MVC4 Model View Controller分离成独立项目
适合人群:了解MVC项目的程序员
开发工具:vs2012
开发语言:C#
小项目或功能比较单一的项目可以直接新建一个MVC基本项目类型即可,但随着需求不断迭代,项目的功能模块越来越多,甚至有些模块可以独立开发,这时就要考虑主项目的M/V/C三大部分分离,便于不同角色的工程师专注自己的部分开发、更新及发布部署。
下面从主项目CSDN开始,逐步实现M/V/C三大部分的分离:
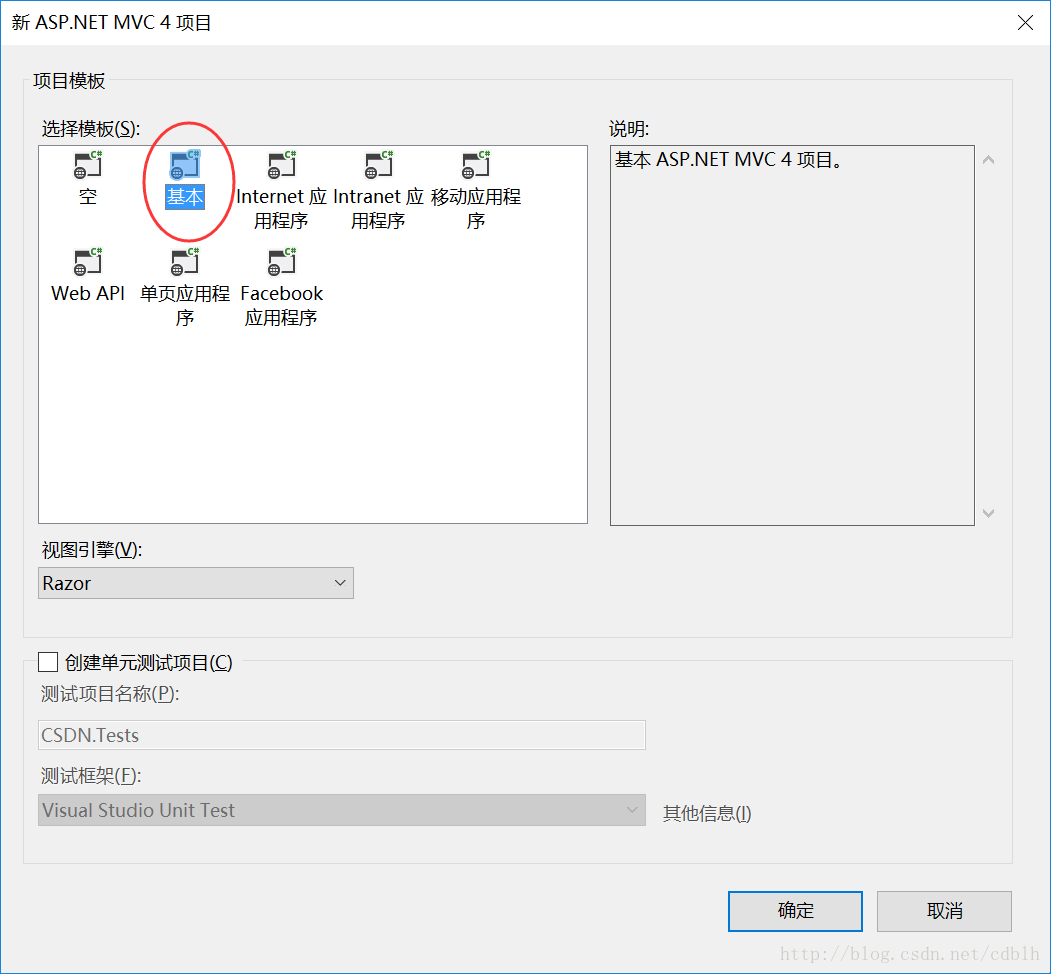
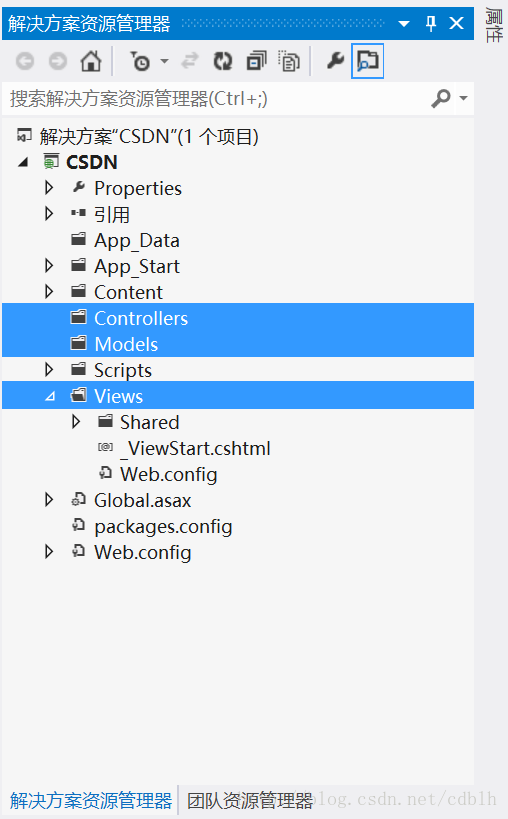
一、新建一个MVC4主项目,项目名称是CSDN,如图示:
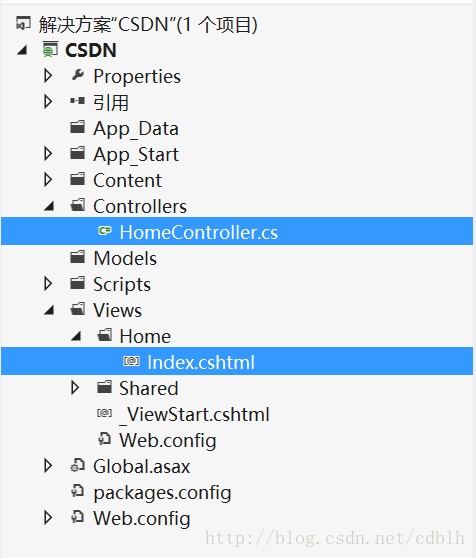
假设主项目CSDN是官网站点,即用户输入官网域名直接访问打开的站点,默认打开的页面是首页(http://www.csdn.net/home/index)。新建Home控制器、Index视图,如图示:
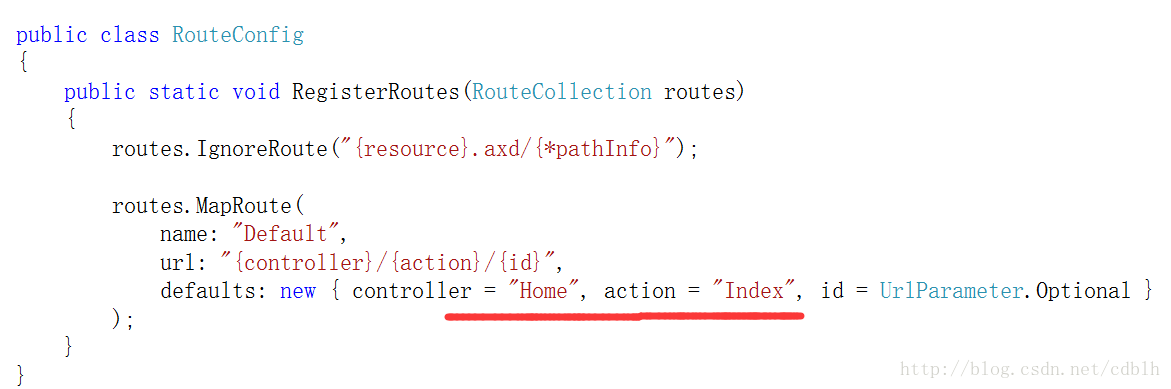
打开app_start/routeconfig.cs文件,确认站点默认是否是/home/index
Index视图页面代码如下:
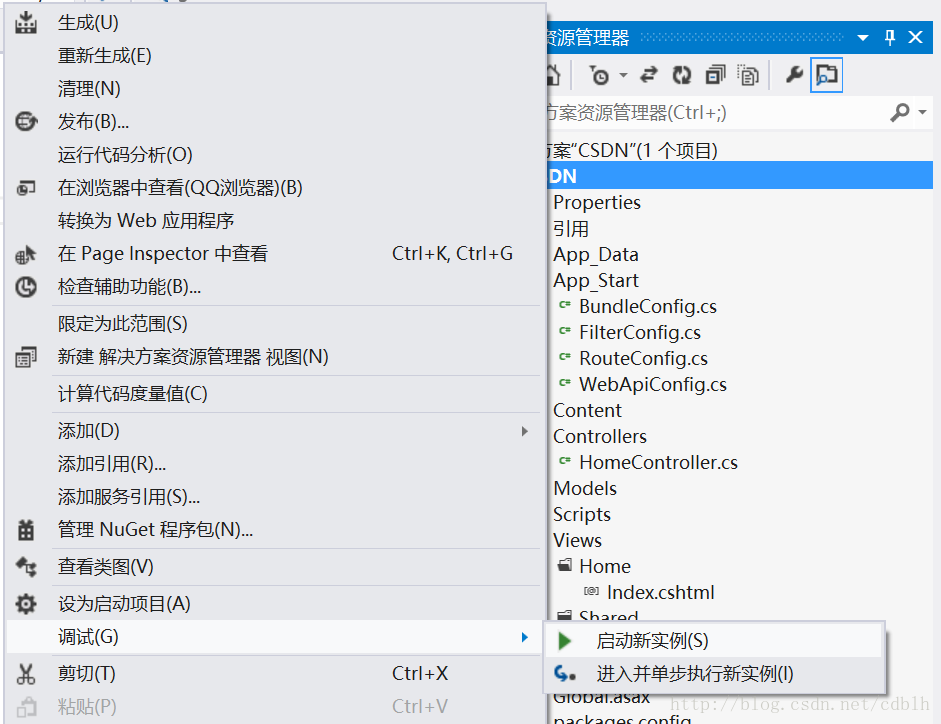
右击主项目,调试启动运行:
浏览器打开的页面如下:
到此,主项目创建完成,并成功运行。
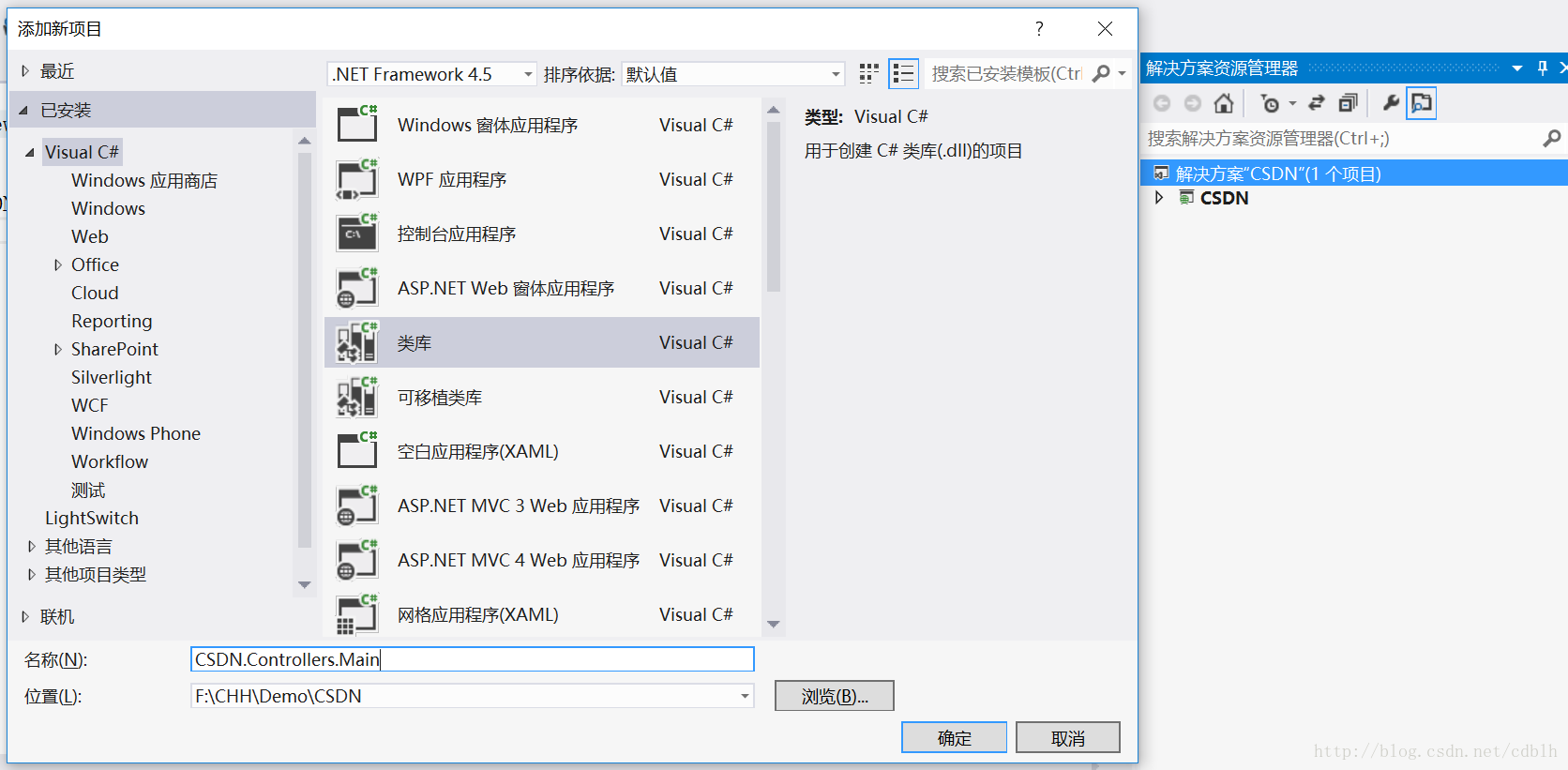
二、分离控制器,新建一个类库项目,命名CSDN.Controllers.Main
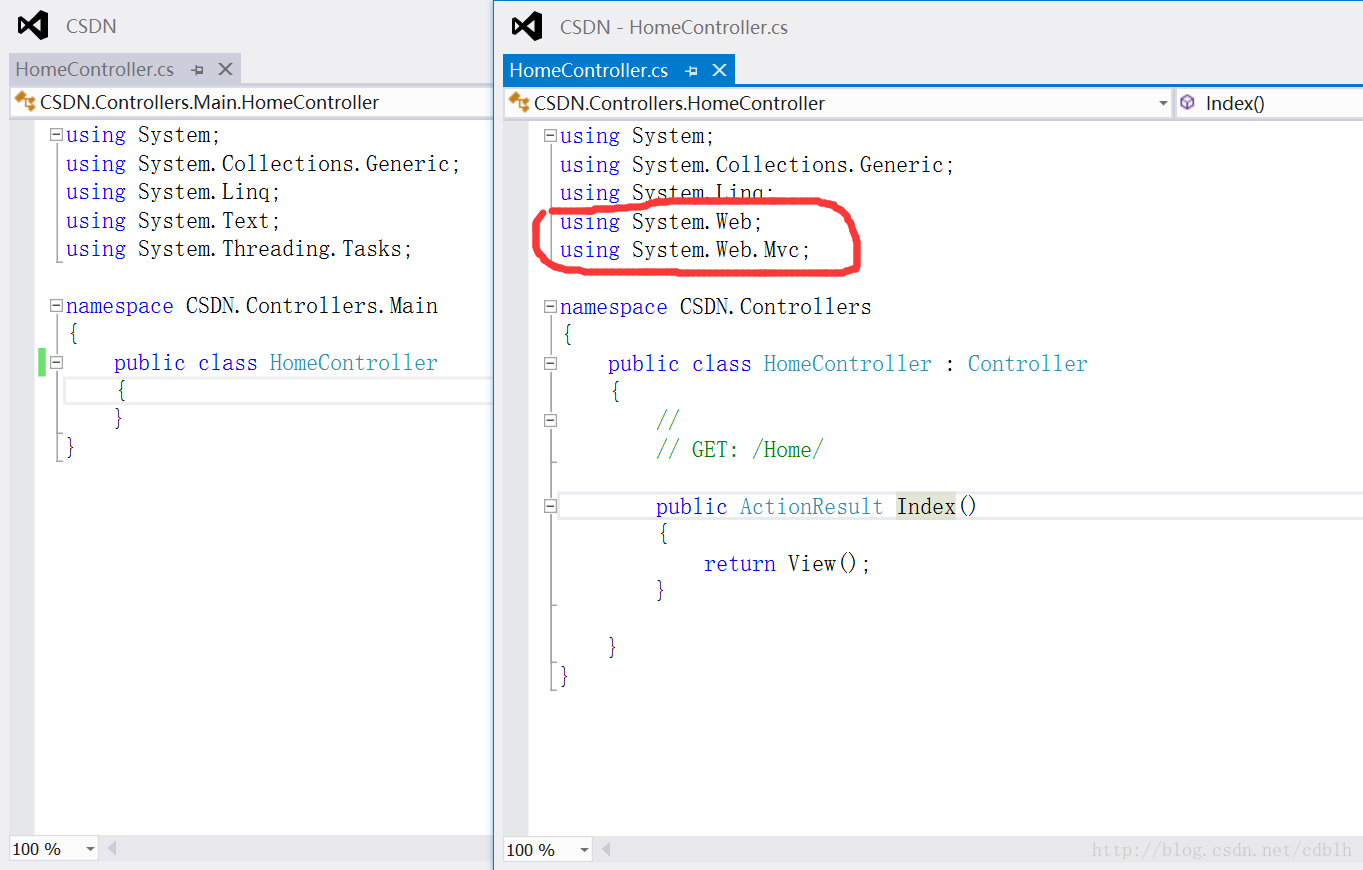
重命名默认创建的类文件class1.cs为HomeController.cs,打开文件留意引用的命名空间,与主项目的Home控制器文件对比
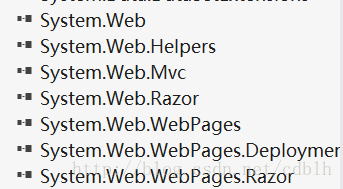
所以在刚创建的类库项目CSDN.Controllers.Main中需引用缺少的命名空间system.web
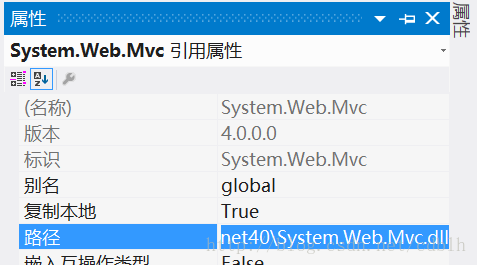
这些DLL引用的路径,请参考主项目对应的文件,右击-属性查看
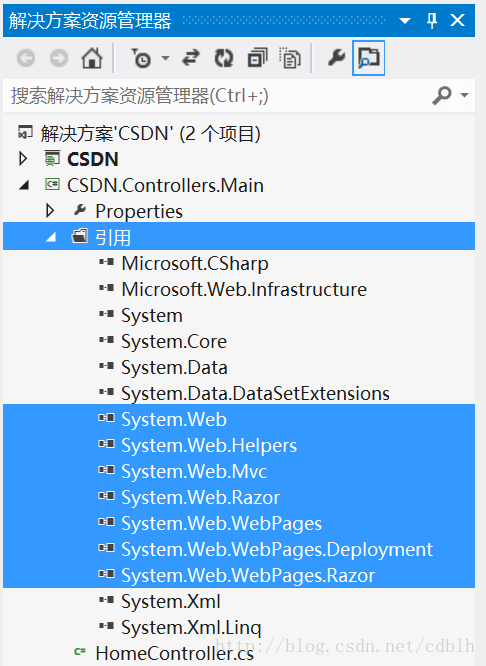
按以上方法,逐个引用完成后,如图示:
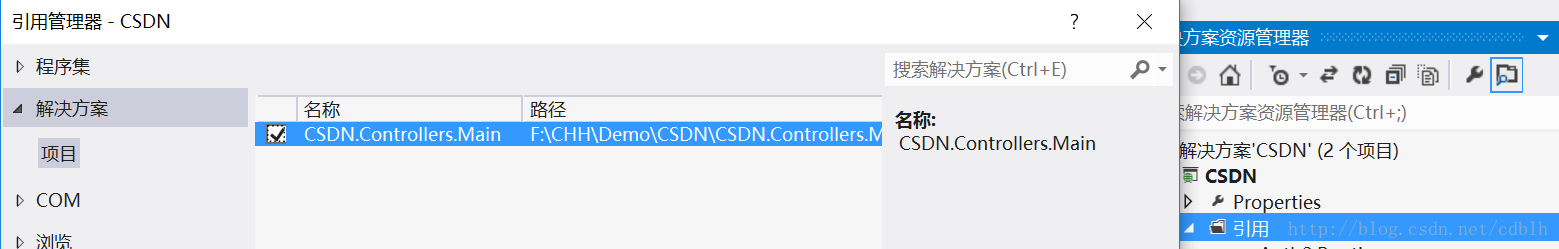
在主项目CSDN中引用已分离出来的控制器类库CSDN.Controllers.Main
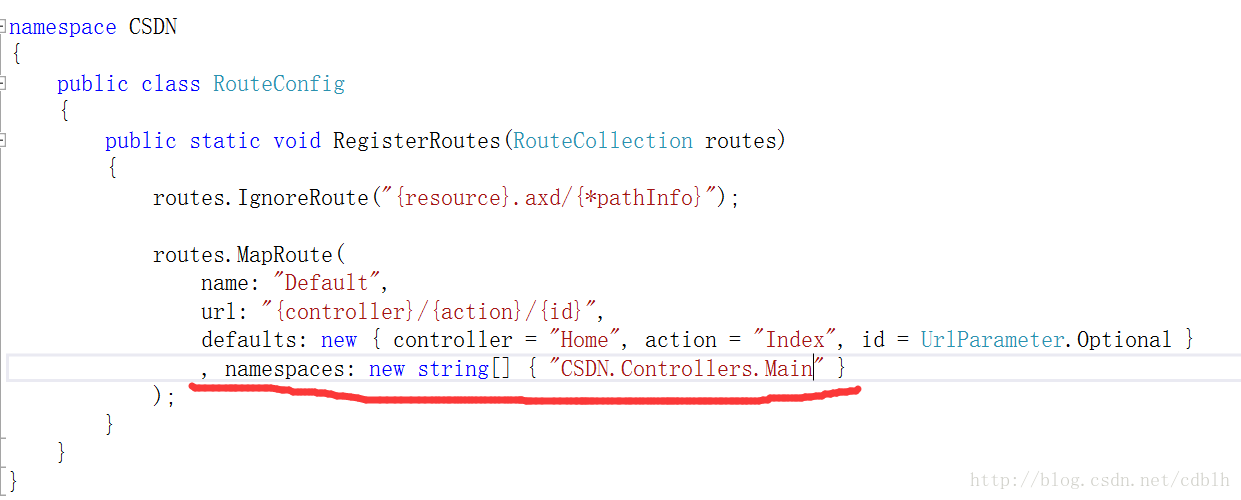
修改routeconfig.cs文件代码如下:
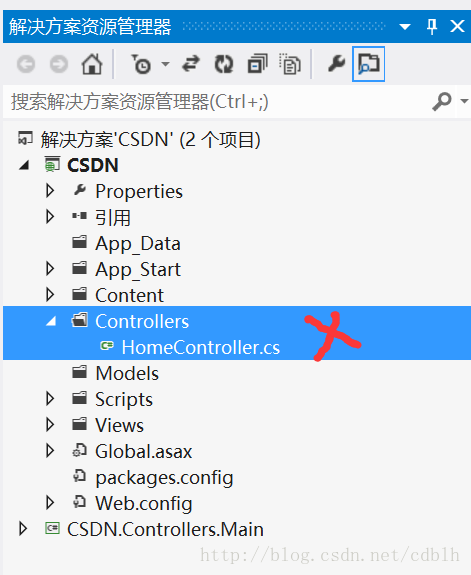
删除主项目原来的controller文件夹及其下的控制器文件,
删除后,编译再次运行主项目CSDN,可见和之前打开的首页面是一样的,说明控制器分离成功。
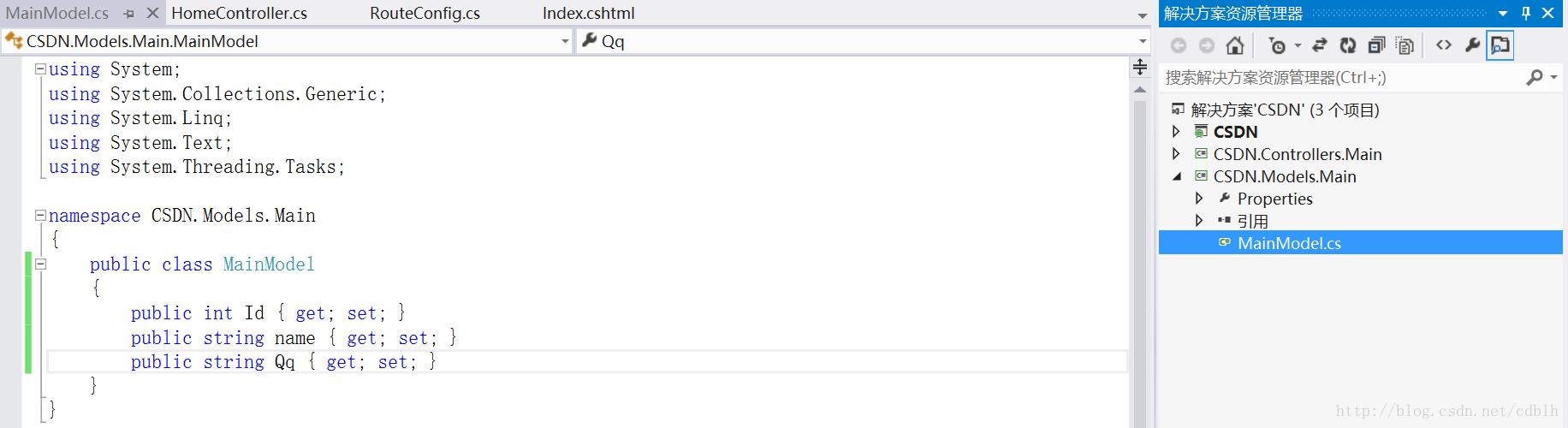
三、分离数据模型Model,这个比较简单了,同上新建一个类库项目CSDN.Models.Main,class1.cs更名为MainModel.cs,如图示:
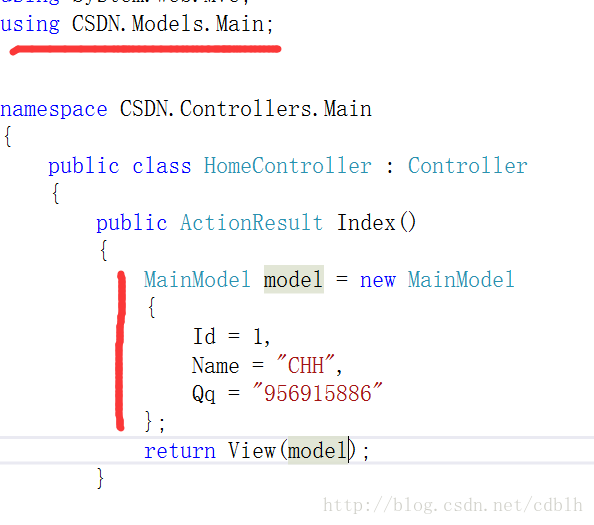
在分离的控制器项目中引入Model项目,并修改homecontroller中的index方法代码如下:
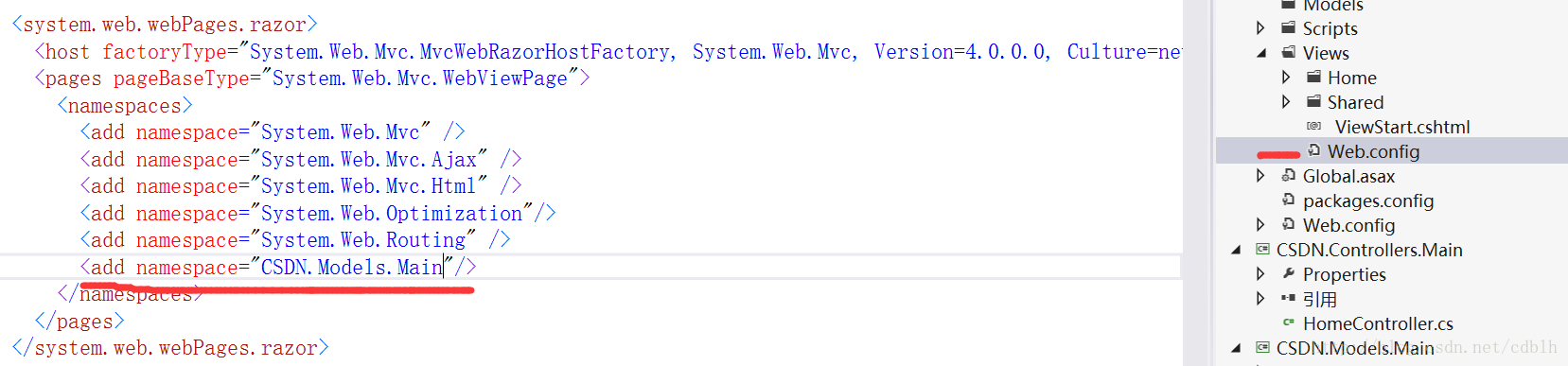
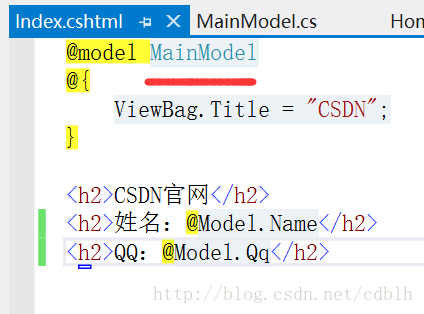
在view Index.cshtml页面中显示数据模型的信息,先在主项目CSDN中引入CSDN.Models.Main,并修改view文件夹下的webconfig文件,引入数据模型命名空间:
运行主项目CSDN后,浏览器页面显示如下:
四、分离视图View(重点),到此已经完成了控制器、数据模型的分离,如果只有一个官网模块,似乎没必要分离视图,默认在主项目CSDN中也挺好。但是,如果功能模块增加:后台管理Admin、博客Blog、商城Shop等等,则有必要分离各部分的视图在独立的MVC项目中。
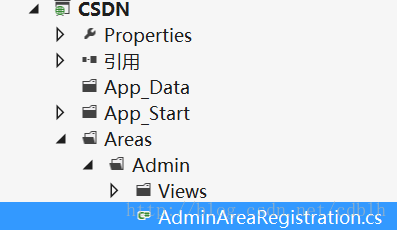
以后台管理Admin举例,先在主项目CSDN中添加Areas/Admin,如图:
因为已经分离了controller、model,所以删除Areas/Admin下默认创建的控制器、数据模型文件夹:
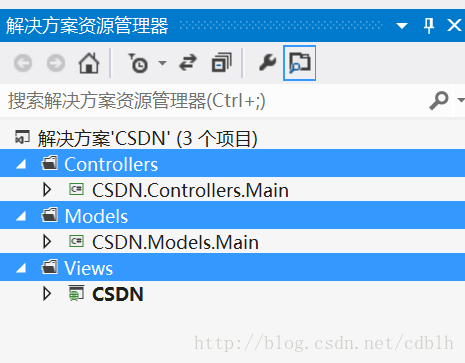
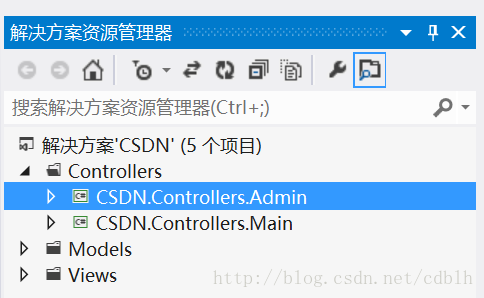
现在有必要新建解决方案文件夹Controllers、Models、Views,把相应的独立项目归类到对应的文件夹下:
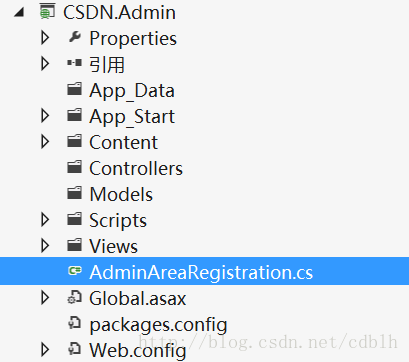
在Views文件夹下新建一个MVC4基本项目CSDN.Admin,这个就是后台管理项目,同理可删除其下的控制器、数据模型文件夹:
将主项目中的Areas/Admin/AdminAreaRegistration.cs文件剪切到上面的CSDN.Admin项目根目录下,
按以上分离控制器的方法,分离后台管理模块的控制器,在Controllers文件夹下新建类库项目CSDN.Controllers.Admin
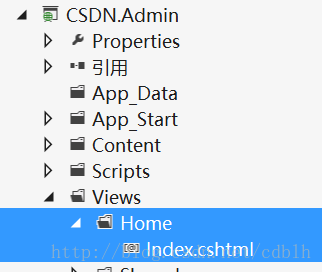
在CSDN.Admin项目中新建视图文件Index.cshtml
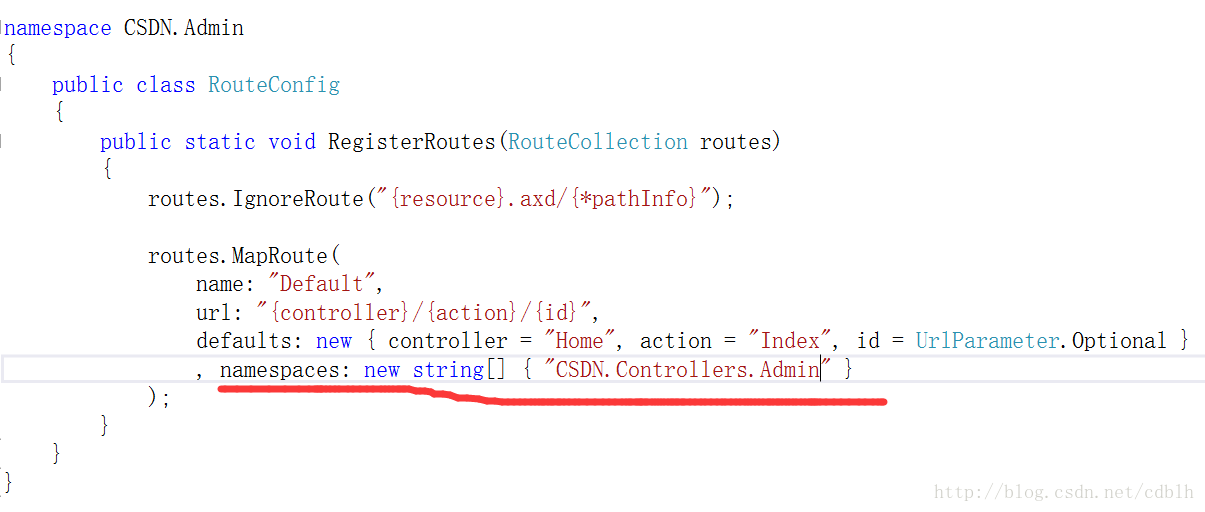
该项目中需引用控制器项目CSDN.Controllers.Admin,并修改app_start/routeconfig文件代码如下:
直接运行项目CSDN.Admin,页面显示如下:
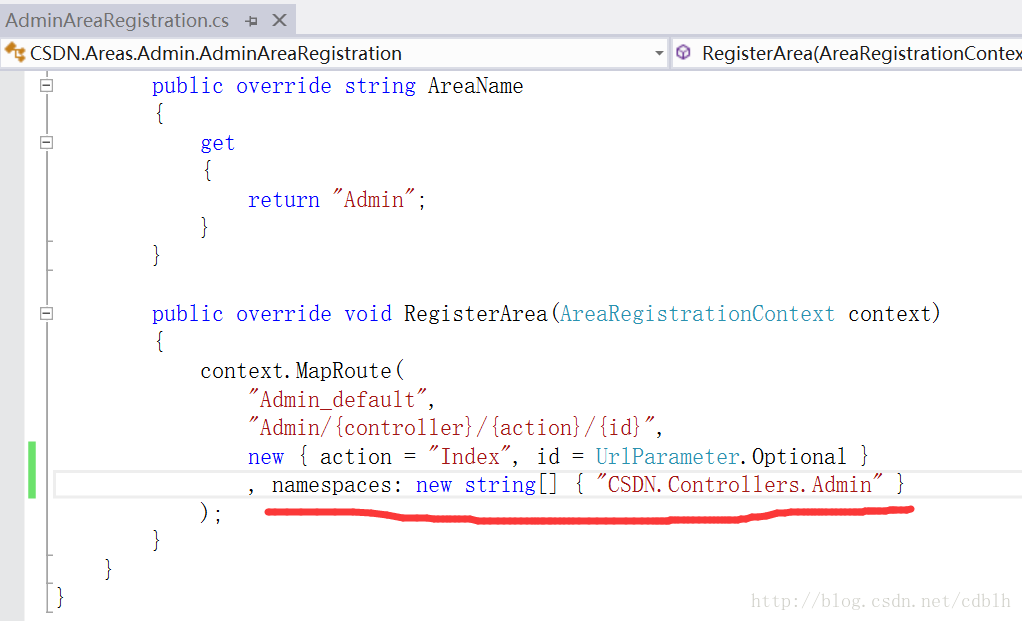
但这并不是我们最终目的,我们要的是运行主项目CSDN,浏览器输入http://localhost/admin/home/index时,也可以看到如上页面效果。此时还需修改CSDN.Admin/AdminAreaRegistration.cs文件代码
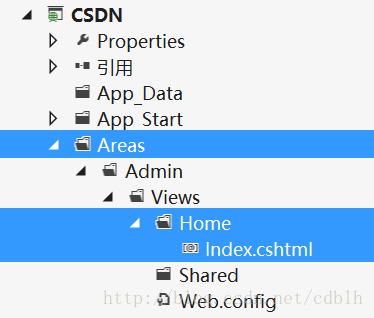
将CSDN.Admin项目中的View文件夹下的视图文件home整个文件夹,复制到主项目CSDN/Areas/Admin/Views下:
在主项目CSDN中引用项目CSDN.Admin,然后运行主项目,默认还是打开之前的官网页面,此时接着在浏览器URL输入/admin/home(或/admin/home/index)回车,即可看到后台管理页面。
源代码下载地址:http://download.csdn.net/detail/cdblh/9840202
此文档下载地址:http://download.csdn.net/detail/cdblh/9840201
还可以继续优化,比如:
1. 手动复制视图文件到主项目中,可以配置生成事件自动完成。
2. 主项目发布后,Areas下的模块可以配置独立的二级域名访问http://admin.csdn.net,代替http://www.csdn.net/admin
3. 还可以
MVC4 Model View Controller分离成独立项目的更多相关文章
- MVC(Model View Controller)框架
MVC框架 同义词 MVC一般指MVC框架 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一 ...
- 深入浅出Java MVC(Model View Controller) ---- (JSP + servlet + javabean实例)
在DRP中终于接触到了MVC,感触是确实这样的架构系统灵活性不少,现在感触最深的就是使用tomcat作为服务器发布比IIS好多了,起码发布很简单,使用起来方便. 首先来简单的学习一下MVC的基础知识, ...
- MVC模式(Model View Controller)下实现数据库的连接,对数据的删,查操作
MVC模式(Model View Controller): Model:DAO模型 View:JSP 在页面上填写java代码实现显示 Controller:Servlet 重定向和请求的转发: 若 ...
- Model View Controller (MVC) Overview
By Rakesh Chavda on Jul 01, 2015 What is MVC?Model View Controller is a type of user interface archi ...
- Model View Controller(MVC) in PHP
The model view controller pattern is the most used pattern for today’s world web applications. It ha ...
- What is the difference between Reactjs and Rxjs?--React is the V (View) in MVC (Model/View/Controller).
This is really different, React is view library; and Rxjs is reactive programming library for javasc ...
- Model View Controller
On the iPhone or iPod touch, a modal view controller takes over the entire screen. This is the defau ...
- 设计模式 --- 模型-视图-控制器(Model View Controller)
模型-视图-控制器(Model-View-Controller,MVC)是Xerox PARC在20世纪80年代为编程语言Smalltalk-80发明的一种软件设计模式,至今已广泛应用于用户交互应用程 ...
- ASP.NET MVC Area使用-将Area设置成独立项目
环境说明:Vistual Studio 2013 MVC 4.0 其实关于ASP.NET MVC Area使用的基础知识可以参考 http://www.cnblogs.com/willick/p/33 ...
随机推荐
- SWA2G422&485JK2G基础篇: 硬件使用说明
开发板板载介绍(当前使用的测试板,以后期最终版为准) 一,实物图 硬件说明 一,开发板主控芯片说明: 1. 单片机: STM32F103RET6 2. GPRS模块: Air202 二,开发板外设说明 ...
- 简要说明盒子模型和flex布局
盒子模型:可以看做是一个盒子,包括外边距.边框.内边距.实际内容. flex布局:弹性布局,灵活性好. 当给元素设置display:flex时,它就是flex容器,它的所有子元素自动成为容器成员,称为 ...
- tensorflow学习笔记(三):实现自编码器
黄文坚的tensorflow实战一书中的第四章,讲述了tensorflow实现多层感知机.Hiton早年提出过自编码器的非监督学习算法,书中的代码给出了一个隐藏层的神经网络,本人扩展到了多层,改进了代 ...
- 第02组 Alpha冲刺(3/6)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们尽快完成各自的进度 学习如何评估代码质量 准备Al ...
- RedHat linux服务器安装elasticsearch且设置公网访问
0. 首先需要安装jdk,因为elasticsearch是Java写的,默认需要Java环境,且安装elasticsearch 7.x需要使用jdk 1.8或更高版本 1. 执行以下命令,创建elas ...
- 每日一问:讲讲 JVM 的类加载机制
前面给大家讲解了 Java 虚拟的内存结构 以及 Java 虚拟机的垃圾回收机制,我们更加明白了 Java 的内存管理机制,今天我们来讲讲 Java 虚拟机的另外一个高频考点:类加载机制. JVM 的 ...
- 深入理解 JavaScript 中的 class
在 ES6 规范中,引入了 class 的概念.使得 JS 开发者终于告别了,直接使用原型对象模仿面向对象中的类和类继承时代. 但是JS 中并没有一个真正的 class 原始类型, class 仅仅只 ...
- [Gamma]Scrum Meeting#7
github 本次会议项目由PM召开,时间为6月2日晚上10点30分 时长10分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客,组织例会 撰写博客,组织例会 swoip 大作业截止,请假 前 ...
- 基于32位Windows2003的数据库服务器优化,启用AWE,优化SQL Server
最近几天,笔者所在的单位中的一台WEB服务器由于负载过大出现了问题,当同时在线的用户达到一定规模(2000-3000)时,频繁出现页面响应迟缓.超时等问题.服务器采用的操作系统是Windows Ser ...
- 关于Class: ES6 JavaScript的class的静态方法、属性和实例属性。
1.什么叫做静态方法? 1.1.类相当于实例的原型, 所有在类中定义的方法, 都会被实例继承.如果在一个方法前,加上Static关键字,就表示该方法不会被继承,而是直接通过类来调用,这被称为 “静态方 ...