css3旋转动画
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 加载动画</title> <style>
body {
background-color: #fff;
}
#demo {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#loading {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 200px;
height: 200px;
margin: -90px 0 0 -90px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: red;
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
}
#loading:before {
content: "";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #000;
-webkit-animation: spin 3s linear infinite;
animation: spin 3s linear infinite;
}
#loading:after {
content: "";
position: absolute;
top: 20px;
left: 20px;
right: 20px;
bottom: 20px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #FF00FF;
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
</style> </head>
<body> <div id="demo">
<div id="loading"></div>
</div> </body>
</html>
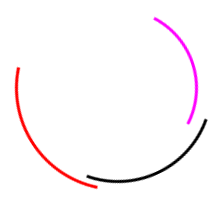
效果图:

css3旋转动画的更多相关文章
- css3旋转倾斜3d小动画
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- CSS3 skew倾斜、rotate旋转动画
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂: 若需要实现倾斜.旋转之类的动画难度将更高(我还没试过用JavaScript或Jque ...
- 超绚丽CSS3多色彩发光立方体旋转动画
CSS3添加了几个动画效果的属性,通过设置这些属性,可以做出一些简单的动画效果而不需要再去借助JavaScript.css3动画的属性主要分为三类:transform.transition以及anim ...
- 纯CSS3浮雕质感的立体文字旋转动画
还记得之前分享过一个CSS3 文字3D翻转特效,这个效果让文字有一种立体的视觉效果.今天要分享的这款CSS3文字动画特效更加炫酷,它不仅有立体的3D效果,而且文字整体展现出一种浮雕质感的视觉效果,并且 ...
- CSS3实现3D木块旋转动画
CSS3实现3D木块旋转动画,css3特效,旋转动画,3D,立体效果,CSS3实现3D木块旋转动画是一款迷人的HTML5+CSS3实现的3D旋转动画. 代码下载:http://www.huiyi8.c ...
- css3立体旋转动画
demo地址 效果图 在别人网站上看到一个立体旋转的例子,然后突然想到自己前几天学习的css3旋转,就试着做了一个例子,看起来有一些粗糙. html结构很简单: <div> <ul ...
- css3 3d旋转动画
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- css3 一个六边形 和 放大旋转动画DEMO演示
<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <title> ...
随机推荐
- Changing the load order/delay the start of the Server service
THE INFORMATION IN THIS ARTICLE APPLIES TO: Secure FTP Server (All Versions) EFT Server (All Version ...
- 迷你MVVM框架 avalonjs 学习教程6、插入移除处理
ms-if是属于流程绑定的一种,如果表达式为真值那么就将当前元素输出页面,不是就将它移出DOM树.它的效果与上一章节的ms-visible效果看起来相似的,但它会影响到:empty伪类,并能更节约性能 ...
- 分区恢复和NTFS文件恢复试验
一.实验室名称:主楼实验室A2-412 二.实验项目名称:分区恢复和NTFS文件恢复试验 三.实验学时:6学时 四.实验原理: 借助fdisk.diskgen软件对磁 ...
- CiteSpace安装使用简介
一.简介 CiteSpaceⅡ基于JAVA平台的信息可视化软,是美国Drexel大学陈超美(Chaomei Chen)教授开发的,用于文献引文网络分析的信息,作为文献计量学方面最先进的分析工具之一,是 ...
- RNA-Seq differential expression analysis: An extended review and a software tool RNA-Seq差异表达分析: 扩展评论和软件工具
RNA-Seq differential expression analysis: An extended review and a software tool RNA-Seq差异表达分析: 扩展 ...
- smarty foreach
<{foreach from=$data item=val }> <tr align="center"> <td><{$val.item_ ...
- KbmMW 4.40.00 正式版发布
经过快3个月的测试,kbmmw 4.40 正式版终于在圣诞节前发布了. We are happy to announce the availability of a new kbmMW release ...
- windows 下mongodb 副本建创建
步骤: 一.安装mongodb 二.将安装的mongodb 复制2份 如图: 三.修改配置文件 dbpath=C:\mongofuben\zhu\data logpath=C:\mongofuben\ ...
- Andriod 之数据获取
服务端Model using System; using System.Collections.Generic; using System.Linq; using System.Web; namesp ...
- jar包制作一个可执行文件
1.在桌面新建一个txt文件,然后修改为.bat后缀的文件,例如: 文件命名为:Editfact.bat 2.对文件内容进行编写,如下: %此处为bat文件盘符% c: %此处为jar包位置% cd ...
