使用vue-cli搭建vue项目问题解决方案
工欲善其事必先利其器,安装所需环境
- node和npm的安装
首先需要安装node环境,直接到官网下载安装包 https://nodejs.org/zh-cn/
安装node默认安装npm, 不需要重复安装npm。安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

- 下载dev-tool工具
为了以后调式做准备 https://github.com/vuejs/vue-devtools#vue-devtools - 安装全局vue-cli脚手架
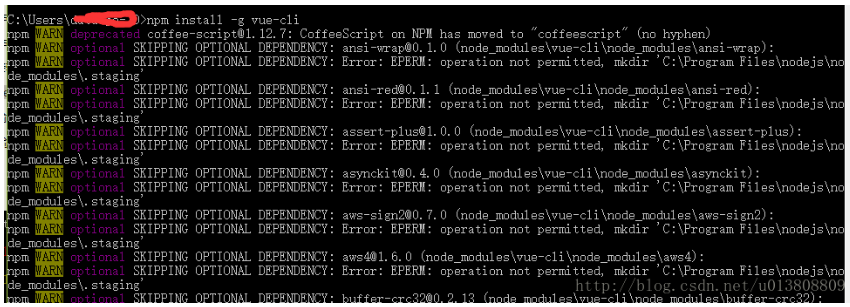
npm install -g vue-cli
出现如下问题:



npm install -g cnpm –registry=https://registry.npm.taobao.org

安装vue-cli(检查vue-cli版本$ vue -V 注意V是大写的)
安装好了node后,我们可以直接在控制台通过命令安装vue-cli
npm install -g vue-cli //-g 表示全局安装vue-cli
这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置cnpm,在控制台安装cnpm 命令,安装成功后,我们也可以通过cnpm -v来查看对应的安装版本。
当然,如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
或者通过命令npm config set strict-ssl false关闭npm的https
npm config set strict-ssl false //关闭npm的https //npm cache clean 如果安装失败,请打开该注释,然后两句一起运行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用 cnpm 安装 vue-cli
cnpm install vue-cli -g
如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
npm install -g npm //升级npm的版本到最新版
打包上线
自己的项目文件都需要放到 src 文件夹下,相关的部分静态资源需要放在static文件夹下(建议使用less或者sass的方式来进行css的预处理,可以保证对应的静态资源都进行打包)
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
注意的问题:
1、有时候可能会提示图片资源过大,可以采用网站:https://tinypng.com 来将图片压缩一下
2、出现报错信息 xxx/xxx/aaxxx.js from UglifyJs Unexpected token: punc (())的时候,是因为项目中没有.babelrc文件或者没有配置.babelrc文件。需要在项目的根目录新增一个文件.babelrc,然后配置:
{"presets": ["es2015"]}
3、如果出现错误:Couldn’t find preset “es2015” relative to directory的错误,是因为没有安装依赖包:babel-preset-es2015或者安装的失败,需要重新安装。
npm install babel-preset-es2015 --save-dev//--save表示将对应的依赖写入package.json中的dependencies生成模块中,--save-dev表示将对应的依赖写入package.json中的devDependencies开发模块中
4、需要将代码打包成es5模式的代码,还需要在build文件夹中webpack.base.conf.js文件的module版块中加入如下代码:
module: {loaders: [{test: /\.js$/,exclude: /(node_modules|bower_components)/,loader: 'babel',query: {presets: ['es2015']}}]}
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
使用vue-cli搭建vue项目问题解决方案的更多相关文章
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- 浅析String.intern()方法
1.String类型“==”比较样例代码如下:package com.luna.test;public class StringTest { public static void main(Strin ...
- svn 清除用户名和密码
- 两行命令查看自己笔记本连接的wifi密码
打开cmd.exe窗口 第一行命令 netsh wlan show profiles 可以查看所有曾经连接过的wifi 第二命令 netsh wlan show profiles "vivo ...
- SpringMVC request 得到文件路径
1.java中的路径 File directory = new File("abc"); // 对于getCanonicalPath()函数,“."就表示当前的文件夹,而 ...
- RabbitMQ的应用总结
RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然在同步消息通讯的世界里有很多公开标准 ...
- Mysql 执行效率 性能综合贴
一.or 的性能不如 in [参考]mysql in与or效率比较 二.MySQL数据库开发的三十六条军规 [参考]https://blog.csdn.net/aa_moon/article/deta ...
- XML读写工具
import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileOutputStream; import j ...
- c# Mono.Cecil IL方式 读MethodBody
using Kufen.Common.Definitions; using Mono.Cecil; using System; using System.Collections.Generic; us ...
- Operation之其他实用操作符
delay 该操作符会将 Observable 的所有元素都先拖延一段设定好的时间, 然后才将他们发送出来 Observable.of(1,2,3,4) .delay(5, scheduler: Ma ...
- DELPHI 数据库控件心得
TField对象的SetText和GetText事件处理函数 使用TField对象的SetText和GetText事件处理函数可方便的解决字段的代码与代码所对应值的显示问题 TSimpleDatase ...
