利用GitHub+Node.js+Hexo搭建个人博客
本篇是自己在搭建Hexo博客平台时的一个过程记录。(2019.9.13实测有效)
一、GitHub
1. 账号注册
因为此文所搭建的个人博客是基于GitHub平台服务的,所以首先是注册GitHub,当然已有账号的跳过此步;
2. 创建Repository
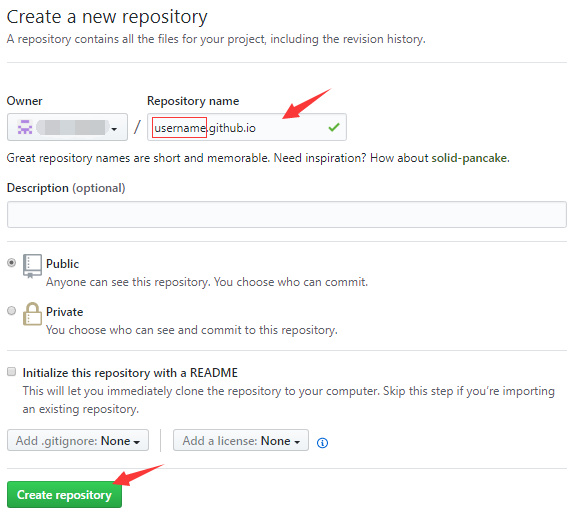
点击开始后,跳转至Create a new repository,这边Repository name命名规则就是username.github.io,其中username就是你注册时的username。

usename 一定要改成账号名,不要改成其他的,否则就出现 https://growvv.github.io/rogn.github.io/ 这种尴尬的情况!
3. Settings
点击创建之后页面跳转至project内,这时我们点击settings
这时我们在该页面往下拖动网页,找到GitHub Pages,之后点击Choose a theme选择页面主题,这边我们就暂时选择默认的主题(因为后面我会更换为NexT主题的),然后点击Select theme。
4. 开启GitHub Page
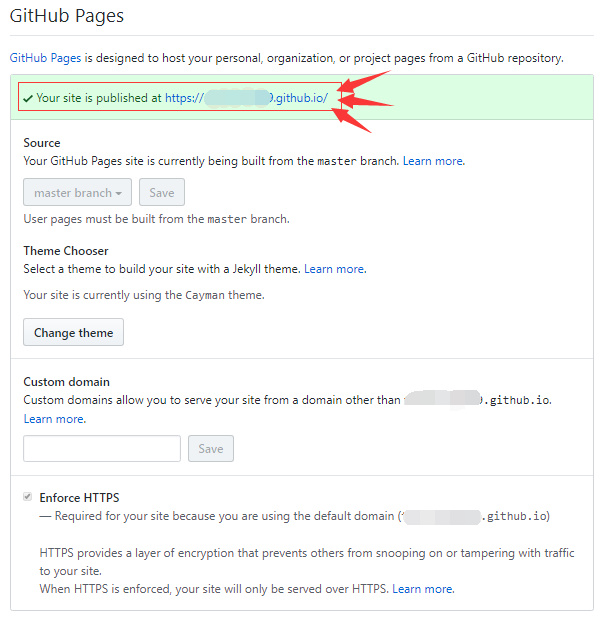
点击选择主题后,页面会跳转至该Repository的可以说是主页吧,如下所示。上面有提醒主题更换,也有生成一个 index.md/markdown 文件。这时我们再去刚才的setting设置里去看刚刚的GitHub Pages那边,会有显示你的url,这就是你未来博客“搭建”在该网址上。

此时点击该url访问到的也就是你未来个人博客将会展示的样子

二、工具下载
1. NodeJs
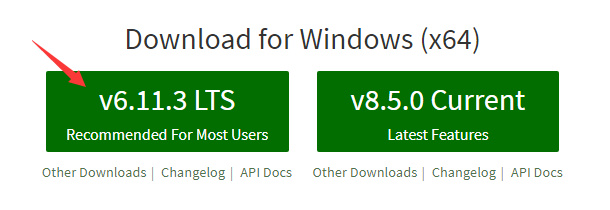
传送门:NodeJs,选择对应的版本进行下载,安装的话就点点点,这边就不在叙述了。

软件安装完成后,打开cmd界面,输入node -v和npm -v(注意查看环境变量部分是否已经正确),查验其版本,确认是否安装成功。
2. Git
传送门:git,选择对应版本下载安装。安装过程这边也不叙述了,就点点点。
安装完成后,可能还要手动添加一下环境变量吧,看下版本git --version

三、部署Hexo
在命令行输入:
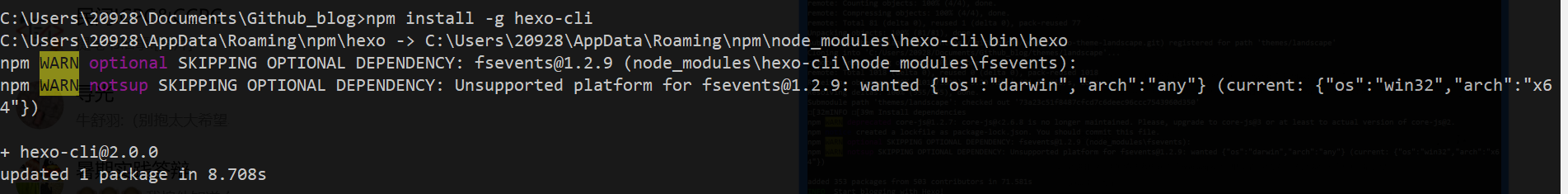
npm install -g hexo-cli

之后创建一个文件夹(搭建博客的相关文件存放于此),此处我命名为test(可自主命名),在该文件夹路径下打开cmd(在文件夹下的路径输入框中输入cmd并回车),或者直接在cmd中切换到该文件夹下,输入:
hexo init
(执行这条命令前,必须确保文件夹为空
如果此命令出错,请见本文最后一段。
运行后的样子,其中在下载默认主题landscape时,出现了一些乱码,不过这些问题不大,最后显示添加add成功就行:

此时文件夹下多了如下一些内容:

1. 本地运行
此时还是在该文件夹 路径下的cmd里输入(-p 5000 表示设置端口号为5000;若不写这个,则默认为4000,但可能会出现端口号被占用的情况,导致网页无法打开):
hexo server -p
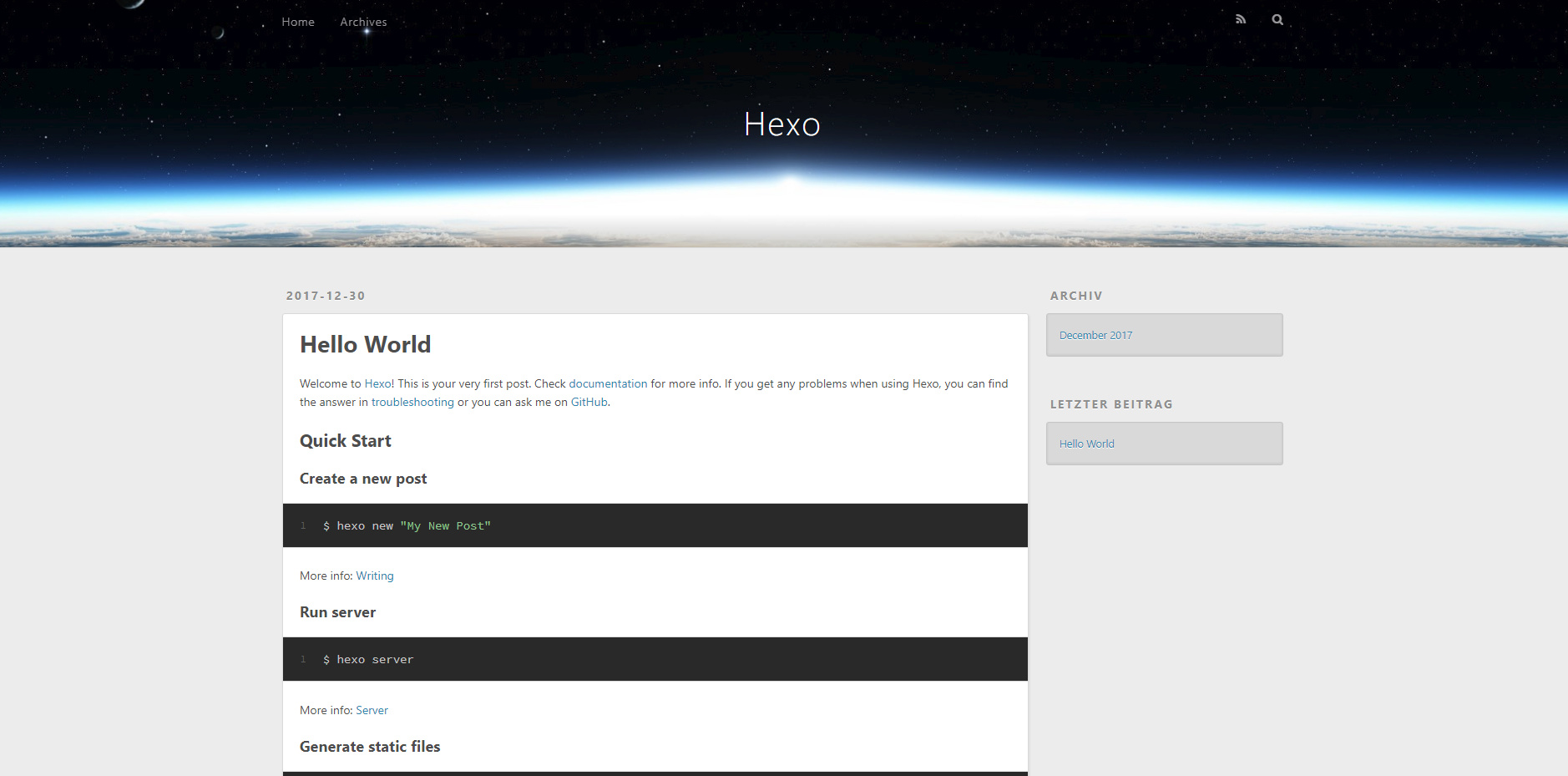
此时浏览器上输入http://localhost:5000/,访问到博客的默认界面:

其他相关的命令如下:
hexo clean删除public文件夹及其内容(public文件夹的内容即为上传至GitHub Repositoriy的内容)hexo generate或hexo g生成上传至GitHub的内容,即public文件夹hexo deploy或hexo d上传至GitHub(需进行配置)
这时候,博客的基本设置(主题设置留待以后)都已弄好,接下来就是解决将博客内容上传至GitHub上的问题。
每次修改配置或者添加新的博客,都要依次执行这3条命令。
2. 部署到github
打开Git Bash,配置个人信息,分别输入如下命令,yourname即GitHub注册时的用户名,yourEmail即注册时的邮箱账号,以及生成秘钥:
git config --global user.name "yourname"
git config --global user.email "yourEmail"
ssh-keygen -t rsa -C "yourEmail"
需要带上双引号
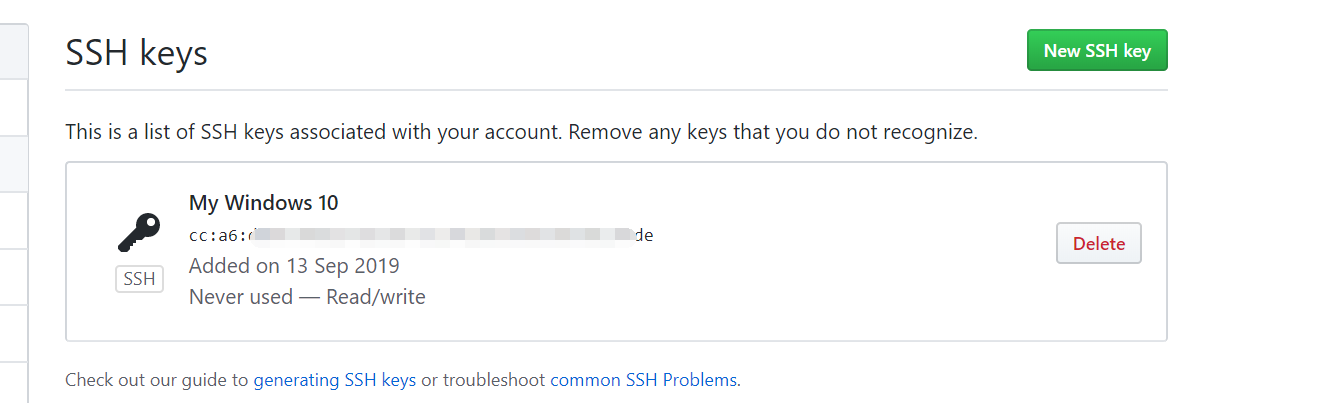
在秘钥生成后,会有对应的存放文件地址,去该地址中,找到id_rsa.pub文件,复制里面的内容,粘贴至GitHub中,点击右上角用户头像下的Settings,之后点击左侧的SSH and GPG keys,找到New SSH key点击,输入title,并将之前复制的内容粘贴到下面的key中,最后点击Add SSH key,完成:

修改配置文件
去博客总目录下的_config.yml文件中,找到deploy部分,添加如下(yourname就是GitHub的用户名):
deploy:
type: git
repo: https://github.com/yourname/yourname.github.io.git
branch: master
再依次执行如下3条命令(每次修改配置都要执行这3条命令才生效):
hexo clean:删除public文件夹及其内容(public文件夹的内容即为上传至GitHub Repositoriy的内容)hexo generate或hexo g:生成上传至GitHub的内容,即public文件夹hexo deploy或hexo d:上传至GitHub(需进行配置)
此时就可以直接访问https://yourname.github.io/。
3. 添加博客
首先新建一篇博客:
- 在博客根目录下打开git,输入
hexo new '博客名称' - 在source文件夹的_posts文件夹中找到刚刚创建的博客,进行编辑即可
- 编辑完成保存文件后,可以输入
hexo s命令进行预览。
如果要更新到github,执行三连:
hexo clean
hexo g
hexo d
遇到的问题
hexo d命令报错 ERROR Deployer not found: git
解决方法:
这是因为没安装hexo-deployer-git插件,在站点目录下输入下面的插件安装就好了:
npm install hexo-deployer-git --save
参考链接:
1. https://asdfv1929.github.io/2017/11/18/hexo-next-blog/
2. https://blog.csdn.net/qq_21808961/article/details/84476504
利用GitHub+Node.js+Hexo搭建个人博客的更多相关文章
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
- 用Node.JS+MongoDB搭建个人博客(页面模板)(五)(结束)
<差不多先生> 我是差不多先生,我的差不多是天生.也代表我很天真,也代表我是个闲人.这差不多的人生,总是见缝插针. 求学的道路上总是孤独的,即使别人不理解我,认为我是奇葩!但没关系,我会坚 ...
- github page 和 hexo 搭建在线博客
目录: 安装node.js与git 常用git命令 安装hexo 配置hexo hexo发布到github 1.安装node.js和git工具 https://nodejs.org/en/ 直接下载安 ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 在GitHub上使用Hexo搭建静态博客
搭建静态博客须要一个前提是电脑上有安装git而且有github帐号,这个不懂能够看廖雪峰先生的git教程 1.下载nodejs.在官网上能够下载 2.使用git进入你新建的一个目录,输入命令 npm ...
- 用Node.JS+MongoDB搭建个人博客(成品展示)
在博客里可以随意畅写和分享自己喜欢的技术,和网友分享知识也是一种提升.根据自己所发表的博客也能更加加深印象. 与此同时写博客也可以提高自己的写作能力(虽然不咋地),但我相信博客只会越写越有质量的. 博 ...
- 用Node.JS+MongoDB搭建个人博客(万众期待的router.js)(四)
万众期待的router.js,是我现在最想写的一个博客.因为他包含了整个个人博客的精髓.在这里,所有的请求配置,返回的参数等等所做的业务逻辑都在这个文件里实现. 我会详细说明这些代码的作用,所以这篇博 ...
- 用Node.JS+MongoDB搭建个人博客(安装环境)(一)
Node.JS是什么? Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. Nod ...
- 使用github pages, hexo搭建个人博客教程
具体的原理性的东西就不说了直接上教程,怕等下自己忘了. 一. github 阶段 申请一个github 账号并成功登录进去. 创建一个名字为xxx.github.io的空项目. 二. hexo 阶段 ...
随机推荐
- Dubbo2.7.3入门
2.7.X的Dubbo,包名不再是com.alibaba,而是org.apache 先看工程目录结构 一个公共api模块,一个SpringBoot项目充当Dubbo服务,一个SpringBoot项目充 ...
- Python之路【第二十三篇】:数据库基础
数据库的简介 数据库 数据库(database,DB)是指长期存储在计算机内的,有组织,可共享的数据的集合.数据库中的数据按一定的数学模型组织.描述和存储,具有较小的冗余,较高的数据独立性和易扩展性, ...
- 【PYQT5快速开发】重定义边框、QSS美化皮肤主题
在用qt designer的基础上重定义边框 前言 作为一名技术工作者,偶有使用.开发工具的需求.制作工具时,既不想在界面上花太懂功夫,又想要工具模样与众不同,结果找半天找不到一键换装的功能/拍砖. ...
- mysql 导入sql大文件
引自:https://dba.stackexchange.com/questions/83125/mysql-any-way-to-import-a-huge-32-gb-sql-dump-faste ...
- 使用 kill 命令杀死 java进程,你用对了吗?
在本地调试agent相关功能,需要经常性的杀掉Java进程,验证一些极端情况. 每次都是本能执行如下步骤 jps kill -9 <pid> reboot 有一次验证,发现代码中添加的Sh ...
- PHP获取前台传过来的时间年份,进行处理。
在做时间区间用到一个方法,以方便在数据库中用in()的使用,这个是我同事给我的,我先保存好,以后还可以的用到. /*处理起终年月,返回中间的月份以供数据库查询使用 * @param $yearl 起始 ...
- 1、C#多线程基础理论
系统为应用程序分配所需的内存以及其他资源,内存和资源的物理分离叫做进程. 进程是以线程为单位竞争CPU,那么什么是线程呢? 线程可看成一个可执行的指令单元,他使用进程中的数据,包含若干条指令,进程 ...
- easy ui 弹框叠加问题
1.框架用的是.net MVC,Index页面如下所示: @{ Layout = "~/Views/Shared/_CustomerLayout.cshtml"; ViewBag. ...
- dump net core lldb 安装
原文https://www.cnblogs.com/calvinK/p/9263696.html centos7下安装lldb,dotnet netcore 进程生成转储文件,并使用lldb进行分析 ...
- 2019 华云数据java面试笔试题 (含面试题解析)
本人3年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.华云数据等公司offer,岗位是Java后端开发,最终选择去了华云数据. 面试了很多家公司,感觉大部分公司考察的点 ...