[终极巨坑]golang+vue开发日记【一】,环境搭建篇
写在前面
这个golang+vue大部分的内容是基于bydmm(橙卡)大佬的视频学来的,我在这里只是做一下个人开发的笔记,就是图一个乐,毕竟我只是个应届毕业生,如果真的要学请:bydmm的b站空间。
正式开始
这篇内容适合几乎没什么基础的新人来学这来方面的内容,但是起码得有其他语言的基础,最少大学的java学懂了一些,这里要求的go基础就需要把菜鸟教程中的内容看个大概即可,vue的话只需要你懂一些html的基础,js基础,css基础即可,这些内容都可以在w3c上学即可。接下来就可以看这个系列的巨坑,毕竟我会按照让我萌新时期都能理解的话来说明的。
其次这个教程的内容大概率是真的要作出一个东西的,虽然现在还没有想好作什么。因此这篇就讲个环境安装,话不多说,接下来的内容都是在ubuntu18.04LTS上操作的,建议不低于16.04。如果还在用windows的建议趁早装个双系统。
go环境搭建
首先是安装golang,在ubuntu在终端输一行就完事了
sudo apt-get install golang
接下来你可以使用两个指令查看go安装
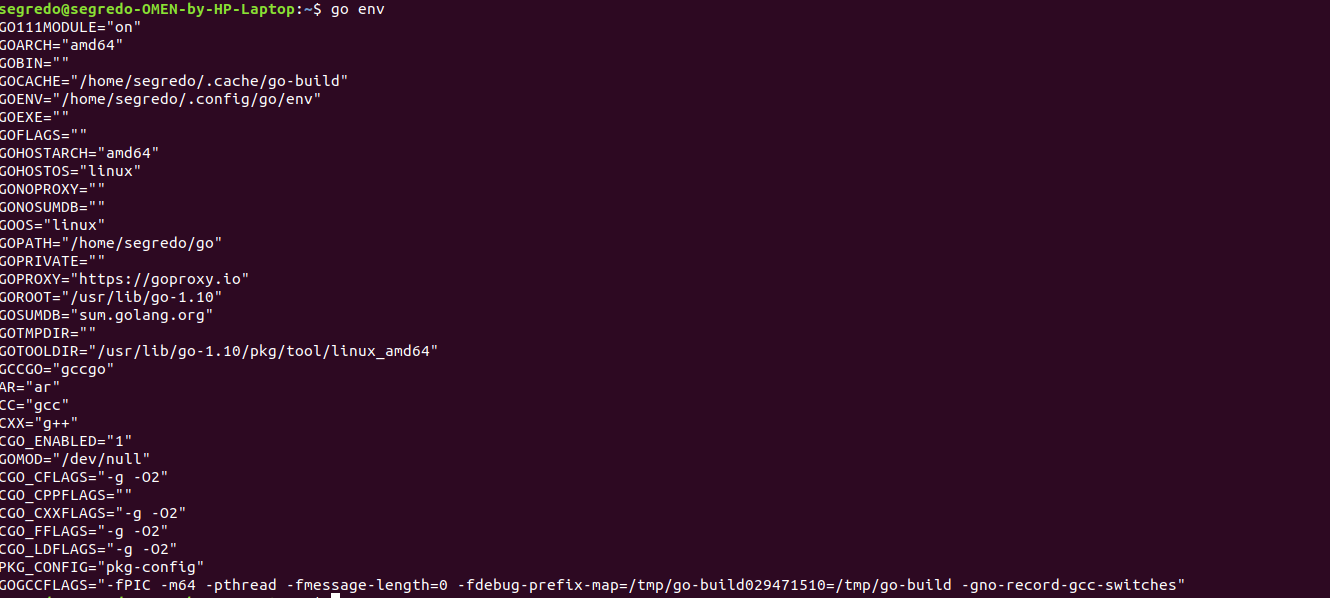
go env
go version
这里如果是ubuntu18.04应该是go1.10版本的,16.04应该是go1.6版本的,很显然,他不是最新的,那我们肯定要下最新了的,首先去官网下一个最新的go官网,这里选择OS是Linux,Arch选x86-64的版本即可。下载完解压之后先去用go env查看我们的安装位置,环境变量名称是goroot。

在这里可以看到我的环境变量是/usr/lib/go-1.10,接下来我们的操作就是把我们下下来的替换掉apt装得,这里路径请对应自己的版本进行修改。
cd /usr/lib/go-1.10
sudo rm -R *
cd /home/segredo/go1.13.1.linux-amd64/go
sudo cp -R * /usr/lib/go-1.10
这时即可完成版本的替换,用go version试一试是不是最新版本,虽然文件夹还是叫go1.10,但是他的确是新版本了。
go mod配置
新手可能不知道go mod是个什么东西,go mod是golang在1.11后推出的包管理器,总之有他就比以前方便很多,所以我才在之前让你们更新版本。接下来对他进行一下配置,不懂以后可以细说这些环境变量。
sudo gedit ~/.profile
在文件里面加上如下两行,并且保存。
export GOPROXY=https://goproxy.io
export GO111MODULE=on
最后source一下就可以了
source ~/.profile
这里写在profile里面是防止你们shell更换了,直接写成全局完事了,至此,go的基本环境配置算是完成了。
vue环境搭建
有一说一,vue其实安装更加简单,就是很容易中坑。
首先安装nodejs
sudo apt install nodejs
然后查看是否安装成功:
nodejs -v
npm -v
如果都有版本号即可,npm没有的话请:sudo apt install npm
接下来需要用一个cnpm的东西,他是淘宝的将镜像,总之用他以后装东西会变快。
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
最后安装vue-cli:
sudo cnpm i -g @vue/cli@3.3.0
安装完毕即大功告成,这里你可以试一试生成一个vue项目,让你见识一下脚手架的一坨选项
sudo vue create xxxxxx(这里xxxx不能大写)
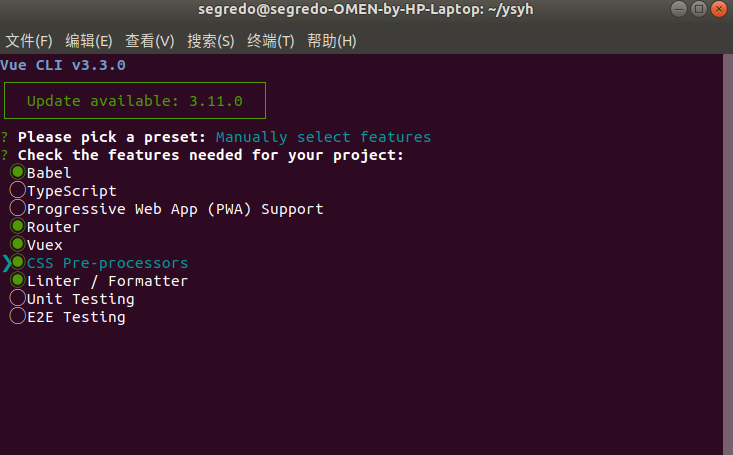
之后如果你不使用默认配置的话会有一堆配置,可能很多东西都没听说过,不过可以按如下配置选,我用起来开发已经足够了。

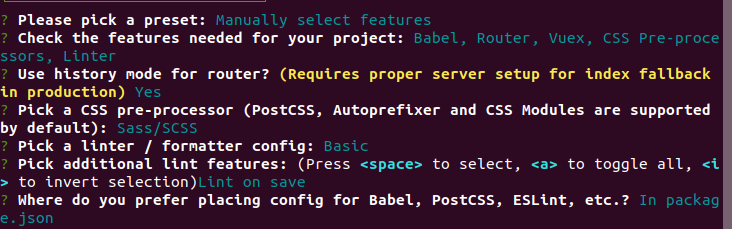
最后呢,会继续有一堆选项让你选,大概这么选就够了,当然以后会具体说:

最后生成完毕就完事了,说明脚手架能用。
[终极巨坑]golang+vue开发日记【一】,环境搭建篇的更多相关文章
- [终极巨坑]golang+vue开发日记【三】,登陆界面制作(二)
写在前面 本期内容是承接上期已经做好了登陆界面来写的,不过本期是以golang为主,可能需要大家把最基本的语法结构熟悉一下:菜鸟教程.这样的话方便展开,自然而然的,本篇也是直接实战为主.这次需要依赖m ...
- [终极巨坑]golang+vue开发日记【二】,登陆界面制作(一)
写在前面 本期内容是适合第一次使用vue或者golang开发的,内容会以实战的形式来讲解.看懂本段内容需要了解基础内容有html,css,最好可以看一下vue的基础.并且这里的每个知识点不可能详细解说 ...
- Zend Framework学习日记(1)--环境搭建篇(转)
Zend Framework学习日记(1)--环境搭建篇 (1)开发工具 Zend Framework框架:http://framework.zend.com/download/latest 包含2个 ...
- Android原生(Native)C开发之一:环境搭建篇
引用:http://blog.sina.com.cn/s/blog_4a0a39c30100auh9.html Android是基于Linux的操作系统,处理器是ARM的,所以要在Linux或Wind ...
- Tiny4412 开发板 编译环境搭建【转】
本文转载自:http://blog.csdn.net/beijiwei/article/details/51055369 版权声明:本文为博主原创文章,未经博主允许不得转载. /*********** ...
- 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- [转]GeoServer地图开发解决方案(一):环境搭建篇
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现的社区开源项目,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新.删除.插入操作,通过 GeoS ...
- 使用Kotlin开发Android应用 - 环境搭建 (1)
一. 在Android Studio上安装Kotlin插件 按快捷键Command+, -> 在Preferences界面找到Plugins -> 点击Browse repositorie ...
- cocos2d-x游戏开发(一)之环境搭建篇
前言 进入研究生生涯已经有一段时间,感觉却没做些什么,实验室虽有一个很大的国家项目,但考虑到它这么的单一,总想利用业余时间做些什么,拓宽一下自己的知识面. 偶然机会,了解到cocos这个东东,恰好,实 ...
随机推荐
- Qt TCP通信
工程文件 QT += network 服务端 #ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QTcpS ...
- ML-逻辑回归推导
认识 是一个经典的二元(y=0 或 y=1) 分类算法, 不是回归 输入特征还是线性回归, 输出是 [0,1] 的一个概率值, 其判别函数的形式为: \(P(y=1|x) = \frac {1}{1+ ...
- Firefox火狐浏览器打开新标签页一直闪烁
问题:Firefox浏览器打开新标签页一直刷新,不能打开页面 解决办法:在url栏输入about:support,打开配置文件夹,然后删除目录中包含storage所有文件,重启Firefox即可.
- Python3+HTMLTestRunner+SMTP生成测试报告后发送邮件
在前一篇https://www.cnblogs.com/zhengyihan1216/p/11549820.html 中记录了如何生成html格式的报告, 这篇记录下怎么将测试报告通过邮件发出 1.对 ...
- djabgo 中间件
1.中间件是发生在request和response 之间,都会经过中间键, 上述截图中的中间件都是django中的,我们也可以自己定义一个中间件,我们可以自己写一个类,但是必须继承Middleware ...
- 13-cmake语法-路径设置
路径设置: 包括头文件路径.库文件路径.库文件名等 INCLUDE_DIRECTORIES 向工程添加多个特定的头文件搜索路径,路径之间用空格分隔,如果路径包含空格,可以使用双引号将它括起来,默认的行 ...
- classpath环境变量解惑
只有使用低于JDK1.5版本的JDK时,才需要设置classpath环境变量. 因为早期版本的JDK没有设计在当前路径下搜索Java类的功能,而且编译和运行java程序时还需要JDK的lib路径下的d ...
- js数组sort()排序的问题
最近跟自以为很了解的数组干上了,就像许多我们认知的东西一样,总以为自己很了解的东西,其实并不了解. var a=[12,4,1,43,5,3,52]; alert(a); //源:12,4,1, ...
- IE6兼容性bug汇总
1.终极方法:条件注释 <!--[if lte IE 6]> 这段文字仅显示在 IE6及IE6以下版本. <![endif]--> <!--[if gte IE 6]&g ...
- vue watch 深度监听
watch 是vue 里非常有用的回调函数,监听数据变化,非常方便好用,但是,当监听的数据是个复杂型的数据里,里面的数据变化时普通的监听方式是监听不到的,必须使用深度监听: data() { retu ...
