移动适配请使用比rem等更好的布局方案
移动端大行其道,rem/em、百分比、响应式方案更是层出不穷,看见周围的伙伴们都在对使用rem和百分比情有独钟,可我却偏不爱,之所以出现如此多的方法,其目的只有一个屏幕适配。
屏幕适配顾名思义就是一张设计稿还原出的程序要适应于当下市场上各种大小屏幕不一的终端,做到写一次各种终端大小的屏幕都能比例协调的显示。下面我们先来看下大家耳熟能详的几种方案是如何去解决屏幕适配的。
rem/em:rem根元素字体大小单位,em元素字体大小单位。使用rem的时候我们需要在css中先为html元素设定font-size属性,其作为整个页面单位的元单位,这个大小要设置为多少呢?这要依据设计图和屏幕尺寸来决定,通常我们还需要使用js来优先判断当前要适配屏幕的大小,之后去动态的更改html中的font-size大小;而em这个单位和百分比相似,子类的大小受其父类控制,比如父类的font-size为16px,在子类中我们写0.5em极为8px,这样一级一级的嵌套写下来,最后我们要做也是通过js来判断当前要适配屏幕的尺寸,去更改最高层级上的font-size。
百分比:em玩腻了,换个新的玩法,而且在em使用中,如果适配器尺寸判断位置稍有不适,页面会出现顿闪,不适合新人玩,如果你现在要做一个撑满全屏幕的移动网站,那么最佳的选择方案莫过于百分比布局了。所以的尺寸都除以设计图的总宽高给定一个百分比即可。
响应式:响应式是pc和移动端一站式的解决方案,通过css3的媒体查询去判断当前终端的屏幕尺寸来决定当下要显示元素。
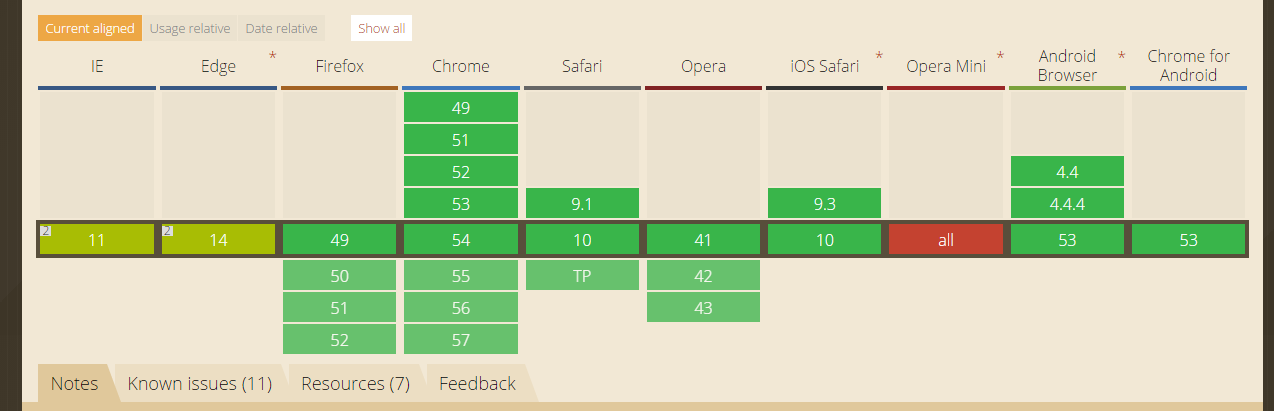
以上所有的方法都需要事先获知适配器当下的尺寸,百分比布局虽然不需要,但是他的优势更适合于做全屏铺满的网站,那有没有一种方案是直接相对于屏幕大小而言呢?毕竟我们最终目的也是屏幕适配,答案就是本问给大家推荐的css属性vw和vh--viewport width/height,视口的宽高,指代的是浏览器内部的可是区域的宽高,1vw等于视口宽度的1%,很明显这个单位是以视口也就是屏幕大小作为评估依据的,正合我们意,我们先来看他们的支持情况。

更好的方案
市面上常见的几种移动端布局方案,如图2图3所示,有最大宽度限制的和完全百分比的,vw的vh这两种都试用,因为他以屏幕为基准,比如div宽37.5px,按照iphone6宽度375计算,37.5/375=0.1,0.1*100=10,也就是10vw,如此以来只要我们把这个div设置为10vw,那他在各种屏幕下占的比例都是一样的,是不是很方便,大家可能会说这个和百分比布局差不多,其实不然,他们还是有细微区别的,百分比方式做全屏移动站点比较方便,要做一个如图2所示限制宽的站点用百分比方式就不如vw来的方便,再说vw本就很方便,为和我们就不用呢?
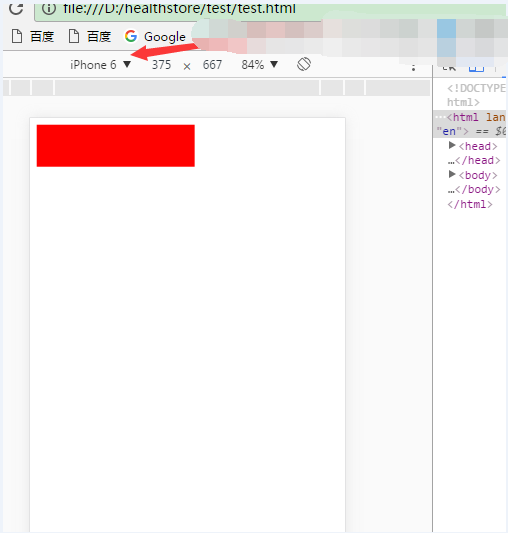
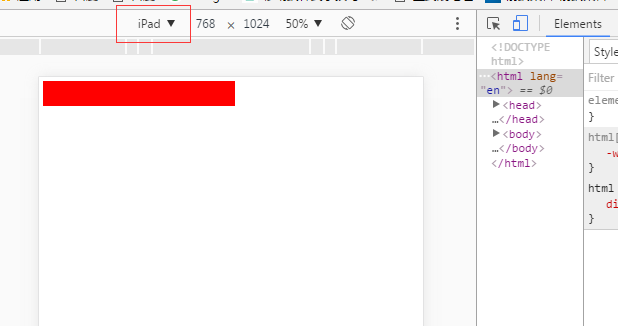
html <div style="width:50vw;height:50px;background-color:red">
</div>


这个div在任何屏幕下始终占据了屏幕的一半。。。如图4,5,移动端安卓和ios是主流而其都在采用webkit内核vw基本在webkit内核的浏览器上所向披靡,为何我们就老是去遗忘他呢?


另外还有一个常用的css属性我们也应该使用上clac(),其是用来计算属性宽高的,比如现在我要写一个如下页面,左侧固定的移动站点,右侧呀随着屏幕的适配去改变,那我右侧的宽度就可以写成width:calc(100vw - 左侧宽度),需要注意的是运算符号的两边要有一个空格,这个属性可以很大程度的方便我们的计算,如果你的项目中既用到了百分比也用到了rem,你就直接可以把这些单位混杂到一块计算,而不用顾虑那么多。

总结
以上是我平常用到的两个高频属性,我不知道为何大家提到vw和vh的很少,即使移动端开发都不怎么提到vw和vh,其实在这里我想说他们真滴很好用。好用过上边的任何单位,屏幕适配适配的是屏幕,而vw和vh正是指我们屏幕内视口的大小,多美好的单位你却总是与之错失。而且市面上基本大多数的布局就是我上文提到的这三种,有宽度限制的,全屏百分比的,还有限制某些栏目固定宽度滴。。。他们都可以用vw轻易的解决。。。
移动适配请使用比rem等更好的布局方案的更多相关文章
- 转发:maven打包时始终出现以下提示:-source 1.3 中不支持泛型(请使用 -source 5 或更高版本以启用泛型)
maven打包时始终出现以下提示: 1.-source 1.3 中不支持泛型(请使用 -source 5 或更高版本以启用泛型)List<User> userList= new Array ...
- 关于手机端适配的问题(rem,页面缩放)
关于手机端适配的问题(rem,页面缩放) 96 进击的小前端 关注 2018.02.02 13:57 字数 320 阅读 19评论 0喜欢 0 相信很多和会和我碰到一样的情况,就是你用rem去写移动端 ...
- springboot 使用maven 打包 报 (请使用 -source 7 或更高版本以启用 diamond 运算符) 错误解决办法
在使用springboot maven 打包时 报如下错误 (请使用 -source 7 或更高版本以启用 diamond 运算符) pom.xml编译插件 配置如下: <plugin> ...
- 【Maven】 (请使用 -source 8 或更高版本以启用 lambda 表达式)
在使用mvn install编译maven项目时,报了 “ (请使用 -source 8 或更高版本以启用 lambda 表达式)”错误,是因为设置的maven默认jdk编译版本太低的问题. 可使用两 ...
- maven出现不再支持源选项 1.5。请使用 1.6 或更高版本
maven出现不再支持源选项 1.5.请使用 1.6 或更高版本 学习了:http://blog.csdn.net/sosous/article/details/78312867 错误: [ERROR ...
- “Using 声明”在 C# 7.3 中不可用。请使用 8.0 或更高的语言版本。
Core3.0升级至3.1时候报错:“Using 声明”在 C# 7.3 中不可用.请使用 8.0 或更高的语言版本. 参照微软文档:https://docs.microsoft.com/zh-cn/ ...
- Intellij IDEA新导入项目运行出现Error:(60, 47) java: -source 1.5 中不支持 diamond 运算符 (请使用 -source 7 或更高版本以启用 diamond 运算符)
后台窗口报错如下: 问题原因 项目jdk版本配置不正确. 解决方案 ①File ->Project Structure ② ③之后还要检查一下这里 Settings-->Build,Exe ...
- Flexbox弹性布局,更优雅的布局
Flexbox,更优雅的布局 Flex 布局教程:语法篇 Flex 布局教程:实例篇 2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得 ...
- (淘宝无限适配)手机端rem布局详解(转载非原创)
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
随机推荐
- OncrickListener的实现
在Java中实现的监控事件的方法 button.addActionListener(new ActionListener() { @Override public void actionPerform ...
- 耗电—Android
Android应用耗电分析与优化 http://sanwen8.cn/p/297Ut7b.html http://www.cnblogs.com/kobe8/p/3819305.html 有效控制An ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- (转载)详解网络传输中的三张表,MAC地址表、ARP缓存表以及路由表
郑重声明:原文转载于http://dengqi.blog.51cto.com/5685776/1223132 向好文章致敬!!! 一:MAC地址表详解 说到MAC地址表,就不得不说一下交换机的工作原理 ...
- 常用linux 命令 -网络相关
此文参考: 1.网络文章,但最后发现源头是在<鸟哥私房菜>,再次感谢原作者: 2.工作中跟同事讨论,自己尝试. 本人水平有限,如有错误,请大家指正,谢谢. 一 网络参数设置命令 1.ifc ...
- 3. K线基础知识三
1. 阴线 证券市场上指开盘价高于收盘价的K线,K线图上一般用淡蓝色标注,表示股价下跌,当收盘价低于开盘价,也就是股价走势呈下降趋势时,我们称这种形态的K线为阴线. 中间部分实体为蓝色,此时,上影线的 ...
- 如何灵活运用Linux 进程资源监控和进程限制
导读 每个 Linux 系统管理员都应该知道如何验证硬件.资源和主要进程的完整性和可用性.另外,基于每个用户设置资源限制也是其中一项必备技能. 在这篇文章中,我们会介绍一些能够确保系统硬件和软件正常工 ...
- ajax获取json数据 for select2
json数据“a.json” [ { "id": "1", "text": "张三" }, { "id&quo ...
- Linux下的压缩和解压缩命令——jar
原文链接:http://blog.chinaunix.net/uid-692788-id-2681136.htmlJAR包是Java中所特有一种压缩文档,其实大家就可以把它理解为.zip包.当然也是有 ...
- DataTable常用代码
构建DataTable DataTable dtUserInfo = new DataTable("UserInfo"); dtUserInfo.Columns.Add(" ...
