vue+webpack多个项目共用组件动态打包单个项目
原文复制:https://www.jianshu.com/p/fa19a07b1496
修改了一些东西,因为sh脚本不能再window电脑执行,所以改成了node脚本。这是基于vue-cli2.0配置的,3.0的也是同样的道理。
我现在的项目改成vue-cli3.0的了,实现了一个工程多项目共用一些资源,但是打包的时候只打包一个项目,并且每个项目也可以配置多页面,并且实现了自动化上传到测试服务器(生产没权限)和静态资源分离,一行命令就可以打包项目并且把静态资源上传到一个服务器,而html文件上传到另一个服务器。欢迎一起交流学习。
1.最终实现结果
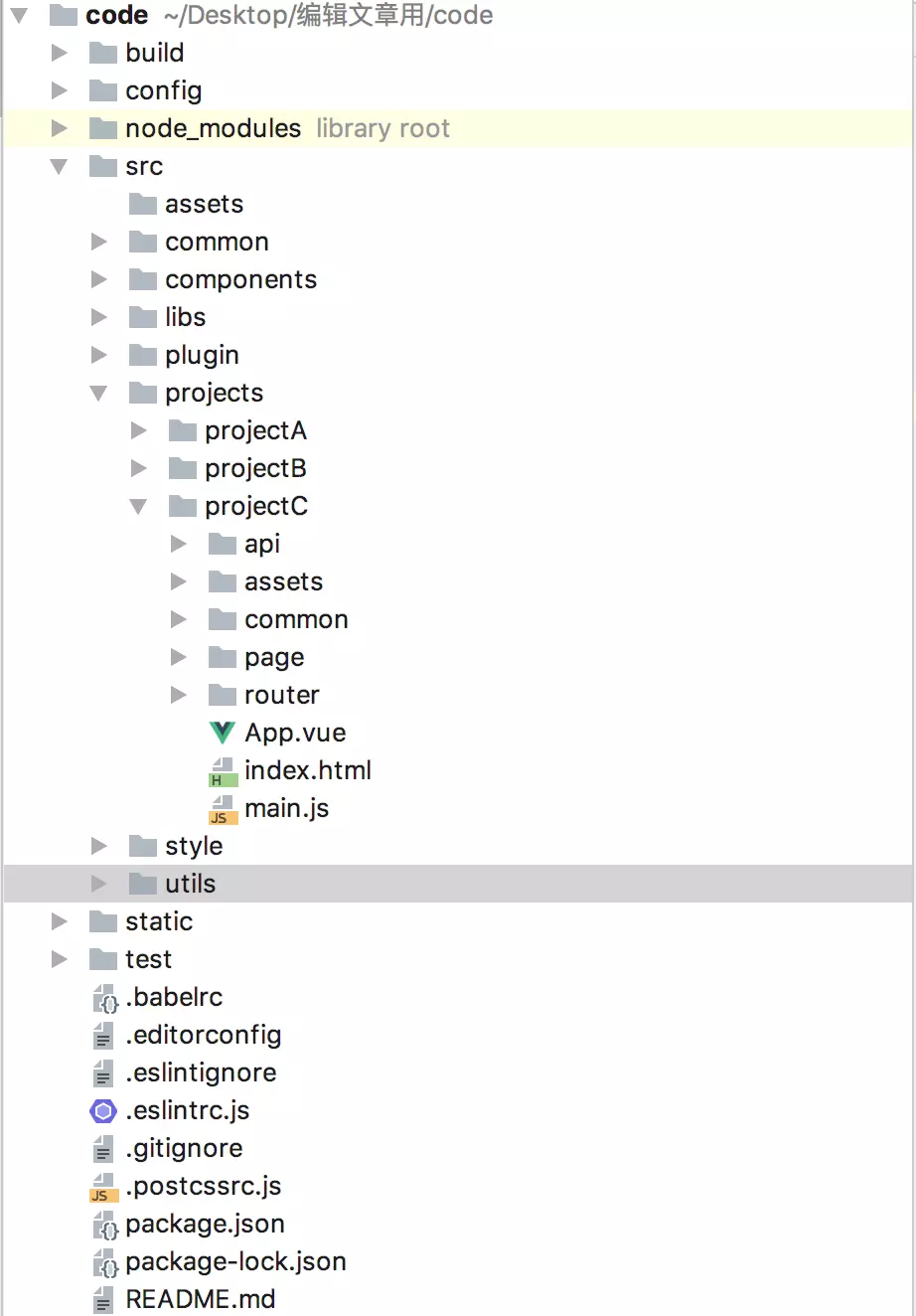
先看下目录结构

要实现
npm run dev/build projectA 编译打包的时候,只编译打包项目projectA,而projectB和projectC不会编译打包进来。实现
npm run dev/build + 项目名字编译打包对应的项目
2.为什么这么做
以下是结合自己公司的业务场景进行摸索的
公司经常会有一些活动,为了配合活动开发人员需要开发一些h5页面来配合活动,刚开始活动不多,所有活动页面都放在一个项目目录下,webpack共用一个固定打包入口,对路由(vue-router)和状态管理(vuex)进行模块划分,不同的活动页面通过不同的路由路径来加载。
随着活动项目增多,页面也越来越多,问题就就出现了,比如打包projectA,webpack也会把projectB,projectC打包进来,因为SPA应用是一次性下载所有资源文件,这就造成访问projectA或者projectB或者projectC的时候会变得慢,因为把一些不相干的代码也下载下来了。
有人会说每有一个项目vue init另起一个工程目录,但是这样每次都要复制一下工具类等公用代码,每次都要配置下环境,有的活动也就一两个页面另起一个工程没必要。
3.走的弯路
一开始我想通过webpack的一些配置,当打包projectA的时候,把projectB和projectC目录排除在外,后来这条路没走通,就放弃了。
4.实现
分两个步骤
第一是怎样当npm run dev/build + 项目名字的时候让webpack知道你想打包哪个项目
第二是根据项目名称来动态更改一些webpack配置
第一
在config目录下新建两个脚本文件

脚本内容
build.js
// 下面这行代码
// 拿到命令行里参数,比如执行(npm run b projectA),这个时候projectName就等于projectA
// 有了这个变量,就可以根据这个名字来读取projectConfig里面的配置了
let projectName = process.argv[2]
// 下面两行代码 获取projectName后把保存起来,写入到project.js里,方便其它js文件里引入使用
let fs = require('fs')
fs.writeFileSync('./config/project.js', `exports.name = '${projectName}'`)
// 下面两行代码继续执行命令(npm run build),执行默认命令开始进行打包
let exec = require('child_process').execSync;
exec('npm run build', {stdio: 'inherit'});
dev.js
let projectName = process.argv[2]
let fs = require('fs')
fs.writeFileSync('./config/project.js', `exports.name = '${projectName}'`)
let exec = require('child_process').execSync;
exec('npm run dev', {stdio: 'inherit'});
在config目录下新建 project.js文件

内容就一行代码
exports.name = 'ProjectA'
修改package.json
"scripts": {
"d": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"b": "node build/build.js",
"dev": "node config/dev.js",
"build": "node config/build.js"
},
到此第一步就完成了
以打projectA生产包为例
当执行npm run build projectA的时候,会执行build.js脚本,并把projectA传给脚本let projectName = process.argv[2]拿到项目名称,
fs.writeFileSync('./config/project.js', `exports.name = '${projectName}'`)写入到project.js文件里
这就达到了动态获取你想要打包的项目名称的目的,有了这个环境变量,就可以根据项目的需要来修改webpack的配置了。
let exec = require('child_process').execSync;
exec('npm run build', {stdio: 'inherit'});
继续执行打包流程。
第二
至于webpack配置,可以通过修改HtmlWebpackPlugin的template和修改打包入口路径来动态打包。
首先为每个项目单独新建入口和渲染模板

每个项目的webpack配置可能有很多不同,所有我建了一个projectConfig.js专门来处理

projectConfig.js内容
const projectName = require('./project')
const config = {
//活动1
projectA:{
localPath:'./src/projects/projectA/',
uploadPath:'/h5/test/cb/',
},
//活动2
projectB:{
localPath:'./src/projects/projectB/',
uploadPath:'/h5/act/tf/',
},
//活动3
projectC:{
localPath:'./src/projects/projectC/',
uploadPath:'/h5/test/tf/',
}
}
const configObj = config[projectName.name]
module.exports = configObj
这里是根据项目要打包的项目名称获取一些webpack打包配置
还是以打projectA生产包为例,即npm run build projectA
修改渲染模板


修改打包入口

至此第二步也完成了
这样就实现多个项目共用组件并且动态打包单个项目了
5.demo
vue+webpack多个项目共用组件动态打包单个项目的更多相关文章
- webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 we ...
- vue组件如何被其他项目引用
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用.本文就粗细的介绍下,如有疑问欢迎共同讨论.在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用 ...
- 项目androidAnt编译打包Android项目
时间紧张,先记一笔,后续优化与完善. Ant编译打包Android项目 在Eclipse中对Android项目停止编译和打包如果项目比较大的话会比较慢,所以改为Ant工具来停止编译和打包 Ant环境配 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! 接上回 <高性能流媒体服务器EasyDSS前端重构(一 ...
- vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】
基于 vue-cli 2 实现,vue 多模块.vue多项目集成工程 Github项目地址 : https://github.com/BothEyes1993/vue-multi-module 目标: ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- nodejs, vue, webpack 项目实践
vue 及 webpack,均不需要与nodejs一期使用,他们都可以单独使用到任何语言的框架中. http://jiongks.name/blog/just-vue/ https://cn.vuej ...
随机推荐
- 使用RequireJS并实现一个自己的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- 38初识xml
XML(可扩展标记语言)是一种用于记录多种数据类型的标记语言.使用XML可以将各类型的文档定义为容易读取的格式,便于用户读取.而且,在应用程序中使用XML,可以轻松实现数据交换. QT中提供两种访问X ...
- zw版【转发·台湾nvp系列Delphi例程】HALCON SubImage
zw版[转发·台湾nvp系列Delphi例程]HALCON SubImage procedure TForm1.Button1Click(Sender: TObject);var op : HOper ...
- nmon监控Linux服务器系统资源
本文转自:http://www.cnblogs.com/hyzhou/archive/2011/12/29/2305860.html 在实际的测试过程中,Loadrunner监控Linux系统资源不太 ...
- SharedObject对象聊天室
本博推荐文章快速导航: Sql Server2005 Transact-SQL 新兵器学习MCAD学习 代码阅读总结 ASP.NET状态管理 DB(数据库)WAPWinFormFlex,Fms aie ...
- CSS3 页面中展示邮箱列表点击弹出发送邮件界面
CSS3 页面中展示邮箱列表点击弹出发送邮件界面 代码: <!DOCTYPE html> <html> <head> <meta charset=" ...
- supervisor初试
Supervisor (http://supervisord.org) 是一个用 Python 写的进程管理工具,可以很方便的用来启动.重启.关闭进程(不仅仅是 Python 进程).除了对单个进程的 ...
- Java的初始化与清理
大家都知道,Java是站在巨人的肩上成功的,它是在C&C++的基础上进一步的开发,投入面向对象开发的怀抱.Java吸取了很多以前的教训,加入自己很多独创的方式.在程序语言发展初期,许多C程序员 ...
- Ubuntu下录制屏幕并转换成gif【转】
本文转载自:https://blog.csdn.net/u012964944/article/details/50464263 *录制屏幕 1)打开Ubuntu软件中心,安装RecordMyDeskt ...
- LightOJ 1038 Race to 1 Again(概率dp+期望)
https://vjudge.net/problem/LightOJ-1038 题意:给出一个数n,每次选择n的一个约数m,n=n/m,直到n=1,求次数的期望. 思路:d[i]表示将i这个数变成1的 ...
