间在VMware上安装了Gentoo Linux,用了当前最新版的Gentoo,安装过程记录下来了,但一直没有整理到blog上.今天重新整理一下,写出来与大家分享和备用.接触Gentoo不久,对 ...
- windows 下android react native详细安装配置过程
写在前面: 在网上搜了很多安装配置文档,感觉没有一个真的跟我安装的过程一模一样的,东拼拼西凑凑,总算是装好了,我不会告诉你,断断续续,我花了两天时间...一到黑屏报错就傻眼,幸好在react群里遇到了 ...
- 游戏服务端pomelo完整安装配置过程
版权声明:本文为博主原创文章,转载或又一次发表请先与我联系. https://blog.csdn.net/jonahzheng/article/details/27658985 游戏服务端pomelo ...
- MinGW安装配置过程
MinGW安装过程 一. 下载 MinGW官网下载地址:http://sourceforge.net/projects/mingw/ 二. 安装 1. 双击下载好的压缩文件. 2. 然后出现如下界面, ...
- Saltstack安装配置过程
一.安装配置 1.服务器配置情况 三台服务器,均需要关闭iptables和selinux(否则salt执行指令无效) master: 192.168.60.139 centos slave: 192. ...
- nodejs备忘总结(一) -- node和express安装与配置,新建简单项目(附安装配置过程中遇到问题的解决方法)
安装node 本文以安装node_v8.9.0为例(win10环境),下载node-v8.9.0-x64.msi插件 下载后,安装,安装目录默认为C:\Program Files\nodejs 配置环 ...
随机推荐
- php图片处理类
代码 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-- ...
- January 11 2017 Week 2nd Wednesday
One always has time enough, if one will apply it well. 如果你能好好地利用,你总有足够的时间. If you always feel that y ...
- ZT android -- 蓝牙 bluetooth (二) 打开蓝牙
android -- 蓝牙 bluetooth (二) 打开蓝牙 分类: Android的原生应用分析 2013-05-23 23:57 4773人阅读 评论(20) 收藏 举报 androidblu ...
- mac系统终端的color scheme配置和vim配置
一.配置终端 solarized http://ethanschoonover.com/solarized 简单配置脚本: #!/bin/sh git clone git://github.com/a ...
- VM安装CentOs7虚拟机后无法上网之解决方法
最近在研究DC/OS的安装,读了很多安装方法后决定先从docker的安装入手,由于DC/OS的安装必须在CentOs7版本以上,所以就在VM下安装了CentOs7,殊不知安装后并不能上网,于是乎又转到 ...
- SGU---462 Electrician 最大生成树
题目链接: https://cn.vjudge.net/problem/SGU-462 题目大意: 有N条电线需要接入电网,第i条电线计划连接ai和bi两个地点,电线有两个属性:ri(电线稳定度)和c ...
- SVM中为何间隔边界的值为正负1
在WB二面中,问到让讲一下SVM算法. 我回答的时候,直接答道线性分隔面将样本分为正负两类,取平行于线性切割面的两个面作为间隔边界,分别为:wx+b=1和wx+ b = -1. 面试官就问,为什么是正 ...
- 解决 php7下 igbinary_unserialize_ref: invalid reference 的bug
最近组内升级了PHP7,某个接口偶发502,看了下php的错误日志如下: igbinary_unserialize_ref: invalid reference >= Memcached::ge ...
- vue-scroll 底部无数据时,底部出现大片的空白
vue-scroll放在vue的项目中,实现下拉刷新的效果,但是发现,不能上拉的bug,上拉了之后,底部出现了一大段的空白,参照GitHub的问题,算是暂时解决了. 不能上拉的原因是:滑动标签里边的内 ...
- Spring(十一)之AOP
Spring 框架的一个关键组件是面向方面的编程(AOP)框架.面向方面的编程需要把程序逻辑分解成不同的部分称为所谓的关注点.跨一个应用程序的多个点的功能被称为横切关注点,这些横切关注点在概念上独立于 ...
