HTNL5-ARIA role属性
WAI-ARIA
Web Accessibility Initiative’s Accessible Rich Internet Applications
无障碍网页倡议–无障碍的富互联网应用,也简称ARIA
是一种技术规范,自称“有桥梁作用的技术” 。
所以这样说,是因为在HTML提供相应的语义功能之前,它会使用属性来填补一些语义上的空白。
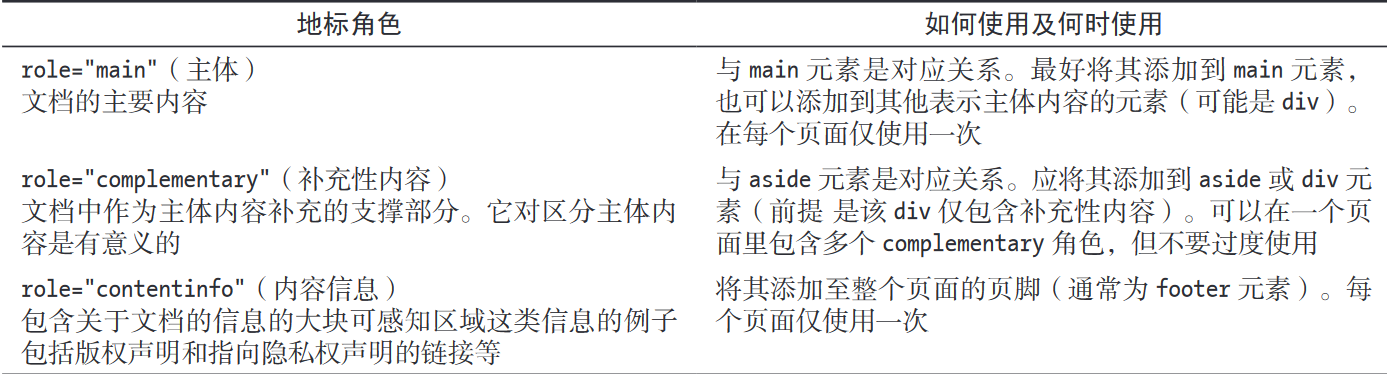
地标角色(landmark role)
地标角色可以帮助用户识别页面区域,从而让屏幕阅读器用户可以直接跳到这些区域。通常,对这些区域指定role属性就可以了。
一些可用的地标角色:


<body>
<!-- 开始页面容器 -->
<div class="container">
<header role="banner">
...
<nav role="navigation">
... [包含多个链接的无序列表] ...
</nav>
</header>
<!-- 应用CSS后的第一栏 -->
<main role="main">
<article>
...
</article>
<article>
...
</article>
... [其他区块] ...
</main>
HTNL5-ARIA role属性的更多相关文章
- 无障碍开发(二)之ARIA role属性
role属性 role属性值 含义 HTML示意 说明 alert 表示警告 <p id="ajax_error_alert" role="alert"& ...
- html 里面的 role 属性是什么意义和用途
使用role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-ARIA. 例如点击的按钮,就是role="button":会让这个元素可点击:本质上是增强语义性,当 ...
- html 里面的 role 属性是什么意思
role="button" role是什么意思? html 里面的 role 属性是什么意义和用途 使用role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-A ...
- 辛星浅析html5中的role属性
我们使用role属性告诉辅助设备.这个元素所扮演的角色.比方点击的按钮,我们通常就使用role="button",会让这个元素可点击. 可是它很多其它的是用来增强语义性,当现有的h ...
- boostrap-非常好用但是容易让人忽略的地方【6】:role属性
普通样式,鼠标hover没有任何效果 <span>content</span> 加上role属性的样式,鼠标hover会有cursor:pointer的效果 <span ...
- Bootstrap学习遇到的role属性--- 无障碍网页应用属性
以前接触过Bootstrap,但也只是仅仅接触,现在重新学习下,今天看到一个例子中的属性有一个role, 查阅资料发现这个是--WAI-ARIA无障碍设计属性: 通俗说是该设计为了一些盲人,失聪,残疾 ...
- type和role属性有什么区别呢
type是规定标签的类型,比如<input />标签中使用type="button"就是代表一个按钮 使用type="text" 就是一个文本框,t ...
- WAI-ARIA无障碍网页应用属性完全展示
本文为原创辛苦之作,尊重劳动,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]本文地址:http://www.zhangxinxu.com/wordpress ...
- WAI-ARIA无障碍网页应用属性完全展示——张鑫旭
一.你至少应该知道ARIA是什么东西! WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏 ...
随机推荐
- Win10下默认显示文件的扩展名
默认不显示文件的后缀名 1.右击此电脑,点击属性 2.点击控制面板主页 3.点击文件资源管理器选项 4.切换到查看选项卡,取消勾选“隐藏已知文件类型的扩展名”,应用->确定 结果:
- VMware Workstation创建Windows2012server虚拟机
镜像文件需要下载到物理机 3.需要输入iso文件 对应的密钥 定义普通的用户名与密码 4.指定按照路径 5. 大概都是下一步 根据提示需要重启 选择带GUI的服务器进行安装,因为windows命令行模 ...
- selenium篇之滑动验证码
一.介绍 现在出现了一种通过用户鼠标移动滑块来填补有缺口图片的验证码,我们叫做滑动验证码.它的原理很简单,首先生成一张图片,然后随机挖去一块,在页面展示被挖去部分的图片,再通过js获取用户滑动距离,以 ...
- vue中使用过的全局API
Vue.directive()---------全局自定义指令 Vue.filter()----------全局过滤器 Vue.$set()----------为响应式对象添加一个响应式属性 Vue. ...
- 网络协议 18 - CDN
到现在为止,我们基本上已经了解了网络协议中的大部分常用协议,对于整个 HTTP 请求流程也较为熟悉了.从无到有后,我们就要考虑如何优化“有”这个过程,也就是我们常见的请求优化.而现在的技术栈中,CDN ...
- celery工作原理介绍
在学习Celery之前,我先简单的去了解了一下什么是生产者消费者模式. 生产者消费者模式 在实际的软件开发过程中,经常会碰到如下场景:某个模块负责产生数据,这些数据由另一个模块来负责处理(此处的模块是 ...
- struct utmp
utmp结构体定义如下: structutmp { short int ut_type; // 登录类型 pid_t ut_pid; // login进程的pid char ut_line[UT_LI ...
- springcloud的Hystrix turbine断路器聚合监控实现(基于springboot2.02版本)
本文基于方志朋先生的博客实现:https://blog.csdn.net/forezp/article/details/70233227 一.准本工作 1.工具:Idea,JDK1.8,Maven3. ...
- 【WebTerminal】gotty工具
./gotty -w -p 8888 --permit-arguments /bin/sh ./gotty -w -p 8888 --permit-arguments docker exec -ti ...
- .NET 微服务 2 架构设计理论(一)
SOA体系架构 面向服务的体系结构 (SOA) ,通过将应用程序分解为多个服务(通常为 HTTP 服务,WCF服务等),将其分为不同类型(例如子系统或层),从而来划分应用程序的结构. 微服务源自 SO ...
