[技术博客]React Native——HTML页面代码高亮&数学公式解析
问题起源
- 原有博文显示时代码无法高亮,白底黑字的视觉效果不好。
- 原有博文中无法解析数学公式,导致页面会直接显示数学公式源码。
为了解决这两个问题,尝试了一些方法,最终利用开源类库实现了页面美化。
(失败的)尝试方案
- 通过API
https://api.cnblogs.com/api/blogposts/博文ID/body获取到博文的内容。 - 断点得到内容之后发现是原有markdown形式博文转换后的HTML,比如:
<h2 id="github地址">1. GitHub地址</h2>
<p><a href="https://github.com/swearitagain/wordlist" class="uri">https://github.com/swearitagain/wordlist</a></p>
<h2 id="项目预估开发时间实际开发时间">2. 项目预估开发时间&实际开发时间</h2>
<table>
...
</table>
- 最开始考虑将上述内容转换为Markdown格式,参考html2markdown
- 再使用开源Markdown解析库渲染代码块
- 方案失效的原因在于博客园对外API返回的HTML中带有特殊标签,最终不能成功实现渲染。
代码分析
代码高亮实现
尝试了多种开源Markdown解析引擎之后无果,考虑到简化渲染的步骤,尝试直接对返回的HTMl进行渲染。
翻阅各种资料之后决定使用react-native-syntax-highlighter
react-native-syntax-highlighter是用来渲染html的JS脚本,但是并不能直接使用在组件中,所以考虑通过对于特定标签<code>进行渲染的方式来加载脚本。
//1. 首先从CDN引用CSS和JS
//2. 然后在页面加载之前对于所有的<pre code>标签进行highlight
let code_highlight = `
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.4/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.4/highlight.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function() {
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
`;
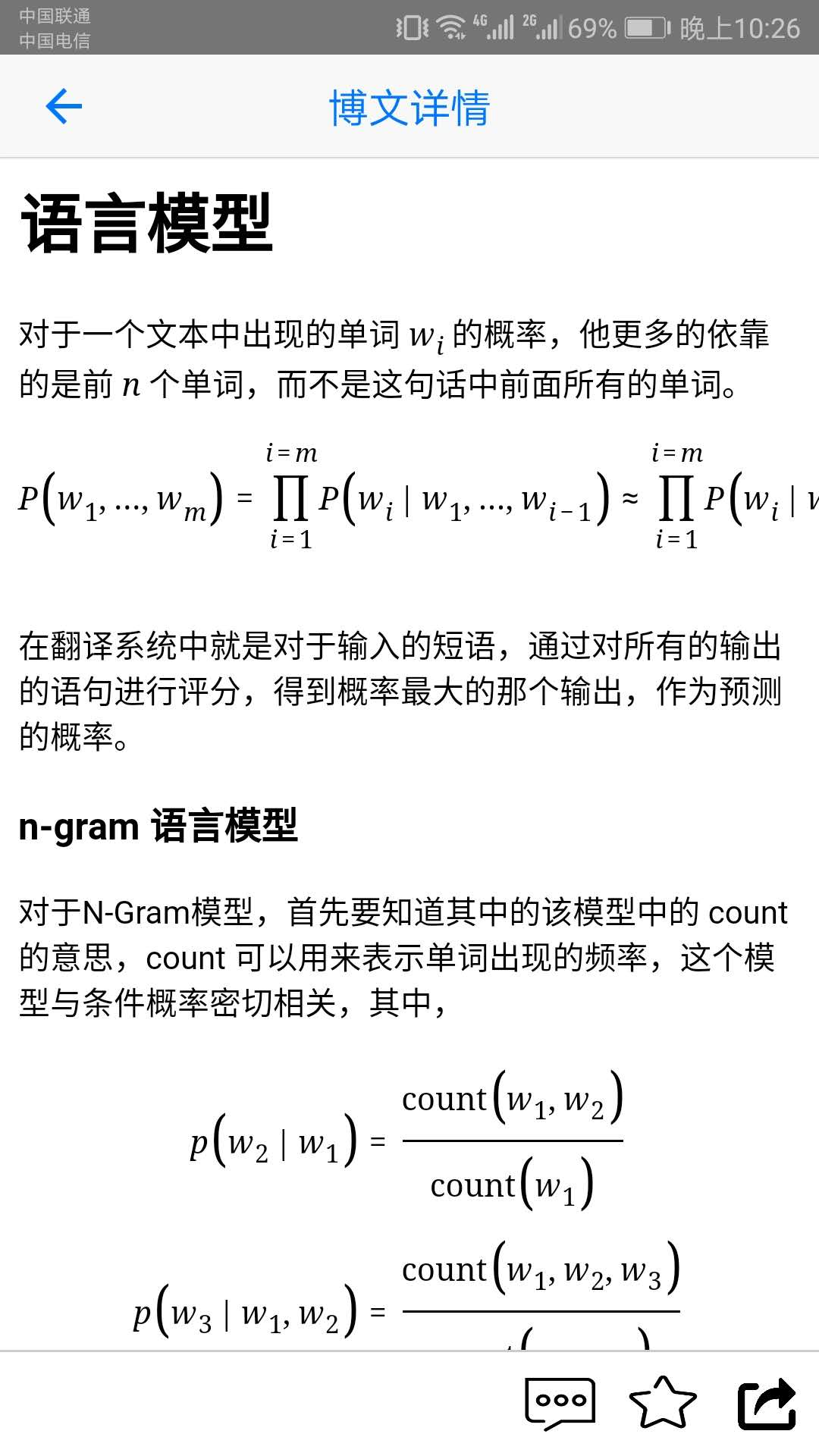
解析之后的效果:

数学公式解析
有了代码解析的先例之后,数学公式解析的方案就比较明确了:
尝试各种开源库——>在页面生成前进行解析——>完成效果
使用MathJax开源类库进行渲染,一个基本的例子:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>
<script type="text/javascript" src="path-to-MathJax/MathJax.js"></script>
类似代码渲染的方式:
let code_highlight = `
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML" type="text/javascript">
$(document).ready(function() {
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre','code','a'],
ignoreClass:"class1"
}
});
});
</script>
`;
解析之后的效果:

[技术博客]React Native——HTML页面代码高亮&数学公式解析的更多相关文章
- [技术博客]react native事件监听、与原生通信——实现对通知消息的响应
在react native中会涉及到很多页面之间的参数传递问题.静态的参数传递通常利用组件的Props属性,在初始化组件时即可从父组件中将参数传递到子组件中.对于非父子关系的组件来说,无法直接传递参数 ...
- HelloDjango 第 09 篇:让博客支持 Markdown 语法和代码高亮
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 为了让博客文章具有良好的排版,显示更加丰富的格式,我们使用 Markdown 语法来书 ...
- 50家硅谷IT公司技术博客
分享一下 50 家硅谷优秀 IT 公司技术博客,从中可以了解企业文化,技术特色和设计语言,如果直接列出来很单调,加上点评,算吐槽版吧. 知名大厂 1. Facebook https://www.f ...
- 技术博客——微信小程序的架构与原理
技术博客--微信小程序的架构与原理 在两个月的微信小程序开发过程中,我曾走了不少弯路,也曾被很多现在看来十分可笑的问题所困扰.这些弯路与困扰,基本上都是由于当时对小程序的架构理解不够充分,对小程序的原 ...
- [转]有哪些值得关注的技术博客(Java篇)
有哪些值得关注的技术博客(Java篇) 大部分程序员在自学的道路上不知道走了多少坑,这个视频那个网站搞得自己晕头转向.对我个人来说我平常在学习的过程中喜欢看一些教程式的博客.这些博客的特点: 1. ...
- 创建GitHub技术博客
创建GitHub技术博客全攻略 githubio技术博客网站生成 说明: 首先,你需要注册一个 github 账号,最好取一个有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字.本 ...
- 一文搞定scrapy爬取众多知名技术博客文章保存到本地数据库,包含:cnblog、csdn、51cto、itpub、jobbole、oschina等
本文旨在通过爬取一系列博客网站技术文章的实践,介绍一下scrapy这个python语言中强大的整站爬虫框架的使用.各位童鞋可不要用来干坏事哦,这些技术博客平台也是为了让我们大家更方便的交流.学习.提高 ...
- 创建GitHub技术博客全攻略【转】
本文转载自:http://blog.csdn.net/renfufei/article/details/37725057/ 说明: 首先,你需要注册一个 github 账号,最好取一个有意义的名字,比 ...
- 技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客
上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客.原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中 ...
随机推荐
- 【转载】如何删除Windows远程桌面保存的账号密码数据
在Windows系统中,无论是win7.win8还是win10系统,都可使用Windows系统自带的远程桌面连接工具来远程服务器,很多时候Windows远程桌面在连接一次后会自动保存连接的账号密码等信 ...
- vue数组更新界面无变化
1. vue数组更新界面无变化 1.1. 说明 对数组进行更新或者添加,一定要注意方式,我的情况是数组套数组,双重循环,在造数据的时候,不断从尾部添加数据,所以写成了如下形式,每次下拉都会去加载一批相 ...
- Beego学习笔记四:编写Model
MVC实践一:编写模型 1> 打开mysql数据库,设计表的结构 <1>登录mysql数据库,如下 <2>这三个标注的参数皆有用,需要谨记. <3>创 ...
- MySQL导入数据报错Got a packet bigger than‘max_allowed_packet’bytes错误的解决方法
由于max_allowed_packet的值设置过小的原因,只需要将max_allowed_packet值设置大一点就OK了.通过终端进入mysql控制台,输入如下命令可以查看max_allowed_ ...
- MongoDB Spark Connector 实战指南
Why Spark with MongoDB? 高性能,官方号称 100x faster,因为可以全内存运行,性能提升肯定是很明显的 简单易用,支持 Java.Python.Scala.SQL 等多种 ...
- MongoDB分片,唯一索引与upsert
前言 分片,唯一索引和upsert,表面上看似没有直接联系的几个东西,到底存在怎样的瓜葛呢? 分片 为了保持水平扩展的有效性,分片功能必须保证各个片之间没有直接关联,不需要与其他分片交互就可以独立做出 ...
- Java开发环境之Svn
查看更多Java开发环境配置,请点击<Java开发环境配置大全> 拾肆章:Svn安装教程 1)去官网下载TortoiseSVN安装包 https://tortoisesvn.net/ 2) ...
- Prometheus学习笔记(4)什么是pushgateway???
目录 一.pushgateway介绍 二.pushgateway的安装运行和配置 三.自定义脚本发送pushgateway 四.使用pushgateway的优缺点 一.pushgateway介绍 pu ...
- xadmin引入django-debug-toolbar调试工具
一.安装: pip install django-debug-toolbar 安装django-debug-toolbar库 https://github.com/jazzband/django-de ...
- 矩阵LU分解程序实现(Matlab)
n=4;%确定需要LU分解的矩阵维数 %A=zeros(n,n); L=eye(n,n);P=eye(n,n);U=zeros(n,n);%初始化矩阵 tempU=zeros(1,n);tempP=z ...
