rem与em的使用和区别
区别是:浏览器根据谁来转化成px值。
当使用rem单位,转换为像素大小取决于根元素的字体大小,即HTML元素的字体大小。
有一个比较普遍的误解,认为em单位是相对于父元素的字体大小。事实上,根据W3C标准,
它们是相对于使用em单位的元素的字体的大小。
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。
em单位的继承效果:
使用em单位存在继承的时候,每个元素将自动继承其父元素的字体大小,继承的效果只能被明确的字体单位覆盖,比如px和vw。
只要父级元素上面一直有font-size为em单位,则会一直继承,但假如自己设置了font-size的单位为px的时候,则会直接使用自己的px单位的值。
em继承的例子:
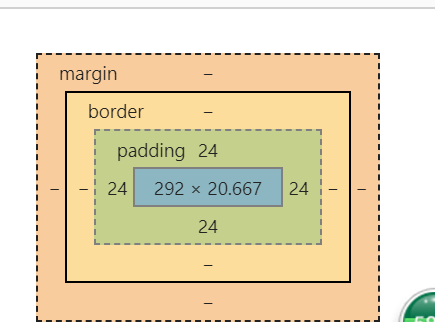
如果我们的根元素字体大小为16px(通常是默认值),一个子元素div里面padding值为1.5em,该div将从父元素继承16px。因此padding会翻译成24px,即1.5 x 16 = 24px。
看图说话。padding:24

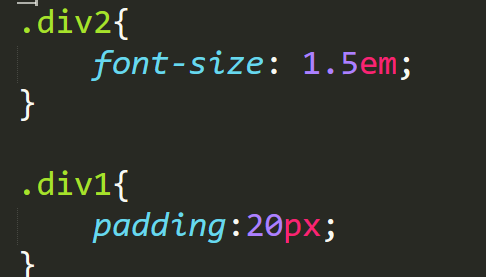
如果我们多加一个div2来包裹原来的div,然后设置其字体大小为1.25em呢?
我们的div2继承根元素字体大小16px,并乘以他的1.25rem的字体大小。这将设置div2字体大小为 1.25 x 16 = 20px
!!!现在我们最初的那个div,不再直接从根元素继承那个16px,而是继承包裹着它 的 div2 中继承字体大小,即20px。
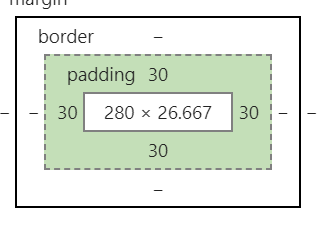
那么我们现在的div内的padding就变成了1.5 x 20 = 30px

这个padding:30 就是这么来的
那我们再来回顾一下,
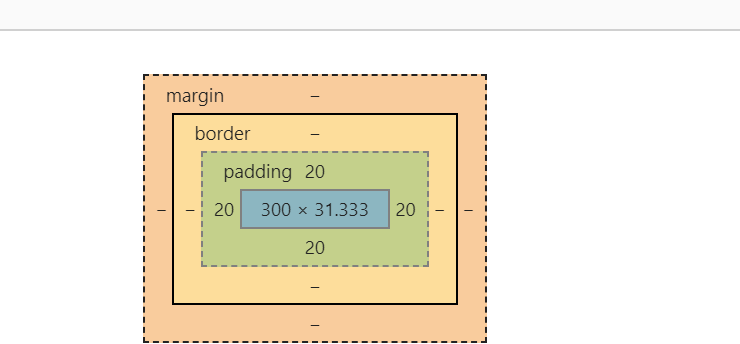
只有父级元素的font-size 一直以em作为单位,则子元素会一直继承。但假如!!!自己!!!设置的font-size的单位为px的时候,则会直接使用自己的px单位的值。
我这里的div1仍然是自己的20px


rem与em的使用和区别的更多相关文章
- rem、em、px的区别
px 像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. 特点: 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或re ...
- rem与em的使用和区别详解【转】
目录 最大的问题是 主要区别 rem 单位如何转换为像素值 em 单位如何转换为像素值 Em 单位的遗传效果 Em 继承的例子 浏览器设置 HTML 元素字体大小的影响 没有设置 HTML 字体大 ...
- CSS中rem、em的区别
引用文档:http://www.divcss5.com/html/h529.shtml:http://blog.csdn.net/qq_35432904/article/details/5180422 ...
- 从理解开始 谈谈px rem 和 em 的区别与联系
概述 古语有云,没有规矩则不成方圆.秦灭六国之后为了促进国内生产力的发展,也是大力推进全国度量衡的统一.车同轨,书同文.与"尺寸"相关的问题(手动滑稽),从古至今一直为人们所关注. ...
- 浅谈rem、em、px
1.px:像素(Pixel) px是相对长度单位,他是相对于显示器屏幕分辨率而言的 优点:比较稳定.精确 缺点:在浏览器 中放大或者缩小浏览页面,会出现页面混乱的情况. 如下例子: .buttonPX ...
- rem和em和px vh vw和% 移动端长度单位
1.rem和em.px 首先来说说em和px的关系 em是指字体高度 浏览器默认1em=16px,所以0.75em=12px;我们经常会在页面上看到根元素写的font-size:65%; 这样em就成 ...
- px,rem,em 通过媒体查询统一的代码
@media only screen and (max-width: 1080px), only screen and (max-device-width:1080px) { html,body { ...
- em与px的区别 [ 转 ]
其实,还是不大理解,为什么1em=16px:而且,还一般要在body里面,就写清楚Fone-size=62.5%,然后再让1em=10px进行使用:那么,为什么不直接在当时定义em的时候,就直接让它等 ...
- CSS 中的rem,em,vh,vw一次说清楚
关于css中的长度单位,我们用的最多就是px,因为他简单直接.但是当一套方案匹配不同终端时,px就会显得过于生硬,不容易变通. 然而rem,em,vh,vw就可以有效的解决这一问题.让我们来看看这些东 ...
随机推荐
- ABP中文网的一些BUG
之前一些翻译了的文档没有及时更新.比如 IAsyncCrudAppService接口在很久之前的版本就已经改为了ICrudAppService,如果是在官网下载的最新实例中IAsyncCrudAppS ...
- Delphi - 操作Excel数据公式的实现
procedure TF_SMP_FT_NEW.RzBitBtn_StartToChangeClick(Sender: TObject); var i, j, ni, nj, iRows, iCol, ...
- python3.0安装django2.0、xadmin
1.操作环境 Windows10.python3.8 2.安装django2.0 pip install django==2.0 x 1 pip install django==2.0 3.安装相 ...
- Linux搭建www,mail,ftp三大DNS服务器
##############################-----服务器端----###############################1. 安装bind# yum install bin ...
- 续~ES6 新语法 (symbol、set集合、 数组对象的filter(),reduce(),weakset(),map()方法)
一.symbol 回顾数据类型: 基本类型(原始类型): String Number Boolean Undifined Null Symbol 引用类型: Objects 1.1 创建symbol ...
- ThreadPoolTaskExecutor学习
1. ThreadPoolTaskExecutor学习 1.1. 前言 我们知道一般创建线程池,我们都用ThreadPoolExecutor,但实际上Spring它也对该线程池做了一层封装,他就是Th ...
- UILabel的各种属性和方法
转自:http://liulu200888an.blog.163.com/blog/static/3498972320121214208542/ UILabel *label1 = [[UILabe ...
- linux用户和权限 setuid
uid_t getuid(void); uid_t geteuid(void); int setuid(uid_t uid); int seteuid(uid_t euid); int setegid ...
- docker研究-3 docker简介和基本操作
Docker是PaaS供应商dotCloud开源的一个基于LXC 的高级容器引擎,源代码托管在 GitHub 上, 基于Go语言开发并遵从Apache 2.0协议开源.Docker 是通过内核虚拟化技 ...
- Flask框架之功能详解
1|0浏览目录 配置文件 路由系统 视图 请求相关 响应 模板渲染 session 闪现 中间件 蓝图(blueprint) 特殊装饰器 1|1配置文件 知识点 给你一个路径 "settin ...
