spring mvc中添加对Thymeleaf的支持
一、下载Thymeleaf
官方下载地址:https://dl.bintray.com/thymeleaf/downloads/thymeleaf/
我下载的是最新的3.0.11版本
把包里的jar包丢到项目中去:
dist/thymeleaf-3.0.11.RELEASE.jar
dist/thymeleaf-spring5-3.0.11.RELEASE.jar
lib/attoparser-2.0.5.RELEASE.jar
lib/slf4j-api-1.7.25.jar
lib/unbescape-1.1.6.RELEASE.jar
如果是基于maven的项目,在pom.xml中添加如下内容:
基于spring5的配置:
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.11.RELEASE</version>
</dependency>
基于spring4的配置:
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>3.0.11.RELEASE</version>
</dependency>
二、项目中添加对Thymeleaf的支持
修改springmvc的配置文件springMVC-servlet.xml,添加如下内容:
<bean id="templateResolver"
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="order" value="1"/>
<property name="templateMode" value="HTML5"/>
<property name="cacheable" value="false"/>
</bean> <bean id="templateEngine"
class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver"/>
</bean> <bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
在项目的/WEB-INF/templates/添加对应的模板文件,这个跟上面配置文件的内容是对应的,要在模板文件html标签添加xmlns:th属性:
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
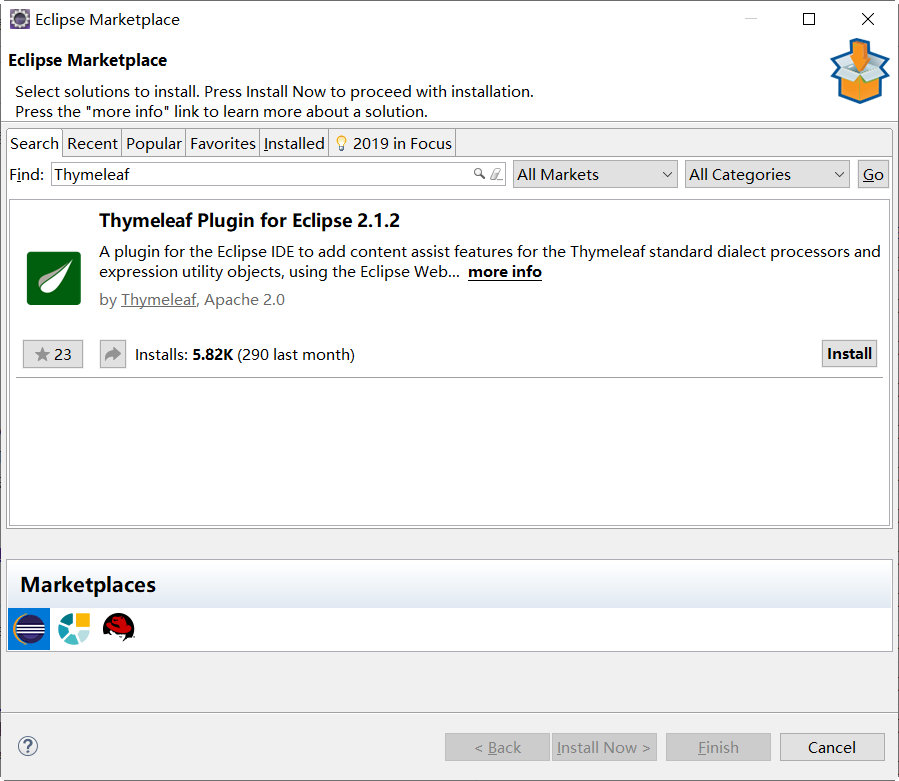
三、Eclipse中安装Thymeleaf的插件
在Eclipse Marketplace中找到Thymeleaf插件,然后直接安装即可

安装完以后,代码提示中就有Thymeleaf标签的提示了。
四、基础语法
1、在模板中引用变量:
${x}用于返回request作用域里的x值,或者Thymeleaf作用域里的x值${param.x}用于返回页面请求参数的x值(有可能会有多值)${session.x}用于返回session作用域里的x值${application.x}用于返回application作用域里的x值
2、字符串操作:
字符串拼接: +
文字替换: |The name is ${name}|
示例:
<a th:href="@{'edit?topicid=' + ${topic.topicid }}">编辑<a>
或:
<a th:href="@{|edit?topicid=${topic.topicid }|}">编辑<a>
3、链接表达式
@{...} 用来配合link src href使用的语法,对应的标签为 th:link、th:href和th:src
示例:
<a th:href="@{'edit?topicid=' + ${topic.topicid }}">编辑<a> <!-- 输出结果为:edit?topicid=1 -->
或:
<a th:href="@{edit(topicid=${topic.topicid })}">编辑<a> <!-- 输出结果为:edit?topicid=1 -->
多个参数:
<a th:href="@{edit(topicid=${topic.topicid },index=${index})}">编辑<a> <!-- 输出结果为:edit?topicid=1&index=1 -->
4、if判断
使用th:if表示满足条件,使用th:unless表示不满足条件
示例:
<divth:if="${session.user==null}">
<a href="login">登录</a> <a href="register">注册</a>
</div>
<divth:unless="${session.user==null}">
<span th:text="|欢迎您,${session.user.useralias }|"></span>
</div>
5、循环遍历
使用th:each
示例:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<!-- 不存在则忽略,显示hello null!(可以通过默认值进行设置)-->
<p th:text="'Hello ' + (${name}?:'admin')">3333</p>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
</tr>
<tr th:each="emp : ${empList}">
<td th:text="${emp.id}">1</td>
<td th:text="${emp.name}">海</td>
<td th:text="${emp.age}">18</td>
</tr>
</table>
</body>
</html>
使用序列的写法:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<!-- 不存在则忽略,显示hello null!(可以通过默认值进行设置)-->
<p th:text="'Hello ' + (${name}?:'admin')">3333</p>
<table>
<tr>
<th>INDEX</th>
<th>NAME</th>
<th>AGE</th>
</tr>
<tr th:each="emp,stat : ${empList}">
<td th:text="${stat.index+1}">1</td>
<td th:text="${emp.name}">海</td>
<td th:text="${emp.age}">18</td>
</tr>
</table>
</body>
</html>
遍历指定次数:
<div class="pager" th:each="item:${#numbers.sequence(1,10)}">
<div th:text="${item}"></div>
</div>
6、在javascript中访问Model中的变量
使用th:inline标签,然后把变量包在[[...]]或[()]中,我试了一下,[(...)]比较好用
示例:
<script th:inline="javascript">
function func() {
var topicid = [(${param.topicid})];
}
</script>
7、声明局部变量
使用th:with标签
示例:
<div class="desc" th:with="no=${stat.index + 1}">
<div class="info" th:text="|${no}楼|">
</div>
</div>
8、格式化输出日期
使用#dates.format
示例:
<div th:text="${#dates.format(topic.createdate,'yyyy-MM-dd HH:mm')}"></div>
或者:
<div>[[${#dates.format(topic.createdate,'yyyy-MM-dd HH:mm')}]]</div>
9、模板的使用
使用th:fragment声明模板,使用th:insert、th:replace或th:include引用模板
模板文件footer.html
<footer th:fragment="copy">
the content of footer
</footer>
fragment的引用
- th:insert:保留自己的主标签,保留th:fragment的主标签。
- th:replace:不要自己的主标签,保留th:fragment的主标签。
- th:include:保留自己的主标签,不要th:fragment的主标签。(官方3.0后不推荐)
模板文件名 :: fragment名称
导入片段:
<div th:insert="footer :: copy"></div> <div th:replace="footer :: copy"></div> <div th:include="footer :: copy"></div> 结果为:
<div>
<footer>
the content of footer
</footer>
</div> <footer>
the content of footer
</footer> <div>
the content of footer
</div>
spring mvc中添加对Thymeleaf的支持的更多相关文章
- Spring MVC 中的基于注解的 Controller【转】
原文地址:http://my.oschina.net/abian/blog/128028 终于来到了基于注解的 Spring MVC 了.之前我们所讲到的 handler,需要根据 url 并通过 H ...
- spring mvc中的文件上传
使用commons-fileupload上传文件所需要的架包有:commons-fileupload 和common-io两个架包支持,可以到Apache官网下砸. 在配置文件spring-mvc.x ...
- Spring MVC中基于注解的 Controller
终于来到了基于注解的 Spring MVC 了.之前我们所讲到的 handler,需要根据 url 并通过 HandlerMapping 来映射出相应的 handler 并调用相应的方法以响 ...
- Spring MVC中各个filter的用法
转载:http://blog.csdn.net/qyp1314/article/details/42023725 Spring MVC中各个filter的用法 2014-12-19 09:08 105 ...
- Spring MVC中@RequestMapping注解使用技巧(转)
@RequestMapping是Spring Web应用程序中最常被用到的注解之一.这个注解会将HTTP请求映射到MVC和REST控制器的处理方法上. 在这篇文章中,你将会看到@RequestMapp ...
- Spring MVC 中的基于注解的 Controller(转载)
终于来到了基于注解的 Spring MVC 了.之前我们所讲到的 handler,需要根据 url 并通过 HandlerMapping 来映射出相应的 handler 并调用相应的方法 ...
- Spring MVC 中使用AOP 进行统一日志管理--注解实现
1.AOP简介 AOP称为面向切面编程 AOP的基本概念 (1)Aspect(切面):通常是一个类,里面可以定义切入点和通知 (2)JointPoint(连接点):程序执行过程中明确的点,一般是方法的 ...
- Spring mvc中@RequestMapping 6个基本用法
Spring mvc中@RequestMapping 6个基本用法 spring mvc中的@RequestMapping的用法. 1)最基本的,方法级别上应用,例如: Java代码 @Reques ...
- Http请求中Content-Type讲解以及在Spring MVC中的应用
引言: 在Http请求中,我们每天都在使用Content-type来指定不同格式的请求信息,但是却很少有人去全面了解content-type中允许的值有多少,这里将讲解Content-Type的可用值 ...
随机推荐
- swift - 开心一刻
let array = ["one", "two", "three", "four", "five" ...
- Java 浮点数的精确度问题
题目:分别获取数字的整数部分.小数部分,如15.12,整数部分为15,小数部分为0.12 package my_package; public class Divide { public static ...
- MySQL登录时出现 Access denied for user 'root'@'xxx.xxx.xxx.xxx' (using password: YES) 的原因及解决办法
场景一:调试web程序访问数据库的时候出现 场景二:MySQL登陆的时候,区分本地localhost登陆,以及远程登陆.即使本地能够登陆,如果不授权也无法远程登陆 分析原因:(区分)当本地出现这样的情 ...
- ajax加载验证码这样不断刷新的文件无法刷新问题
看了很多网站,在前端不设置缓存,这样会把需要缓存的数据漏掉 觉得欺骗浏览器的方式很不错,方式如下 为了在所有浏览器上都能实现点击验证码的刷新功能,我们可以在上述代码中添加随机参数,对浏览器进行欺骗. ...
- prometheus学习系列十一: Prometheus 采集器的编写
在前面的文章已经写了官方的几个exporter的使用了. 在实际使用环境中,我们可能需要收集一些自定义的数据, 这个时候我们一般是需要自己编写采集器的. 快速入门编写一个入门的demo 编写代码 fr ...
- zookeeper,及k8s基础概念
1.描述zookeeper集群中leader,follower,observer几种角色 Zookeeper: 分布式系统:是一个硬件或软件组件分布在网络中的不同的计算机之上,彼此间仅通过消息传递进行 ...
- 201671010446姚良实验十四团队项目评审&课程总结
实验十四 团队项目评审&课程学习总结 项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 项目Beta冲刺(5/7)(追光的人)(2019.5.27)
所属课程 软件工程1916 作业要求 Beta冲刺博客汇总 团队名称 追光的人 作业目标 描述Beta冲刺每日的scrum和PM报告两部分 队员学号 队员博客 221600219 小墨 https:/ ...
- SparkStreaming运行原理
Spark Streaming应用也是Spark应用,Spark Streaming生成的DStream最终也是会转化成RDD,然后进行RDD的计算,所以Spark Streaming最终的计算是RD ...
- 使用NSProxy和NSObject设计代理类的差异
经常发现在一些需要使用消息转发而创建代理类时, 不同的程序员都有着不同的使用方法, 有些采用继承于NSObject, 而有一些采用继承自NSProxy. 二者都是Foundation框架中的基类, 并 ...
