使用jQuery开发accordion手风琴插件
一、插件效果
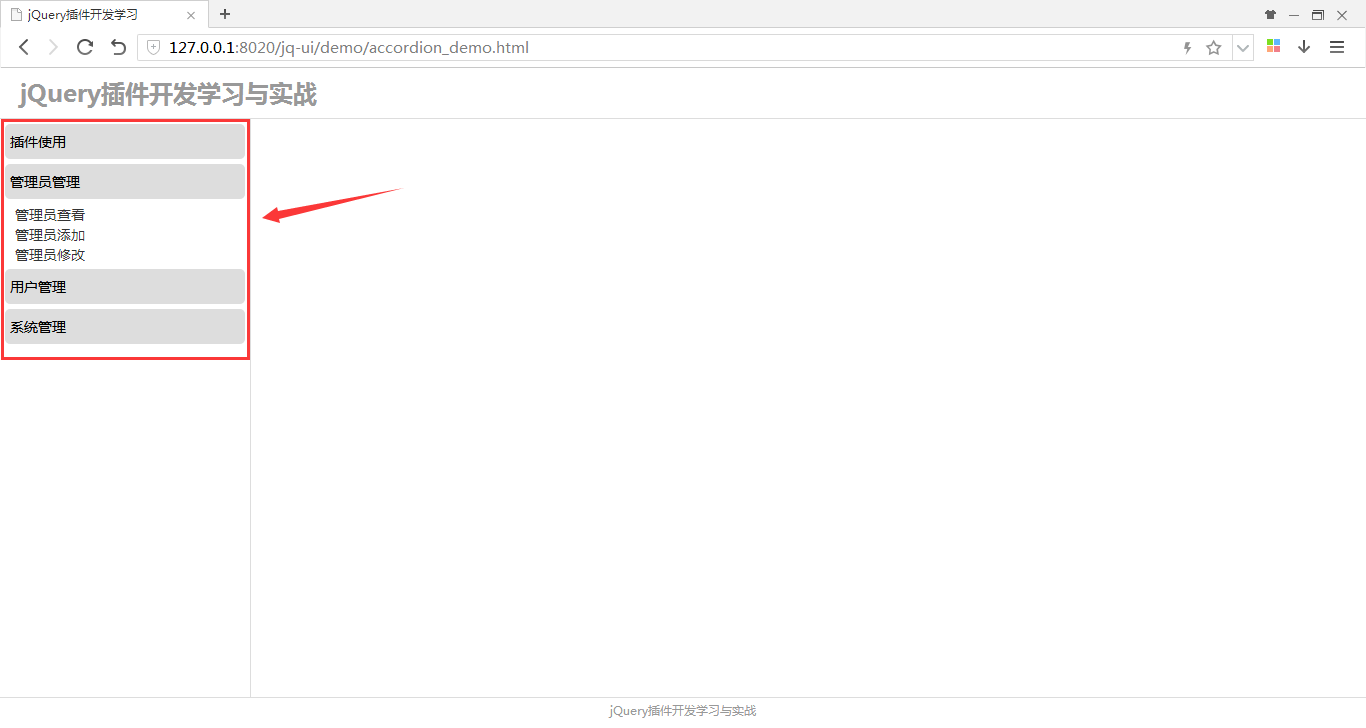
手风琴插件常用的功能均已实现,包括:手风琴菜单项的折叠展开效果、选中指定菜单项、判断菜单项是否选中等。
效果如下:

二、插件内部HTML元素结构
- <!-- accordioon组件 -->
- <ul class="accordion">
- <li accordion-id="menu1" class="active">插件使用</li>
- <li>
- <ul>
- <li><a href="javascript:;">选项卡插件</a></li>
- <li><a href="javascript:;">手风琴插件</a></li>
- </ul>
- </li>
- <li accordion-id="menu2">管理员管理</li>
- <li>
- <ul>
- <li><a href="javascript:;">管理员查看</a></li>
- <li><a href="javascript:;">管理员添加</a></li>
- <li><a href="javascript:;">管理员修改</a></li>
- </ul>
- </li>
- <li accordion-id="menu3">用户管理</li>
- <li>
- <ul>
- <li><a href="javascript:;">用户查看</a></li>
- <li><a href="javascript:;">用户添加</a></li>
- <li><a href="javascript:;">用户修改</a></li>
- </ul>
- </li>
- </ul>
- <!-- accordioon组件 END -->
插件主体是一个<ul>列表,里面的奇数<li>为菜单项标题,偶数<li>是菜单项内容,标题<li>被点击时会判断它是否已经选中了,如果没有选中,会把该菜单项选中,打开内容面板,同时关闭其余的菜单项。
菜单项内容里面又是一个<ul>列表,每一个<li>都包含一个<a>标签,在我们的例子中<a>标签的单击事件是向右侧的tab里面添加一个选项卡。
三、样式
- /* 手风琴样式 */
- .accordion {margin: 5px;font-size: 14px;}
- /* 链接样式 */
- .accordion a {color: #333333;text-decoration: none;}
- .accordion a:hover {color: #c81623;}
- /* 菜单标题样式 */
- .accordion .accordion-title {margin: 5px 0;padding: 5px;height: 25px;line-height: 25px;background: #dddddd;border-radius: 5px;cursor: pointer;}
- .accordion .accordion-title:hover {font-weight: bold;}
- /* 菜单面板样式 */
- .accordion .accordion-body {padding-left: 10px;background: white;}
四、主要功能函数
1、初始化插件样式和事件
- /**
- * 初始化accordion组件
- * @param {Object} $accordion
- */
- function init($accordion) {
- $accordion
- .children("li:even").addClass("accordion-title").end()
- .children("li:odd").addClass("accordion-body")
- .css("display", "none").eq(0)
- .css("display", "list-item");
- }
- /**
- * 绑定事件
- * @param {Object} $accordion
- */
- function initEvents($accordion) {
- $accordion.delegate(".accordion-title", "click", function() {
- // 为菜单title添加样式
- $(this).addClass("active").siblings(".accordion-title").removeClass("active");
- // 调用select选中指定菜单
- select($accordion, $(this).attr("accordion-id"));
- });
- }
2、选中指定菜单
- /**
- * 选中指定菜单
- * @param {Object} $accordion
- * @param {Object} accordionId
- */
- function select($accordion, accordionId) {
- // 面板动画切换
- $accordion.children("li[accordion-id=" + accordionId + "]").next().slideDown('100').siblings('.accordion-body').slideUp('100');
- }
3、判断指定菜单是否选中
- /**
- * 判断指定菜单是否选中
- * @param {Object} $accordion
- * @param {Object} accordionId
- */
- function isSelected($accordion, accordionId) {
- // 通过菜单title是否有active样式来判断
- return $accordion.children("li[accordion-id=" + accordionId + "]").hasClass("active");
- }
4、插件扩展函数
- $.fn.accordion = function(options, param) {
- // 保存对象
- var accordion = $(this);
- if (typeof options == 'string') {
- switch(options){
- case 'select':
- return select(accordion, param);
- case 'isSelected':
- return isSelected(accordion, param);
- }
- }
- options = options || {};
- return this.each(function() {
- // 初始化组件
- init(accordion);
- // 绑定事件
- initEvents(accordion);
- });
- };
五、源码下载
https://github.com/xuguofeng/jq-ui
使用jQuery开发accordion手风琴插件的更多相关文章
- 基于jQuery开发的手风琴插件 jquery.accordion.js
1.插件代码 少说多做,基于jQuery的手风琴插件jquery.accordion.js的代码: /* * 手风琴插件说明: * 1.treeTrunk对应树干 * 2.treeLeaf对应树叶 ...
- 使用jQuery开发tab选项卡插件
为了复习巩固jQuery的插件开发.HTML和CSS方面的知识,做了一个简单的tab选项卡插件,简单记录一下开发.使用的过程,以备日后使用. 一.插件效果 tab选项卡插件常用的功能均已实现,包括:动 ...
- jQuery 开发一个简易插件
jQuery 开发一个简易插件 //主要内容 $.changeCss = function(options){ var defaults = { color:'blue', ele:'text', f ...
- 使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
在前一篇“使用jQuery开发tab选项卡插件”的基础上添加了tab标签右键关闭菜单功能,菜单主要包括:关闭当前标签.关闭左侧标签.关闭右侧标签.关闭其他.关闭全部. 一.插件效果 二.实现思路 为w ...
- Jquery UI accordion手风琴菜单
最近学习jQuery,总结了一些心得. 1.引用 <script type="text/javascript" src=jquery.js></script> ...
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- JQuery开发工具和插件
最近的研究jquery.为大家介绍几款开发工具.能够帮助你提高开发的效率. 1.Dreamweaver Dreamweaver是建立在WEB站点和应用程序的专业工具. 将可视化工具.应用程序开发功能和 ...
- jquery开发自定义的插件总结
1.第一种方式,有元素的插件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 使用jQuery开发dialog对话框插件
1.插件使用 首先引入 jquery 库,然后引入 dialog.js.dialog.css,如下: <script type="text/javascript" src=& ...
随机推荐
- SpringMVC自定义类型转换器
SpringMVC 自定义类型转换器 我们在使用SpringMVC时,常常需要把表单中的参数映射到我们对象的属性中,我们可以在默认的spring-servlet.xml加上如下的配置即可做到普通数据 ...
- 刷题记录:[SUCTF 2019]CheckIn
目录 刷题记录:[SUCTF 2019]CheckIn 一.涉及知识点 1.利用.user.ini上传\隐藏后门 2.绕过exif_imagetype()的奇技淫巧 二.解题方法 刷题记录:[SUCT ...
- Phpoffice 已经弃用
Package phpoffice/phpexcel is abandoned, you should avoid using it. Use phpoffice/phpspreadsheet i ...
- mysql索引原理及优化(四)
聚簇索引和非聚簇索引 分析了MySQL的索引结构的实现原理,然后我们来看看具体的存储引擎怎么实现索引结构的,MySQL中最常见的两种存储引擎分别是MyISAM和InnoDB,分别实现了非聚簇索引和聚簇 ...
- dubbo架构角色
角色 Dubbo有5个参与者:其中Monitor.Registry不是必须的 Provider 暴露服务的服务提供方 Consumer 调用远程服务的服务消费方(负载均衡) Registry 服务注册 ...
- android: android 布局中的weight 属性
android: weight是线性布局的特有属性,控件的宽度和高度的不同,也会存在差异. 示例1:将宽度设置为包裹类型wrap_content或0dp <?xml version=" ...
- Spring Boot源码中模块详解
Spring Boot源码中模块详解 一.源码 spring boot2.1版本源码地址:https://github.com/spring-projects/spring-boot/tree/2.1 ...
- Mac下epub电子书制作编辑器 : Sigil
官方博客:https://sigil-ebook.com github项目地址:https://github.com/Sigil-Ebook V0.9.10下载:https://github.com/ ...
- ttyS 串口名称被占用
ttyS 的串口设备名称,我一直觉得是没有问题的,今天才想起来,8250驱动命名了 ttyS的名称,需要将 8250 的驱动删除 , ttyS 的串口名称即可正常使用. 如下 这样 ttyS 的名称即 ...
- [LeetCode] 12. Integer to Roman 整数转为罗马数字
Roman numerals are represented by seven different symbols: I, V, X, L, C, D and M. Symbol Value I 1 ...
