layui的layer.open()方法查看缩略图 原图缩放
写在前面
需求是页面上的图片缩略图, 鼠标悬浮时显示原图片, 并按比例缩放.
操作步骤
官方文档
关键属性
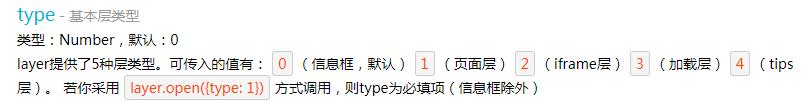
1. type: 设置type=1, 以页面的形式展示图片

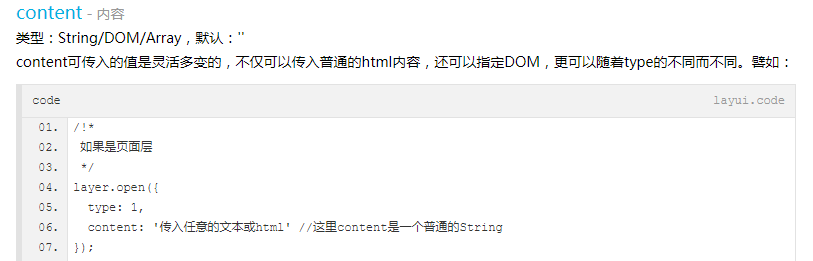
2. content: 设置content即页面中的内容

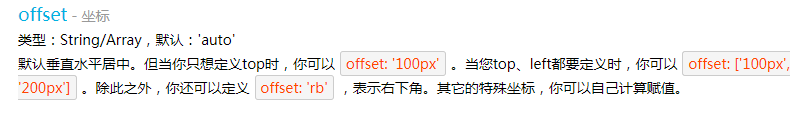
3. offset: 设置页面(图片)的展示坐标

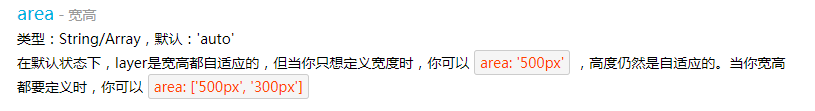
4. area: 设置展示区域宽高 auto-自适应

看到这里, 可以联想到将type设置为1-页面, content设置成<img>标签然后把图片src传进来就可以展示图片了.
接下来是设置图片显示的坐标(offset属性), 以及图片展示区域大小(area属性), 图片的宽高其实可以在<img>标签中动态拼接.
关键代码
// 浏览器窗口width height均/4 设置为图片展示的左上角坐标
var x = document.documentElement.clientWidth/4;
var y = document.documentElement.clientHeight/4;
// 图片的src
var src = obj.src; // 图片宽高/3 即缩放为原图片大小的1/3
var width = obj.naturalWidth/3;
var height = obj.naturalHeight/3; // 拼接img标签 设置width height src属性值
var img_show = "<img width='" + width + "' height='" + height + "' border='0' src='" + src + "' />";
bigImgIndex = layer.open({
content:img_show,
type:1,
offset:[y+"px",x+"px"],
title:false,
area:['auto','auto'],
shade:0,
closeBtn:0
});
实际代码
/*
* 鼠标放在图片上方,显示大图
*/
var bigImgIndex = null;
function tipImg(obj,level){
try{
var navigatorName = "Microsoft Internet Explorer";
if( navigator.appName != navigatorName ){
if(obj.nodeName == 'IMG'){
var e = window.event;
// var x = e.clientX+document.body.scrollLeft + document.documentElement.scrollLeft
// var y = e.clientY+document.body.scrollTop + document.documentElement.scrollTop
var x = document.documentElement.clientWidth/4;
var y = document.documentElement.clientHeight/4;
var src = obj.src;
// var width = obj.naturalWidth;
// var height = obj.naturalHeight;
var width = obj.naturalWidth/3;
var height = obj.naturalHeight/3;
var curlayer;
if(!level){
curlayer = layer;
}else if(level==1){
curlayer = parent.layer;
} var img_infor = "<img width='" + width + "' height='" + height + "' border='0' src='" + src + "' />";
bigImgIndex = curlayer.open({
// content:[src,'no'],
content:img_infor,
// type:2,
type:1,
offset:[y+"px",x+"px"],
title:false,
// area:[width+"px",height+"px"],
area:['auto','auto'],
shade:0,
closeBtn:0
}); }
}
}catch(e){
} }
效果图

个性化
以上只是个人修改的结果, 需求不一样的可以作相应调整, 不再赘述了.
感谢
layui的layer.open()方法查看缩略图 原图缩放的更多相关文章
- layui(二)——layer组件常见用法总结
layer是layui的代表作,功能十分强大,为方便以后快速配置这里对其常见用法做了简单总结 一.常用调用方式 //1.普通消息:alert(content,[options],[yesCallBac ...
- layui时间,table,大图查看,弹出框,获取音频长度,文件上传
1.引入: <link href="../../Scripts/layui-v2.3.0/css/layui.css" rel="stylesheet" ...
- layui与layer同时引入冲突的问题
之前在项目中只有用layer,但是后来有用到了layui,结果发现同时引入这两个东东 会出现冲突的问题 导致代码运行不正常 后来网上找到了解决办法: 学习源头:http://fly.layui.com ...
- layui常见弹窗使用方法
1:confim类型使用方法 layui.use('layer', function(){ layer.confirm('是否立即上传卷宗信息?', { btn: ['是','否'], t ...
- layui之layer打开table后分页无效的解决方法
1.原代码: <body> <div id="showalladdableavms" style="display: none;width:100%&q ...
- Caffe 不同版本之间layer移植方法
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/52185521 (前两天这篇博客不小心被 ...
- JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文 ...
- 拼接html不显示layui进度条解决方法
最新有个新需求,要异步拼接html并渲染数据,并且我这边是用layui的flow.load(流加载)渲染多个进度条.按官网给出的 element.progress('demo', n+'%'); 就是 ...
- 三种方法查看MySQL数据库的版本
1.使用-V参数 首先我们想到的肯定就是查看版本号的参数命令,参数为-V(大写字母)或者--version 使用方法: D:\xampp\mysql\bin>mysql -V 或者 D:\xam ...
随机推荐
- Windows Server 2008 R2 + IIS 环境部署Asp.Net Core App
Windows + IIS 环境部署Asp.Net Core App 环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署A ...
- scrapy随机切换user-agent
使用github的 scrapy-fake-useragent 不用自己改源码继承自带的userAgent中间件 只需要安装后增加配置即可 https://github.com/alecxe/scr ...
- elasticsearchTemplate操作es
ElasticsearchTemplate是spring对java api的封装 maven依赖: <dependency> <groupId>org.springframew ...
- HTTPS安全通信过程
前言:本文是的第三篇文章.第一篇文章<常见加密算法特点及适用场景>,介绍了常见加密算法及其适用的场景,对加密算法做一个总体的概述.第二篇文章<非对称加密算法-RSA算法&g ...
- glfw之hello world
mac上用cocoa做imshow,资料似乎不好找,即便找到也需要和OC混编,而不是纯C.这不够纯粹.考虑用opengl做通用的.跨平台的imshow.先入门一下opengl,从glfw官方例子入手. ...
- 【linux-command】Chrome安装linux-command插件
一.linux-command是什么 550 多个 Linux 命令,内容包含 Linux 命令手册.详解.学习,值得收藏的 Linux 命令速查手册.Githb地址: https://github. ...
- windows 任务计划
我的需求是每天定时访问网站的某一个控制器去刷新库存 流程如下(我自己的理解) 进入任务计划页面 上图指定的bat文件内容就是访问指定的网站路径 dingshi.bat文件内容如下(这个是网上找的,可能 ...
- 肖哥HCNP-正式篇笔记
21.网工学习环境准备. 一. 关掉所有杀毒软件及管家如阿健. 二. 安装环回网卡 (一定要先安装.) 1. 计算机设备管理 2. 在右侧最上端计算机名上方右键,点击过时硬件. 3. 下一步.手动选择 ...
- Koadic的安装和使用---http c2远控工具
Koadic的安装和使用 2017.11.26 11:02 字数 690 阅读 611评论 0喜欢 2 概述 Koadic是DEFCON分型出来的一个后渗透工具,主要通过vbscript.jscr ...
- drf框架(2)
drf框架 """接口: 接口规范: drf的生命周期: 序列化组件: 三大认证:过滤,删选,排序组件 请求,响应,解析,异常 jwt:json web tooken & ...
