模仿jquery--offset方法。原生JS获取任意元素到文档document顶部的距离
1.通过遍历目标节点、目标节点的父节点,依次溯源。
然后累加这些节点到其最近可定位的祖先节点的距离。向上直到document。
其中,需要使用到节点的offsetTop/offsetLeft属性,来获取节点到最近祖先元素的距离。(position不为static)
需要使用到getComputedStyle来获取节点的计算属性。
代码实现:
function fn(ele) {
let result = {
left: 0,
top: 0
}
// 节点display为none时,直接返回
if (window.getComputedStyle(ele).display === 'none') return;
function getOffset(node, init) {
// 节点类型
if (node.nodeType !== 1) return;
// 定位属性值
const position = window.getComputedStyle(node).position;
// 目标节点跳过该判断
if (init !== true && position === 'static') {
getOffset(node.parentNode);
return;
}
result.top += node.offsetTop - node.scrollTop;
result.left += node.offsetLeft - node.scrollLeft;
// 目标节点为绝对定位,无需递归操作,直接返回
if (position === 'fixed') return;
getOffset(node.parentNode);
}
getOffset(ele, true);
return result;
}
上述代码通过递归实现,当节点类型不等于1时,返回。
当节点position为static时,不进行计算,传入父节点进行递归操作。
当目标节点隐藏时,直接返回0。
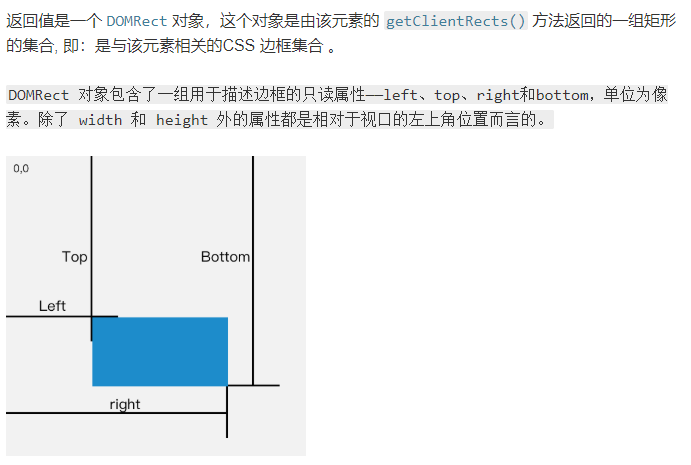
2.通过getBoundingClientRect()方法
该方法

代码实现:
function fn(ele) {
let result = {
top: 0,
left: 0
};
if (window.getComputedStyle(ele).display === 'none') return;
const docEl = document.documentElement;
// 存在该方法时
if (docEl.getBoundingClientRect) {
result = ele.getBoundingClientRect()
return {
left: result.left + docEl.scrollLeft - docEl.clientLeft,
top: result.top + docEl.scrollTop - docEl.clientTop
}
}
return result;
}
其中scrollLeft/scrollTop为窗口的水平垂直的滚动距离。
clientLeft/clientTop为元素边框的宽度。
模仿jquery--offset方法。原生JS获取任意元素到文档document顶部的距离的更多相关文章
- PyRevit开发第一步:获取Revit文档Document
1.安装PythonShell插件 PythonShell 2018 插件下载 交流QQ群: 17075104 新建项目后,运行功能Python Shell, 在弹出的窗口中复制或输入以下引用代码模块 ...
- 原生js获取宽高与jquery获取宽高的方法的关系
说明:1.因为获取高度的情况跟获取宽度的情况一样,所以以下只说获取宽度的情况. 2.以下所说的所有方法与属性所返回的值都是不带单位的. 3.为了方便说明,以下情况采用缩写表示: obj -> ...
- 原生js获取鼠标坐标方法全面讲解-zmq
原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y 一.关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种:eve ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y【转】
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- 放弃jQuery,使用原生js吧!
转自:http://itakeo.com/blog/2015/07/28/nojq/ 随着IE6.7.8的逐渐淘汰,HTML5的兴起,以及侧重点放在了移动端,jQuery可能变的不在那么重要,原生一样 ...
- 兼容各版本浏览器,封装原生Js获取ClassName
web前端开发工作中常常会用到获取元素的className,用jQuery的$(".class")方法也可以获取className,但是有时候牵扯到数据而影响的加载顺序的原因会获取 ...
- 原生JS获取DOM 节点到浏览器顶部的距离或者左侧的距离
关于js获取dom 节点到浏览器顶/左部的距离,Jquery里面有封装好的offset().top/offset().left,只到父级的顶/左部距离position().top/position() ...
随机推荐
- 七年老运维实战中的 Shell 开发经验总结【转】
无论是系统运维,还是应用运维,均可分为“纯手工”—> “脚本化”—> “自动化”—>“智能化”几个阶段,其中自动化阶段,主要是将一些重复性人工操作和运维经验封装为程序或脚本,一方面避 ...
- xgboost 算法总结
xgboost有一篇博客写的很清楚,但是现在网址已经失效了,之前转载过,可以搜索XGBoost 与 Boosted Tree. 现在参照这篇,自己对它进行一个总结. xgboost是GBDT的后继算法 ...
- Create table as select
create table xxx as select create table table1 =; 根据table2的表结构,创建tables1 create table table1 as sele ...
- django web问题
django生命周期 1. 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端 请求头和请求体中会包含浏览器的动作(action),这个动作通常为get或者post,体现在url之中. ...
- 双写mq后碰到没有消费问题记录
上周双写mq后碰到遇到个问题,mq双写的一台机器有produce,另一台一直没有,但是有的那台机器没有消费者,导致另一个服务 一直没有可以消费的mq.原因是 mq在双写初始化配置的时候两个类文件重复了 ...
- locale区域语言设置
查看当前配置 # 默认配置[maintain@localhost:~]$ locale LANG=zh_CN.utf8 LC_CTYPE="zh_CN.utf8" LC_NUMER ...
- 聚焦JavaScript面向对象的思想
面向对象是一种软件开发方法,是一种对现实世界理解和抽象的方法,是计算机编程技术发展到一定阶段后的产物.随着时代的发展,计算机被用于解决越来越复杂的问题.一切事物皆对象,通过面向对象的方式,将现实世界的 ...
- webx入门
- Fineui alert去掉关闭按钮,去掉X
参考:http://fineui.com/bbs/forum.php?mod=viewthread&tid=7455&highlight=alert http:// ...
- [Windows] - 在 Windows Server 2019 找不到无线网卡 之解决
硬件:Intel® Dual Band Wireless-AC 3165系统:Windows Server 2019 问题:新系统安装完成后,无法找到无线网卡 尝试:适用于 Windows Serve ...
