用简单的JS代码制作计算器
代码+注释一共不到200行,是练习交流的必备良药
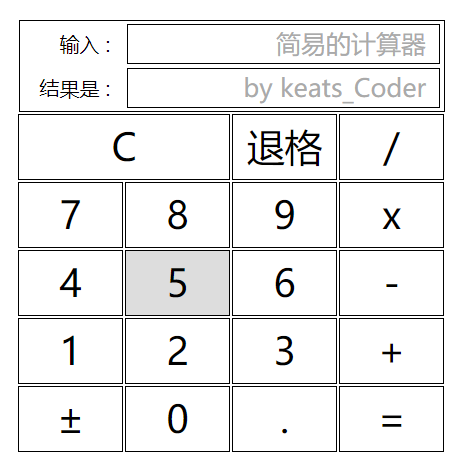
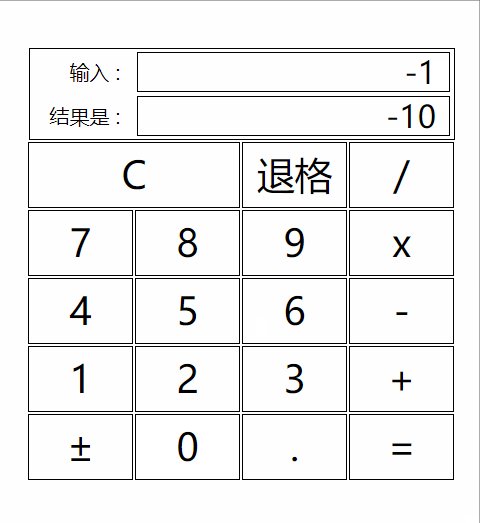
主界面如下:

操作示意图:

以下是代码部分
HTML:
<div>
<table class="window">
<tr>
<td class="window_prompt">输入 :</td>
<td><div id="userIn"><div class="text">简易的计算器</div></div></td>
</tr>
<tr>
<td class="window_prompt">结果是 :</td>
<td><div id="mathResult"><div class="text">by keats_Coder</div></div></td>
</tr>
</table>
<table id="main">
<tr>
<td colspan="2" id="clear">C</td>
<td id="back">退格</td>
<td id="operator4">/</td>
</tr>
<tr>
<td id="num7" class="num">7</td>
<td id="num8" class="num">8</td>
<td id="num9" class="num">9</td>
<td id="operator3">x</td>
</tr>
<tr>
<td id="num4" class="num">4</td>
<td id="num5" class="num">5</td>
<td id="num6" class="num">6</td>
<td id="operator2">-</td>
</tr>
<tr>
<td id="num1" class="num">1</td>
<td id="num2" class="num">2</td>
<td id="num3" class="num">3</td>
<td id="operator1">+</td>
</tr>
<tr>
<td id="minus">±</td>
<td id="num0" class="num">0</td>
<td id="dot">.</td>
<td id="result">=</td>
</tr>
</table>
</div>
CSS部分:
<style>
.text{
float: right;
height: 30px;
width: 238px;
font-size: 20px;
line-height: 30px;
color: #aaaaaa;
}
div{
float: left;
margin-left: 40%;
}
.window{
margin-left: 2px;
border: black 1px solid;
}
.window_prompt{
width: 70px;
text-align: right;
}
#mathResult,#userIn{
margin-left: 10px;
border: black 1px solid;
height: 30px;
width: 238px;
text-align: right;
font-size: 25px;
line-height: 30px;
padding-right: 10px;
}
#main td{
border: black 1px solid;
height: 50px;
width: 80px;
text-align: center;
font-size: 30px;
}
#main td:hover{
background-color: #dddddd;
}
#main td:active{
background-color: #505050;
}
</style>
JavaScript部分:
<script>
//定义变量存储用户当前输入(即上一个运算符之后,下一个运算符之前)的内容
var string = "";
//数组用来存储用户在一次运算结束前的所有的数字
var nums = new Array();
//数组用来存储运算符
var maths = new Array();
//函数:显示当前输入
function showScreen(){
document.getElementById("userIn").innerText = string;
}
//清除按钮功能:清除屏幕内容,并重置数据(当前输入内容,运算符,运算符之前的内容)
document.getElementById("clear").onclick = function () {
string = "";
nums = new Array();
maths = new Array();
document.getElementById("userIn").innerHTML = "<div class=\"text\">简易的计算器</div>";
document.getElementById("mathResult").innerHTML = "<div class=\"text\">by keats_Coder</div>";
}
//退格按钮功能:删除当前输入栏最后一个输入的数字
document.getElementById("back").onclick = function () {
if( string ){
string = new String(string).substring(0,string.length-1)
}
showScreen();
}
//小数点
document.getElementById("dot").onclick = function () {
string = string + ".";
showScreen();
}
//正负号
document.getElementById("minus").onclick = function(){
if (string) {
string = parseInt(string) * (-1);
}
showScreen();
}
//运算符功能,1 --> +; 2 --> -; 3 --> *; 4 --> /
for (var i = 1; i <= 4; i++) {
document.getElementById("operator"+i).onclick = (function (i){
return function() {
maths.push(i);
nums.push(string);
string = "";
showScreen();
}
})(i);
}
//数字按钮
for (i = 0; i < 10; i++) {
document.getElementById("num"+i).onclick = (function (i) {
return function () {
string = string + i;
showScreen();
}
})(i);
}
//等号按钮。运算并显示结果
document.getElementById("result").onclick = function () {
//定义变量-结果
var result;
//如果用户参与运算的只有一个
if (nums.length == 0) {
result = string;
}else {
//将最后一个数存入数组
nums.push(string);
//取出数组中的值进行运算
for (var i = 0; i < nums.length - 1; i++) {
var right = nums[i + 1];
var math = maths[i];
if (i == 0) {
result = nums[0];
}
switch (math) {
case 1:
result = parseFloat(result) + parseFloat(right);
break;
case 2:
result = parseFloat(result) - parseFloat(right);
break;
case 3:
result = parseFloat(result) * parseFloat(right);
break;
case 4:
result = parseFloat(result) / parseFloat(right);
break;
}
}
}
//将结果安排到结果栏
document.getElementById("mathResult").innerText = result;
//重置计算器
string = "";
nums = new Array();
maths = new Array();
}
</script>
欢迎留言交流与指正!
用简单的JS代码制作计算器的更多相关文章
- 20行js代码制作网页刮刮乐
分享一段用canvas和JS制作刮刮乐的代码,JS部分去掉注释不到20行代码效果如下 盖伦.jpg 刮刮乐.gif HTML部分 <body>  &l ...
- angularJS入门小Demo【简单测试js代码的方法】
1.首先建立一个文件夹 demo, 2.在其中建立一个文本文档,改名为 demo-1.html, 3.把html中要引入的 js 文件拷贝到 demo目录下, 4.然后用 Notepadd++ 编辑刚 ...
- 两段简单的JS代码防止SQL注入
1.URL地址防注入: //过滤URL非法SQL字符var sUrl=location.search.toLowerCase();var sQuery=sUrl.substring(sUrl.inde ...
- 一些简单的Js代码的封装
1 function getById(id) { 2 3 } 4 5 function getAttr(el, k) { 6 7 } 8 9 function setAttr(el, k, v) { ...
- 实际项目中积累的一些关于事件的简单应用JS代码段(能力有限,不喜轻喷,23333)
1:鼠标移入移出显示另一张图片 var yuanquan_1 = document.getElementById("yuanquan_1" ); yuanquan_1. onmo ...
- 简单倒计时js代码
//倒计时 var timer=null; var interval = 1000; function ShowCountDown(year,month,day,hour,minute,second, ...
- JS代码指导原则
一.什么是平稳退化? 如果含有JS代码的网页在用户浏览器不支持JS(或者禁用JS)时,用户仍然能够顺利浏览(网站功能正常,只是视觉效果可能差一些),那么这个网页就能够平稳退化 网页能够平稳退化是很必要 ...
- JS代码的简单重构与优化
JS代码的简单重构与优化(适合新手) 原文 http://www.cnblogs.com/similar/p/5016424.html Demo . 1 //bad if (age > 20) ...
- JS实现简单的运行代码 & 侧边广告
/* JS实现简单的运行代码功能 */<!doctype html> <html> <head> <meta charset="utf-8" ...
随机推荐
- VS2008激活找不到密匙输入框
VS2008试用版到期后会无法使用,网上一搜就能找到很多激活码: Visual Studio 2008 Professional Edition: XMQ2Y-4T3V6-XJ48Y-D3K2V-6C ...
- Springboot项目中pom.xml的Oracle配置错误问题
这几天刚开始学习Springboot碰见各种坑啊,这里记录一个添加Oracle引用的解决方案. 前提:开发工具IDEA2019.2,SpringBoot,maven项目:Oracle版本是Oracle ...
- .net 将base64转为图片
1.base64的格式为: data:image/jpeg;base64,sandkansncquiueui3jk 2.ajax传输会把+转为空格 3.后台处理的代码: string imgPath ...
- 程序游戏推荐(C语言贪吃蛇,python天天酷跑(需要安装pygame),js是狠人就坚持30s)
下面是下载位置,我把他们上传到我的文件下了. C语言贪吃蛇:https://files.cnblogs.com/files/ITXiaoAng/%E8%B4%AA%E5%90%83%E8%9B%87. ...
- git分支的衍合
一般我们使用衍合的目的,是想要得到一个能在远程分支上干净应用的补丁 — 比如某些项目你不是维护者,但想帮点忙的话,最好用衍合:先在自己的一个分支里进行开发,当准备向主项目提交补丁的时候,根据最新的 o ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- IIS 6.0 cmd iisapp -a C:\WINDOWS\system32\iisapp.vbs不存在
心血来潮看下iis cmd>iisapp -a "噔" 弹出 windows脚本宿主错误:无法找到脚本文件 C:\WINDOWS\system32\iisapp.vbs 晕 ...
- k8s krew 插件管理工具
参考:https://github.com/kubernetes-sigs/krew https://int32bit.me/2019/12/05/%E5%88%86%E4%BA%AB%E5%87%A ...
- django2.2(一)
限制请求method 什么是method 1.通常客户端请求服务器获取资源为GET方式 2.客户端提交数据给服务器端数据为POST方式 method限制请求 如果要限制请求,比如客户端只允许用GET方 ...
- The run destination "设备名称" is not valid for Running the scheme '项目名称'.
之前运行好好的,怎么会突然出现这个呢?开始百度发现都解决不了. 最后发现,这是XCode的一个bug.遇到这种情况只要Command+Q,退去XCode,然后再重新登入即可.
