解决vant-weapp组件库的example的导入问题
最近在学习小程序,看到了vant-weapp这个组件库,我比较喜欢边看示例边来敲代码。刚好这个组件库下载下来有
example的文件夹。废话不多说,现在来看看怎么在开发工具里面导入吧!
步骤:
1.下载Vant Weapp组件,
2.打开微信开发者工具,把vant-weapp/example目录添加进去,
3.把dist目录复制到example目录下,在开发者工具打开example目录就可以预览示例了。
问题:
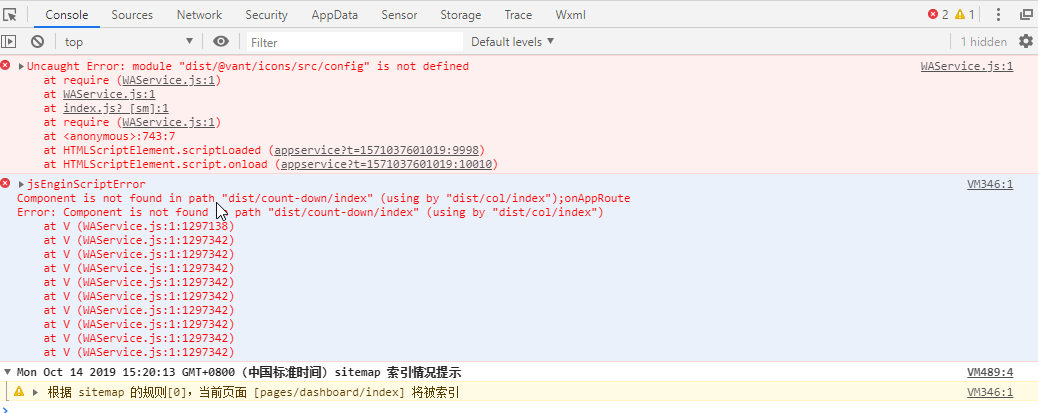
问题来了,导入一堆的路径报错。。。。。。。。。。

什么鬼啊,是我哪一步有问题吗?为什么官网都没有个详细的教程。。。。
解决:
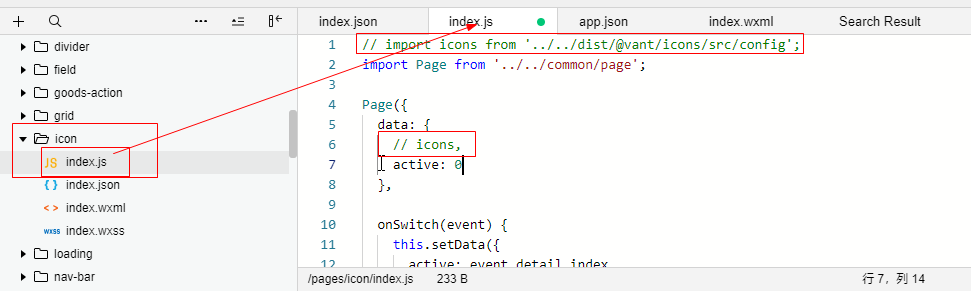
1.找到存在问题的js文件 pages/icon/index.js

注释掉选中的代码。
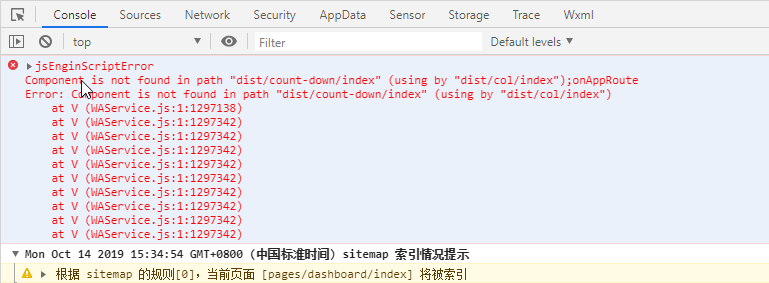
2.接着重新编辑后又出现问题

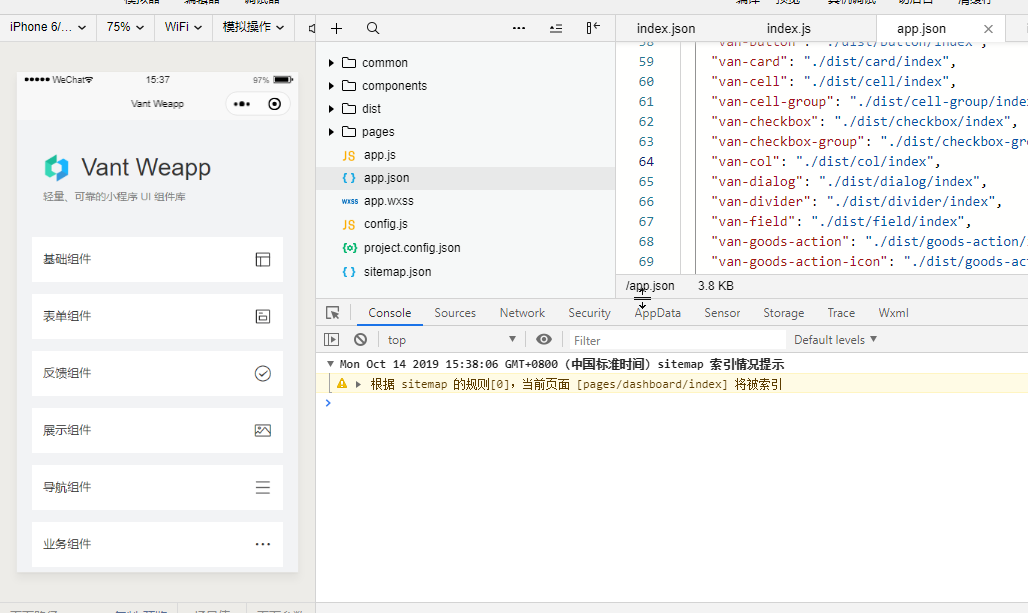
2.到app.json文件下

去掉这行代码。一定要去掉,不能注释。注释依然报错。
最后的效果:

好了,完成。接着就边看边敲代码吧。
总结
总的来说,就是那里有问题,就去哪里解决。
解决vant-weapp组件库的example的导入问题的更多相关文章
- 小程序使用mpvue框架无缝接入Vant Weapp组件库
有美团开源出的mpvue以其vue的语法和良好的开发效率再搭配上用户体验良好的UI组件无疑是定制化微信小程序的开发方式,然而由于mpvue是对微信原生开发的再次封装,这也为我们引入UI组件添加了不少麻 ...
- vue-cli3.0 flexible&px2rem 解决第三方ui组件库样式问题
背景 在项目使用lib-flexible还有postcss-px2rem实现移动端适配,当我们引入第三方的样式组件库,发现一个问题.那些组件库的样式都变小了. 问题原因 变小的主要原因是第三库 css ...
- 在mpvue框架中使用Vant WeappUI组件库的注意事项
1如何引入组件库 有两种方法 1 npm下载 2 下载代码,下面介绍第二种方法. 在gitHub上, 链接如下 https://github.com/youzan/vant-weapp 首先在自己项目 ...
- 微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件
微信小程序没找到构建npm或者没找到node_modules目录解决方法如下: 按照微信小程序提供的文档npm install是不行的,直接提示没找到可构建的npm包. 1.直接安装:npm init ...
- Vant UI 组件库如何做rem适配?
Vant是一款移动端基于vue的组件库,V2.1.1版本非常棒.文档地址:https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/intro,那么V ...
- 属性.native用于解决第三方el组件库@click事件无效
描述 有时发现用一些第三方的组件库时,例如一个封装好的button按钮<el-butten>,绑定点击事件却没有任何作用,这时便需要加 .native 原因: v-on 是对 Vue 的事 ...
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- 5-1 Vant | 移动组件库
Vant 什么是Vant Vant是一个轻量,可靠的移动端组件库,2017开源 目前 Vant 官方提供了 Vue 2 版本.Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付 ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
随机推荐
- django数据请求
目录 数据请求: 静态文件加载 form表单 : 数据请求: request方法: 数据请求: 静态文件加载 静态文件加载: 1.默认情况下所有的html文件都是放在templates文件夹内 静态文 ...
- for循环的嵌套之打印倒三角的星星
var str = ''; for(var i = 1; i<=10;i++) { for(var j = i; j<=10;j++) { str = str + '★' ; { str ...
- 使用docker部署nginx+tomcat架构
架构说明: 使用nginx+tomcat实现动态/静态(资源请求)分离和负载均衡. 参考文档: https://www.runoob.com/docker/docker-tutorial.html 配 ...
- Android Studio 之 ROM【1】, Entity,Dao,Database
Android Studio 之 ROM, Entity,DAO,DataBase 1.Entity 实体类 package com.example.roombasic; import android ...
- c语言之连接符
c语言之连接符 1.连接符 连接符的概念是结合define预编译指令的使用技巧,用户可以向define中传入字符串来调用不同功能的函数. 2.代码例子 #include <stdio.h> ...
- Solr7.x学习(2)-设置开机启动
1.创建solr用户 useradd solr 2.设置solr-7.7.2目录拥有者 cd /usr/local/ chown -R solr:solr solr-7.7.2 3.在/etc/ini ...
- 依赖注入之unity(winform方式)
依赖注入之unity(winform方式) 要讲unity就必须先了解DI和IOC及DIP,如下链接提供DI和IOC的基础:https://www.cnblogs.com/zlp520/p/12015 ...
- AQS1---走向稳定态
AQS的思想(稳定思想):即使确定了正常节点,这个节点也可能下一秒异常,即使找到了正常节点,这个节点可能只是异常status=0/-1的节点,这些都不要紧,都只是在自己旋转‘生命周期’里面和自己所看到 ...
- python 关于celery的异步任务队列的基本使用(celery+redis)【采用配置文件设置】
工程结构说明:源文件下载请访问https://i.cnblogs.com/Files.aspx __init__.py:实例化celery,并加载配置模块 celeryconfig.py:配置模块 t ...
- Spring Boot 嵌入式 Tomcat 文件上传、url 映射虚拟路径
1.Java web 应用开发完成后如果是导入外置的 Tomcat 的 webapps 目录的话,那么上传的文件可以直接的放在应用的 web 目录下去就好了,浏览器可以很方便的进行访问. 2.Spri ...
