sass的入门(安装以及sublime中如何编译sass)
很久之前就听到了sass和less,但是因为人懒(默默吐槽下自己),就没有去了解相关的知识。但是身为一个前端人员不了解sass好像有点low low 的,所以现在开始接触使用sass了。
万事开头难,总结一下sass的安装以及sass的编译
sass依赖于Ruby语言开发的,所以安装sass前需要先去安装下Ruby。
具体的Ruby的安装sass的官网上有,百度经验上也有很多,我下载的时候没有选择带devkit的。
重要的是:一定在安装时选择 Add Ruby executables to your PATH添加到系统环境变量
安装Ruby之后,就可以通过Ruby的 gem install sass 和 gem install compass 来安装sass 和compass了。
sass的编译
之所以进行sass的编译最直接的理解就是浏览器中只能够识别css,所以要对我们已经写好的sass进行编译使之成为浏览器可以识别的css。(具体的编译的目的可以自行百度下)
下面看下如何在sublime tex3 中进行sass的编译
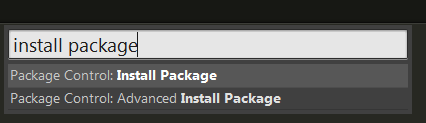
1、安装成功Package Control后,快捷键Ctrl+Shift+P,调出Package Control。
2、在面板中输入install 调出线上sublime插件库。
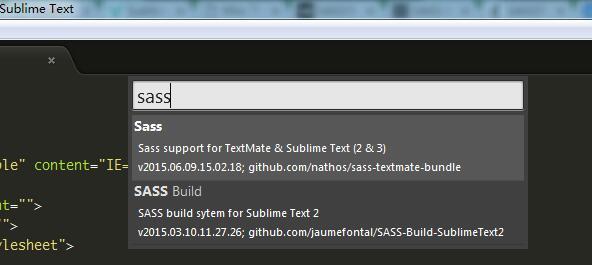
分别安装sass和sass build插件
如下图所示:


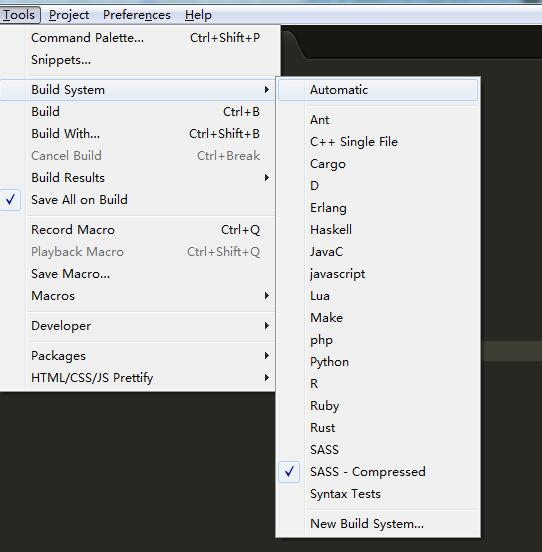
安装好这两款插件后,查看Tools->Build System可以发了有了SASS和SASS - Compressed两种编译模式。

Sass编译出来的样式风格有4种:
嵌套输出方式 nested 它是默认值
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed 生产环境当中一般使用这个
重要的是一定要重启sublime,否则没有效果(被坑了很长时间解决这个为什么没有效果)
sublime-执行编译
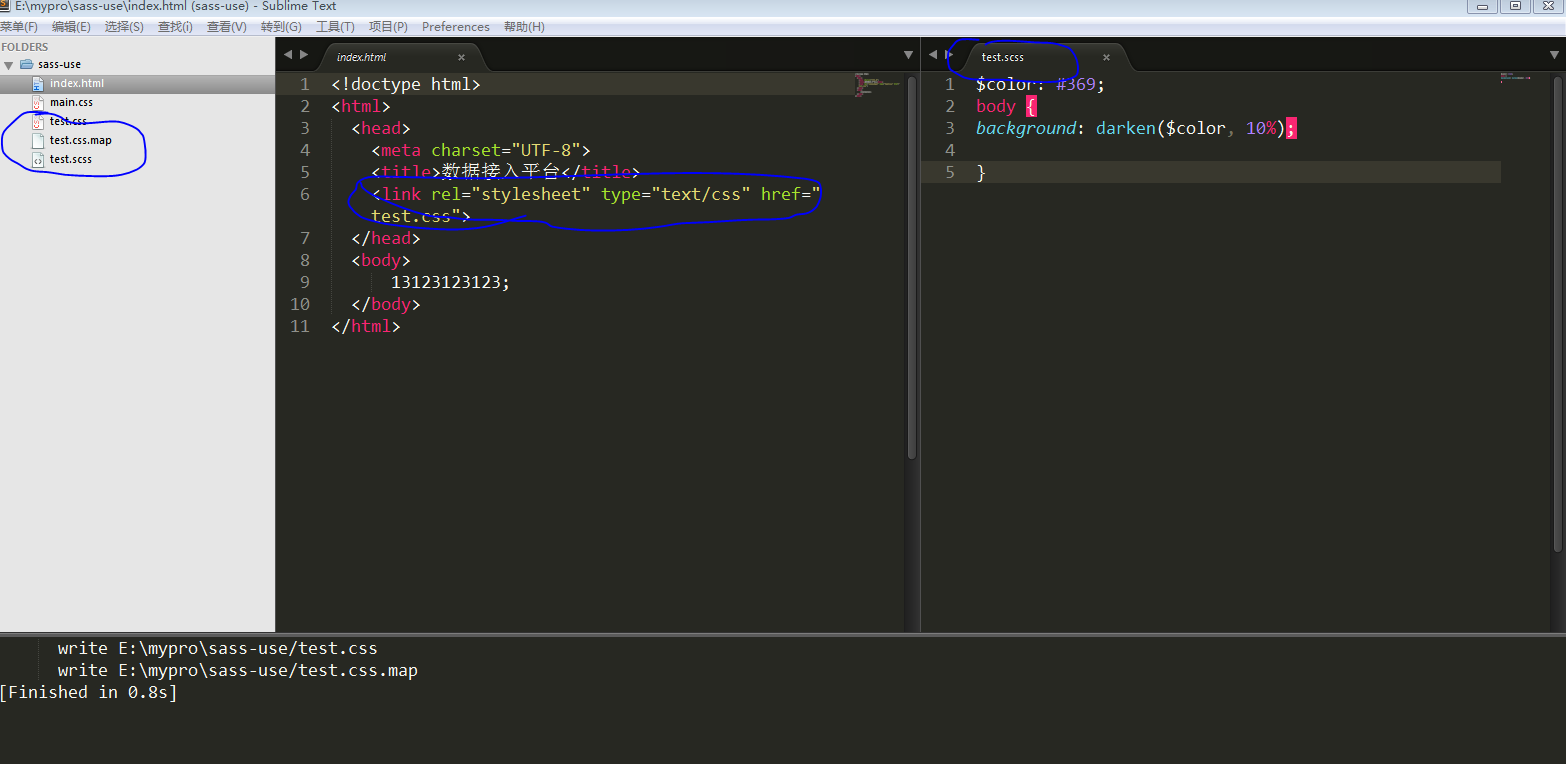
首先得新建一个scss文件,比如test.scss(编码必须是UTF-8),并写点Scss代码,保存之后,按下快捷键Ctrl+B

效果:

如果表示编译成功,并自动生成了test.css和test.css.map两个文件,然后就可以在html种引用这个css文件了。注意在编译的时候test.scss文件模式必须设置为Sass,在sublime工具的右下角可以看到。(或者 选择 工具---->编译系统--->sass)
通过sublime来编译Sass可以实时进行,所以就没有了watch等一些监听源文件的功能。
注:刚开始接触scss的时候,我还在想是不是本地编译好了之后,上到服务器上,服务器需要进行别的配置啊,然后大牛告诉我不用,因为已经编译过了…………
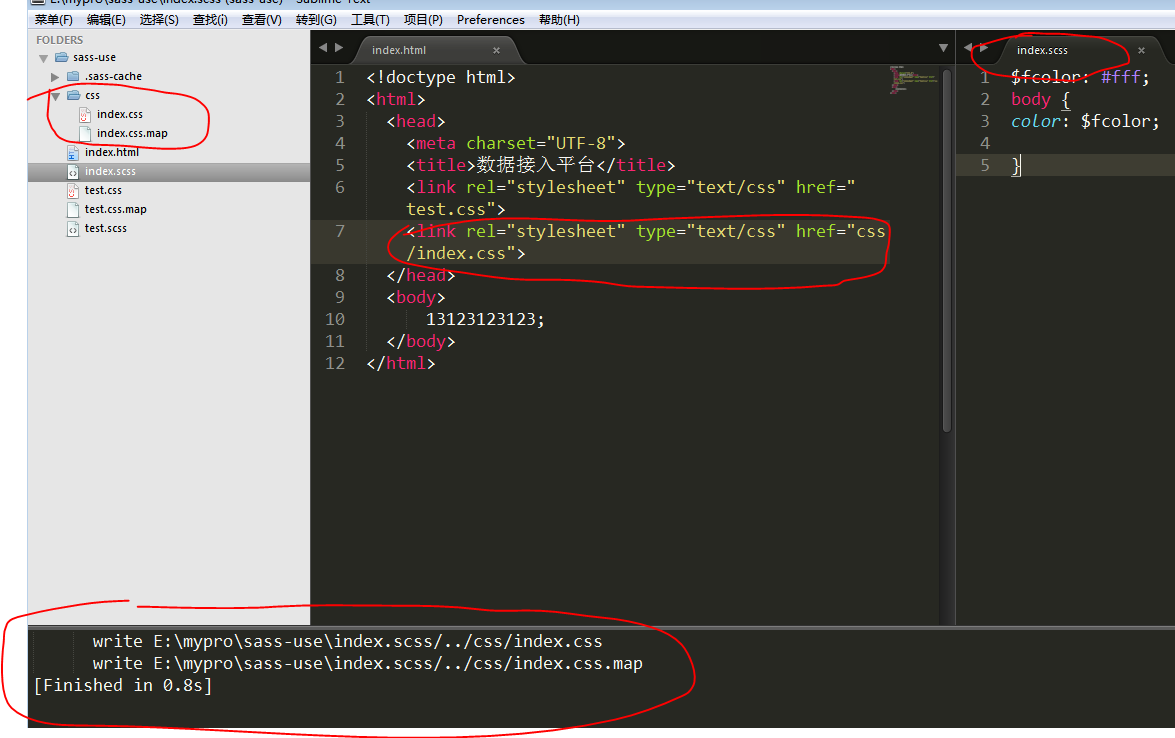
指定生成的css文件存放目录(可选。一般优秀的程序员都会这么做的)
因为系统会默认指定在scss文件同目录下,这样一个style.scss旁边就会有style.css和style.css.map文件,一旦scss文件多了,这些文件就先得很冗余,因为.css和.css.map文件一般都是不需要特别关注的,而scss文件确实我们一直在修改的文件。
所以,优秀的程序员都会很好的管理分类这些文件,指定.css和.css.map的生成路径。
操作步骤:
1)Tools->build system -> new build system ... 会生成一个文件,把下面的内容复制到文件中覆盖里面的内容
{
"cmd": ["sass", "--update", "$file:${file}/../css/${file_base_name}.css","--stop-on-error","--no-cache","--style","compressed"],
"selector": "source.sass, source.scss",
"line_regex": "Line ([0-9]+):",
"osx":
{
"path": "/usr/local/bin:$PATH"
},
"windows":
{
"shell": "true"
}
}
能看懂的同学就还可以根据自己的情况进行修改,看不懂的同学就别改了,直接用吧,这种情况的修改应该是符合绝大多数场景的需求的。

2)然后ctrl+s保存到SubLime ->Packages >MySass 文件夹中,并把文件命名为MySass.sublime-build。 没有文件夹的就新建一个文件夹。
3)回到sublime,点击tools->Build system -> MySass。
4)然后打开你想要编译的.scss文件,ctrl+B. 如果在对应的css文件夹生成了对应的.css和.css.map文件,那就成功了。

注意: 每一次的sass的文件的更改,都需要进行重新的Ctrl + b的编译
scss的语法高亮和自动提示语法
我们在完成以上步骤,开始编写scss的代码的时候发现,语法自动提示没了……这样平时记不住有些属性的我们抓心啊。但是sublime本身不支持scss的语法高亮。
怎么办呢,当当当,这个时候我们就需要安装一个可以使得scss高亮的安装包了
1. https://github.com/kuroir/SCSS.tmbundle/zipball/SublimeText2 scss高亮的语法下载
2.将下载下来的文件包解压。
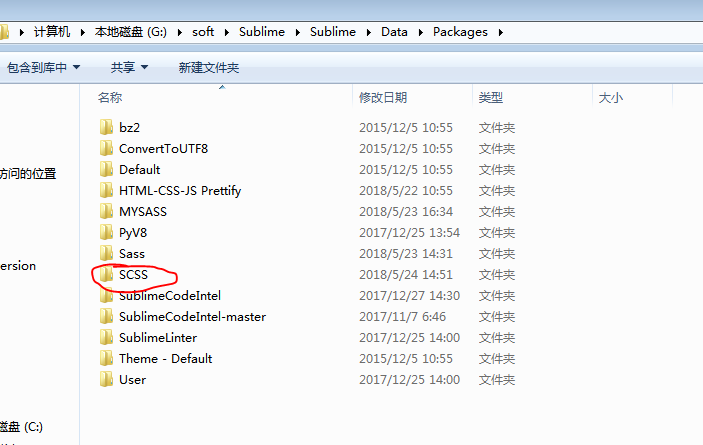
3.打开sublime安装目录下的Data → Packages目录(名字可以改为SCSS)
4.将包放入打开的目录,重启sublime,搞定。

编译sass,遇到报错error style.scss (Line 3: Invalid GBK character "\xE5")
今天学习sass,写了一行中文注释,结果却遇到了报错:
1 cmd.exe /D /C call C:/Ruby23-x64/bin/scss.bat --no-cache --update style.scss:style.css
2 error style.scss (Line 3: Invalid GBK character "\xE5")
3
4 Process finished with exit code 1
以前在公司使用的mac没用遇到这种问题,当使用windows 7开发是遇到了这个问题。
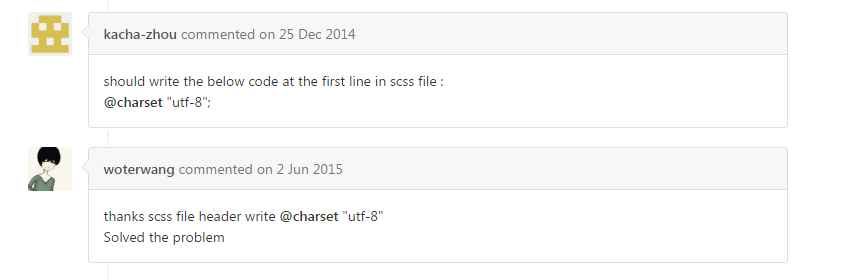
在github中找到了答案,现在记录在这里:

在sass文件开头写上:
@charset "utf-8";
sass的入门(安装以及sublime中如何编译sass)的更多相关文章
- 在Linux下安装PHP过程中,编译时出现错误的解决办法
在Linux下安装PHP过程中,编译时出现configure: error: libjpeg.(a|so) not found 错误的解决办法 configure: error: libjpeg.(a ...
- Sass和compass 安装 和配合grunt实时显示 [Sass和compass学习笔记]
demo 下载http://vdisk.weibo.com/s/DOlfkrAWjkF/1401192855 为什么要学习Sass和compass ?提高站独立和代码产品化的绝密武器,尤其是程序化cs ...
- Sublime Text 3编译Sass - Sublime Text安装Sass插件
1.首先要安装sass,安装流程: http://www.w3cplus.com/sassguide/install.html 2.sublime text安装Package Control(已经安装 ...
- webpack+vue-loader 在单独.vue组件中使用sass-loader编译sass报错问题not a valid Win32 applictation
如果webpack配置没有问题,在vue文件中编译sass/scss报上面的错误,大概是由于node-sass安装失败,重新卸载安装, 在国内安装node-sass失败的话,可以使用淘宝镜 ...
- webpack编译sass报错找不到module /css-loader/index.js... || 安装node-sass报错
今天无论在家还是在公司,安装node-sass总是失败,或安装成功了,使用webpack编译sass报错,说找不到module,按照提示的错误我找了node_modules下的css-loader,发 ...
- sass ruby环境 安装配置,使用sublime text3 中sass
首先,你想要使用sass的话,就必须依赖于ruby环境.所以,你要下一个ruby.具体的链接应该是(http://rubyinstaller.org/downloads).下载相应的版本.- 下载好之 ...
- 如何在sublime中使用sass
搞了好久,终于把sass搞定了. 最开始,我是想使用koala来实现对sass的实时编译的,但是每当我保存的时候,总是弹出erro错误,即无法编译生成css文件,百度了半天,问了好久,这个问题还是没能 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- Sass环境安装-Sass sublime 编辑器插件编译方法
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby (1)打开链接进入到下载页面,点击如下位置进行下载 (2)下载页面 (3)进入到各个版本的列表页 ...
随机推荐
- 洛谷P3232[HNOI2013]游走
有一个无向简单连通图,顶点从 \(1\) 编号到 \(n\),边从 \(1\) 编号到 \(m\) 小Z在该图上进行随机游走,初始时小Z在\(1\)号顶点,每一步小Z以相等的概率随机选 择当前顶点的某 ...
- 8.22 NOIP模拟测试29(B) 爬山+学数数+七十和十七
T1 爬山 二分最高高度,$O(1)$判断是否可行. #include<iostream> #include<cstdio> #define ll long long usin ...
- JAVA基础系列:Arrays.binarySearch二分查找
首先,binarySearch方法为二分法查找,所以数组必须是有序的或者是用sort()方法排序之后的 1) binarySearch(Object[] a, Object key) a: 要搜索的 ...
- 【报名中】【5G探索】深度揭秘5G核心技术与挑战,云+社区开发者大会北京站等你来!
报名渠道(扫描下方二维码) 开发者专属福利 限量手办 现场幸运签到开发者即可获得,早到获奖几率更大 幸运抽奖 一等奖:1名 JBL LIVE650 BTNC无线主动降噪智能耳机 二等奖:3名 JBL ...
- java基础-温故而知新
1.类和对象(实例)的关系 类就是对象的抽象(模板),对象就是类的实例 2.java设置模式--代理模式 定义:代理就是中介,例如租房子经常有中介,还有出票软件 飞猪,携程. 3.代理大纲分为两种:静 ...
- c# 多线程解决死锁问题
可使用:Monitor.TryEnter()方法.虽然这种方法可以解决死锁问题,但是最好还是不要出现死锁这种情况.如果出现死锁这种情况,就说明代码有问题啊.还是在else里面加个日志记录下吧,然后再解 ...
- VisualHull && association4D 观摩记录
简单记录一下自己对VisualHull 和 association4D 两个程序的理解,没有别的意思(当然是真的 由于进度还很慢,暂时只是简单记录一下发现的点和踩过的坑,做完再把资料汇总. Visua ...
- 【JVM】【linux】linux上执行jmap命令查看JVM内存使用情况,报错:sun.jvm.hotspot.debugger.NoSuchSymbolException: Could not find symbol "gHotSpotVMTypes" in any of the known library name
运行命令: jmap -heap 报错如下: Attaching to process ID , please wait... sun.jvm.hotspot.debugger.NoSuchSymbo ...
- WPF 精修篇 管理资源字典
原文:WPF 精修篇 管理资源字典 样式太多 每个界面可能需要全局的样式 有没有肯能 WPF 中的样式 像Asp.net中 的CSS一样管理那 有的 有资源字典 BurshDictionary &l ...
- asp.net 版本一键升级,后台直接调用升级脚本
应客户需求,要求实现一个版本一键升级的功能,咨询过同事之后弄了个demo出来,后台代码如下: //DBConnModelInfo:连接字符串的对象 (包含数据库实例名,数据库名,登陆名,登陆密码) p ...
