svg形状相关的学习(二)
_
阅读目录
- 一:线段
- 二:笔画特性
- 三:常见的形状
一:线段
在上一篇文章中,我们已经了解了坐标系统,现在我们在该坐标系统中开始绘图了。
在svg中可使用<line>元素画出一条直线段。<line>标签是用来创建线条的。如下代码所示:
<line x1="start-x" y1="start-y" x2="end-x" y2="end-y"></line>
x1:该属性在x轴定义线条的开始的位置。
y1: 该属性在y轴定义线条的开始的位置。
x2: 该属性在x轴定义线条的结束的位置。
y2: 该属性在y轴定义线条的结束的位置。
如下代码所示:
<svg
style="border: 1px solid red;"
width="400"
height="200"
viewBox="0,0,400,200"
>
<!-- 水平线条 -->
<line x1="40" y1="20" x2="100" y2="20" style="stroke: red;"></line>
<!-- 垂直线条 -->
<line x1="40" y1="50" x2="40" y2="150" style="stroke: black;"></line>
</svg>
效果如下所示:

二:笔画特性
如上我们通过线段可以绘出一条线,但是线也有粗和细之分,想要粗和细可以使用 stroke-width 这个属性。我们现在将上面的列子的宽度设置为10,就可以看到线段会更粗更明显了,如下代码:
<svg
style="border: 1px solid red;"
width="400"
height="200"
viewBox="0,0,400,200"
>
<!-- 水平线条 -->
<line x1="40" y1="20" x2="100" y2="20" style="stroke-width: 10; stroke: red;"></line>
<!-- 垂直线条 -->
<line x1="40" y1="50" x2="40" y2="150" style="stroke-width: 10; stroke: black;"></line>
</svg>
效果如下所示:

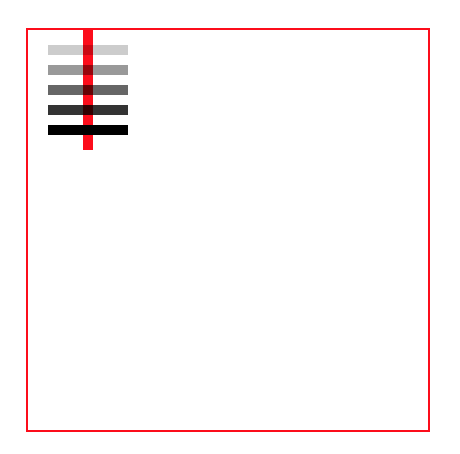
如上我们所有的线条都是实线,但是如果我们想要透明的线,不会挡住下面的东西,我们可以使用该属性,该属性的取值范围是:0.0~1.0 其中0代表完成透明,1代表完全不透明。小于0的值会被更改为0,大于1的值会被更改为1. 如下代码演示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<line x1="30" y1="0" x2="30" y2="60" style="stroke: red; stroke-width: 5;"></line>
<line x1="10" y1="10" x2="50" y2="10" style="stroke: black; stroke-width: 5;stroke-opacity:0.2;"></line>
<line x1="10" y1="20" x2="50" y2="20" style="stroke: black; stroke-width: 5;stroke-opacity:0.4;"></line>
<line x1="10" y1="30" x2="50" y2="30" style="stroke: black; stroke-width: 5;stroke-opacity:0.6;"></line>
<line x1="10" y1="40" x2="50" y2="40" style="stroke: black; stroke-width: 5;stroke-opacity:0.8;"></line>
<line x1="10" y1="50" x2="50" y2="50" style="stroke: black; stroke-width: 5;stroke-opacity:1;"></line>
</svg>
如下图效果所示:

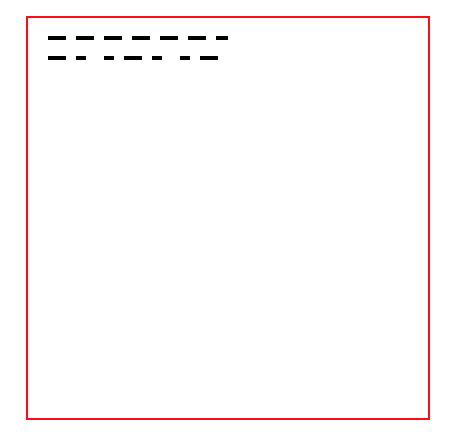
如果我们需要绘制虚线边框的话,我们可以使用 stroke-dasharray 属性。它的值由一列数字构成,代表线的长度和空隙的长度,数字之间用逗号或空格分割。数字的个数为偶数,但是如果我们指定的数字个数为奇数的话,则SVG会重复绘一次,使得总个数为偶数。
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 9个像素的虚线, 5个像素的空隙 -->
<line x1="10" y1="10" x2="100" y2="10" style="stroke-dasharray: 9, 5; stroke: black; stroke-width:2;"></line>
<!-- 9个像素的虚线, 5个像素的空隙, 5个像素的虚线 -->
<line x1="10" y1="20" x2="100" y2="20" style="stroke-dasharray: 9, 5, 5; stroke: black; stroke-width:2;"></line>
</svg>
效果如下所示:

注意:9个像素的虚线,是指该线条的长度为9,5个像素的空隙,是指该空隙的长度为5. 而不是说在一根线条上有9个虚线和5个空隙。至于有多少个,计算机会自己根据线条的长度计算出来的。
常见的形状
矩形我们之前使用过的,它是使用 <rect> 这个标签来指定的,它有 x(左上角) 和 y(左上角)坐标,以及它的宽度(width) 和 高度(height)即可。矩形内部我们可以使用fill属性代表颜色进行填充。如果没有指定fill颜色,则默认会使用黑色填充。
我们也可以指定 fill: none; 即不填充矩形内部,保持透明。至于矩形边框,我们可以使用 stroke来指定,如果我们不指定stroke的话,则它的值为none。将不会绘制矩形边框。
如下代码所示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 矩形内部填充为黑色,不绘制边框 -->
<rect x="10" y="10" width="30" height="50"></rect>
<!-- 内部不填充颜色,绘制黑色边框-->
<rect x="50" y="10" width="20" height="40" style="fill:none;stroke: black;"></rect>
<!-- 内部填充为蓝色,半透明红色边框 -->
<rect x="10" y="70" width="25" height="30" style="fill: blue;stroke:red;stroke-width:7;stroke-opacity:0.5;"></rect>
<!-- 内部填充为半透明的黄色,用虚线绘制绿色边框 -->
<rect x="50" y="70" width="35" height="30" style="fill: yellow;stroke:green;stroke-width:2;stroke-opacity:0.5;stroke-dasharray: 5, 2"></rect>
</svg>
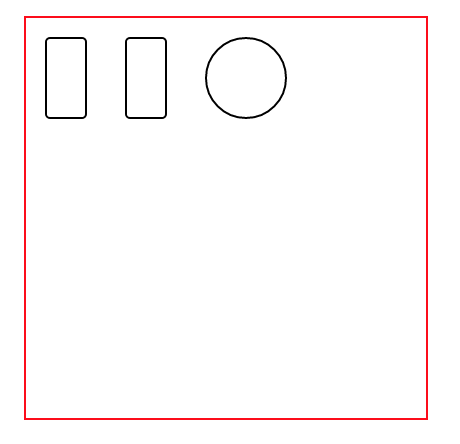
效果如下所示:

如果我们想要得到一个圆角矩形的话,我们可以分别指定x方向和y方向的圆角半径,即 rx 和 ry. 如果我们只指定了rx和ry中的一个值,则默认认为他们是相等的。如果我们的矩形的宽度和高度相同的话,我们想画个圆,我们可以设置 rx 和 ry 的大小是该宽度的一半即可,就和我们之前css中的 border-radius 类似的。比如如下代码:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 圆角半径 rx 和 ry 为2-->
<rect x="10" y="10" width="20" height="40" rx="2" ry="2" style="fill:none;stroke: black;"></rect>
<!-- 圆角半径 rx 为2,ry默认也会设置为2-->
<rect x="50" y="10" width="20" height="40" rx="2" ry="2" style="fill:none;stroke: black;"></rect>
<rect x="90" y="10" width="40" height="40" rx="25" ry="25" style="fill:none;stroke: black;"></rect>
</svg>
效果如下所示:

要画一个圆,我们也可以使用 <circle>元素,需要指定圆心的x和y坐标(cx/cy)以及半径(r). 椭圆除了需要指定圆心的坐标外,还需要同时指定x方向的半径和y方向的半径,属性分别为 rx 和 ry.
对圆或椭圆来说,如果省略了cx或cy, 则默认为0,如果半径为0,则不会显示图形。如果半径为负数,则会报错,如下代码:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 画一个圆,圆心相对x坐标和y坐标距离为50,半径为20画圆 -->
<circle cx="50" cy="50" r="20" style="stroke:black;fill:none;"></circle>
</svg>
效果如下所示:

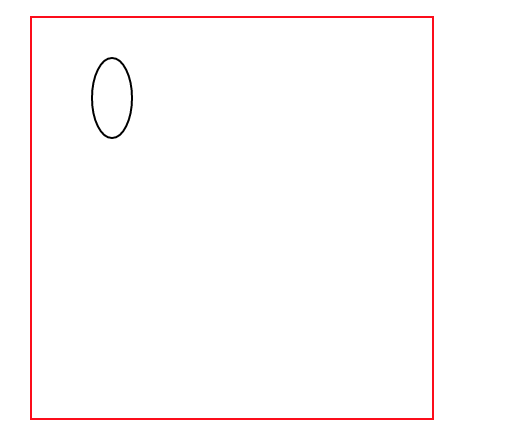
再来看看椭圆,椭圆需要使用 <ellipse> 元素来指定,如下代码所示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 画一个椭圆,圆心相对x坐标和y坐标距离为40,椭圆相对于x轴半径为10,相对于y轴半径为20 画椭圆 -->
<ellipse cx="40" cy="40" rx="10" ry="20" style="stroke: black;fill:none;"></ellipse>
</svg>
效果如下所示:

如上,如果我们把该x轴的半径和y轴的半径一样的话,那么也就会变成圆了,如下代码所示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 画一个椭圆,圆心相对x坐标和y坐标距离为40,椭圆相对于x轴半径为10,相对于y轴半径为20 画椭圆 -->
<ellipse cx="60" cy="40" rx="20" ry="20" style="stroke: black;fill:none;"></ellipse>
</svg>
效果如下所示:

除了上面矩形,圆和椭圆外,如果我们还想画五角星,六边形,或八边形,或其他的封闭图形的话,我们可以使用 <polygon> 元素可以用来画任意的封闭图形。该元素使用了points属性指定了每个端点的坐标,横坐标与纵坐标之间用逗号分隔,点与点之间用空格分隔。如下代码
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 平行四边形 -->
<polygon points="15,10 55,10 45,20 5,20" style="fill:red; stroke: black;"></polygon>
<!-- 五角星 -->
<polygon points="35,37.5 37.9,46.1 46.9,46.1 39.7,51.5 42.3,60.1 35,55 27.7, 60.1 30.3,51.5 23.1,46.1 32.1,46.1" style="fill: #cfc; stroke: green;"></polygon>
<!-- 不规则图形 -->
<polygon points="60 60, 65 72, 80 60, 90 90, 72 80, 72 85, 50 95" style="fill:yellow;fill-opacity:0.5;stroke: black; stroke-width:2;"></polygon>
</svg>
效果如下所示:

我们来简单的分析一下,上面的代码,比如说 平行四边形,points="15,10 55,10 45,20 5,20" 首先x轴的横坐标是15,然后纵坐标是10,因此第一个是左上角的点,然后 55, 10, x轴的横坐标是55,y轴的纵坐标是10,因此是右上角的那个点坐标。
然后就是右下角那边坐标点了,是45,20,离x轴距离45, 离y轴的距离是20, 最后就是 5, 20了,是左下角那个坐标点了。
理解填充边线交叉的多边形
我们之前使用fill对其他多边形填充颜色很简单,因为其他的多边形的各个边都没有交叉,很容易区分出多边形的内部区域和外部区域。
但是,当多边形的边彼此交叉的时候,要区分哪些区域是图形的内部是不容易区分的,比如我们的上面五角星,在SVG中有两种判断某个点是否是在多边形中的规则,有 fill-rule 这个属性,该属性有2种值分别为:nonzero(默认值)和 evenodd 。 如下演示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<!-- 五角星 -->
<polygon points="48,16 16,96 96,48 0,48 80,96" style="fill: #cfc; stroke: green;fill-rule: nonzero"></polygon>
<polygon points="148,16 116,96 196,48 100,48 180,96" style="fill: #cfc; stroke: green;fill-rule: evenodd;"></polygon>
</svg>
效果如下:

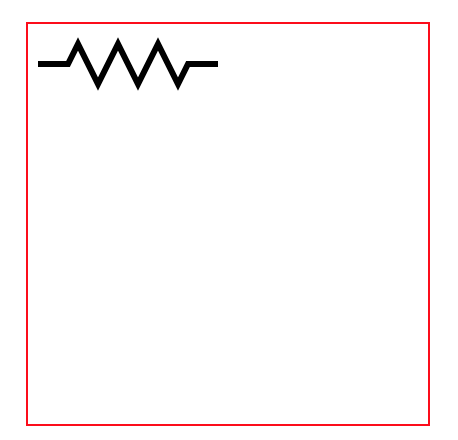
有时候我们需要做折线这种效果,我们可以使用 <polyline>元素来做会更简单的,它与<polygon>元素有相同的points属性。
但是不同的地方是它的图形并不封闭,如下代码演示:
<svg
style="border: 1px solid red;"
width="200"
height="200"
viewBox="0,0,200,200"
>
<polyline points="5 20, 20 20, 25 10, 35 30, 45 10, 55 30, 65 10, 75 30, 80 20, 95 20" style="stroke: black;stroke-width:3;fill:none;"></polyline>
</svg>
效果如下所示:

svg形状相关的学习(二)的更多相关文章
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- [阿里DIN]从模型源码梳理TensorFlow的形状相关操作
[阿里DIN]从模型源码梳理TensorFlow的形状相关操作 目录 [阿里DIN]从模型源码梳理TensorFlow的形状相关操作 0x00 摘要 0x01 reduce_sum 1.1 reduc ...
- Quartz学习--二 Hello Quartz! 和源码分析
Quartz学习--二 Hello Quartz! 和源码分析 三. Hello Quartz! 我会跟着 第一章 6.2 的图来 进行同步代码编写 简单入门示例: 创建一个新的java普通工程 ...
- SpringMVC入门学习(二)
SpringMVC入门学习(二) ssm框架 springMVC 在上一篇博客中,我简单介绍了一下SpringMVC的环境配置,和简单的使用,今天我们将进一步的学习下Springmvc的操作. mo ...
- Android JNI学习(二)——实战JNI之“hello world”
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- 2017.2.7 开涛shiro教程-第六章-Realm及相关对象(二)
原博客地址:http://jinnianshilongnian.iteye.com/blog/2018398 根据下载的pdf学习. 第六章 Realm及相关对象(二) 1.Authenticatio ...
- 二维码相关---java生成二维码名片,而且自己主动保存到手机通讯录中...
版权声明:本文为博主原创文章,未经博主credreamer 同意不得转载 违者追究法律责任. https://blog.csdn.net/lidew521/article/details/244418 ...
- Dubbo源码学习(二)
@Adaptive注解 在上一篇ExtensionLoader的博客中记录了,有两种扩展点,一种是普通的扩展实现,另一种就是自适应的扩展点,即@Adaptive注解的实现类. @Documented ...
- Java开发学习(二十五)----使用PostMan完成不同类型参数传递
一.请求参数 请求路径设置好后,只要确保页面发送请求地址和后台Controller类中配置的路径一致,就可以接收到前端的请求,接收到请求后,如何接收页面传递的参数? 关于请求参数的传递与接收是和请求方 ...
随机推荐
- Angular6 学习笔记——路由详解
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- 024 如何让html引用公共的头部和尾部(多个html文件公用一个header.html和footer.html)
前端静态html页面,封装公共的头文件(header:顶部页眉,顶部导航栏等部分)和尾部文件(footer:CopyRight.友情链接等部分) 当前方法:通过load()函数,引入公共头部和尾部文件 ...
- [转帖]mDNS原理的简单理解
mDNS原理的简单理解 https://binkery.com/archives/318.html 发现还有avahi-daemon mdns 设置ip地址 等等事项 网络部分 自己学习的还是不够多 ...
- [转帖]k8s 如何让你的应用活的更久
k8s 如何让你的应用活的更久 https://www.jianshu.com/p/132319e795ae 众所周知,k8s 可以托管你的服务 / 应用,当出现各种原因导致你的应用挂掉之后,k8s ...
- 用itemloader提取,清洗数据的技巧
def parse_item(self, response): item_loader = NewItemLoader(NewItem(), response) item_loader.add_xpa ...
- C# winform中组合键奇怪不响应问题
再winform中使用ProcessCmdKey处理快捷键响应,针对单一快捷键响应没有任何问题.但是针对组合键总是无法响应,如下: protected override bool ProcessCmd ...
- Python轮子
代码复用 会用到的轮子贴在这篇文章中,备用.
- ES6环境搭配(一)
一.Node(NodeJS.Node.js)的安装:1.下载官网下载地址:https://nodejs.org/en/ 2.安装a.Linux先将安装包解压,然后进行环境变量的配置即可b.window ...
- 小程序动态设置style,使用内部数据
- RISC-V GNU 工具链:安装与使用
1. 安装Wmware和unbuntu,我安装的是Wmware workstation pro 12.1.1 build-3770994, unbuntu 是18.04.2 amd版本, ubuntu ...
