web前端布局HTML+CSS
1、W3C标准
万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南。 http://www.w3school.com.cn/
规范是一种态度

2、页面布局
2.1 布局元素
position定位:
- absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- relative 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- inherit 规定应该从父元素继承 position 属性的值。
display属性:
- none 此元素不会被显示。
- block 此元素将显示为块级元素,此元素前后会带有换行符。
- inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
- inline-block 行内块元素。(CSS2.1 新增的值)
- list-item 此元素会作为列表显示。
- table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
- inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
- table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
- inherit 规定应该从父元素继承 display 属性的值。
float浮动:
- left 元素向左浮动。
- right 元素向右浮动。
- none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
- inherit 规定应该从父元素继承 float 属性的值。
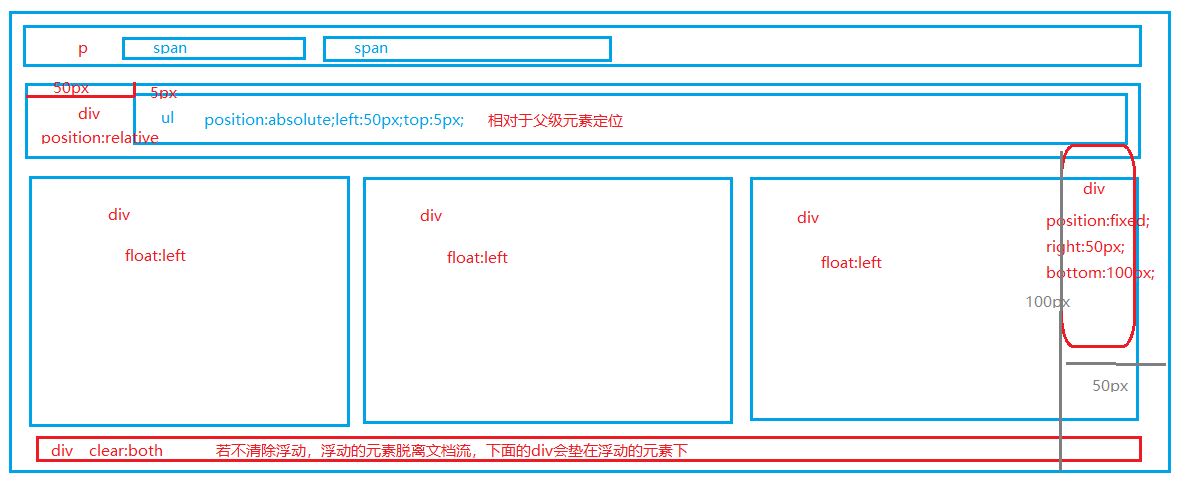
就像写作一样,文档流从上到下、从左到右排列元素。float 浮动(清除浮动下置div 属性clear:both)和绝对定位(position:absolute或position: fixed)会脱离文档流。不占用文档空间。
如下图,

通常情况下横向排列用float,相对元素固定位置用position:relative和position: absolute;悬浮于窗口图标用position:fixed。这样就愉快的完成页面的布局啦

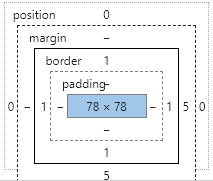
2.2 元素的盒模型

盒模型油里到外分为 元素的width 和height区 、
padding(内边距)区域,padding:上 右 下 左
border (边界), border:1px solid #ccc;
margin(外边距)区域,margin:上 右 下 左
布局元素结合margin and padding,就能够布出间距适中的页面咯
目录 web前端篇:CSS使用,样式表特征,选择器 1.CSS介绍 2.CSS使用 3.样式表特征 4.CSS选择器 5.选择器的优先级 6.练习题: web前端篇:CSS使用,样式表特征,选择器 1 ... 目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ... 1+x证书Web前端开发HTML+CSS专项练习测试题(八) 官方QQ群 1+x 证书 Web 前端开发 HTML+CSS 专项练习测试题(八) http://blog.zh66.club/index ... 常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ... CSS布局 布局是CSS中一个重要部分,本文总结了CSS布局中的常用技巧,包括常用的水平居中.垂直居中方法,以及单列布局.多列布局的多种实现方式(包括传统的盒模型布局和比较新的flex布局实现), ... web前端之CSS样式 CSS 语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. ''' selector { property: value; property: value; ... web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ... web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ... 原文链接: http://lunax.info/archives/3097.html Web 前端优化最佳实践第四部分面向 CSS.目前共计有 6 条实践规则.另请参见 Mozilla 开发者中心的文 ... 队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:http://edu.cnblogs.com/campus/fzu/SoftwareEngineeri ... gpu就是并行处理强大, cpu很多功能gpu都没有. 什么指令流水化, 多进程管理之类的. gpu没有多少自主处理指令的能力, 基本是指令靠cpu 计算靠gpu.GPU工作原理是cpu 处理指令,遇 ... 点击create new project 点击next 这里基本都已经自动生成了,简单介绍下: Name:项目名称 Type:我们是Maven构建的,那么选择第一个Maven Project Pack ... 本文主要向大家介绍了SQLServer数据库之SQL Server 获取本周,本月,本年等时间内记录,通过具体的内容向大家展现,希望对大家学习SQLServer数据库有所帮助. datediff(we ... 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议.实际生活当中有时也确实就是指这两种协议.然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称.具体来说 ... 這篇的對象是 static function,static function 若沒有其它 function 去存取的話,在 compile 時,會發生 unused error,可以在 functio ... JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ... 我们在用 Mysql 制作数据可视化图表时候,经常需要按照天.周.月等不同的粒度对数据进行分组统计.而我们的时间可能是 “2017/12/5 0:0:0” 这种准确的时间. 所以在进行分组之前我们需要 ... 关于LPMUD的关键字及其它重要术语 前面的内容中对LPC语言和 lpmud 做了介绍,也完成了学习开发的准备工作,为了更好的学习,这里先对基本术语做一个说明. 关键字(Keywords):LPC语言 ... JS: eval()方法:JS-JAVASCRIPT的eval()方法. Date()对象.getFullYear() 方法.getDate()方法.console.dir()方法:LODOP打印用J ...web前端布局HTML+CSS的更多相关文章
随机推荐
