js继承(十)
一、原型链继承【子构造函数的原型对象是父构造函数的实例】【对原型属性和方法的继承】
1、每个构造函数【prototype】都有一个原型对象,原型对象中都包含一个指向构造函数的指针【constructor】,而实
例都包含一个指向原型对象的内部指针【__proto__】。当原型对象等于另外一个类型的实例即继承。
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
} //将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例
Dog.prototype = new Animal();
//将Dog构造函数指针指向Dog类型
Dog.prototype.constructor = Dog;
Dog.prototype.sayAge = function(){
console.log(this.age);
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
dog.sayName(); //旺财 【可以调用父类方法】
dog.sayAge(); //2 【可以调用自身原型对象中的方法】
2、谨慎定义方法:
子类型覆盖超类型中的某个方法,或者是需要添加超类中不存在的方法,都需要将给原型添加方法的代码放在继承之后【即替换原型的语句之后】
3、原型链相关问题:
a、通过原型来实现继承时,原型实际上会变成另一个类型的实例,原来的实例属性也就变成了现在的原型属性
b、在创建子类型的实例时,不能向超类型的构造函数传递参数【使用后面的伪类继承来解决】。因此实践中很少会单独使用原型链
二、经典继承(伪继承)【对实例属性的继承】
1、在子类构造函数中使用call()或apply()方法改变调用方法对象,在子类构造函数中使用父类构造函数名调用call()或apply()并将
其调用对象改为子类对象
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
}
//创建子类Dog构造函数
function Dog(name,age,color){
//使用call函数指定调用Animal构造函数方法的对象为Dog
Animal.call(this,name,age);
this.color = color;
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
console.log(dog.name); //旺财
三、组合继承(原型链继承和组合链继承【伪经典继承】)【常采用的一种继承方式】
1、原理是:使用原型链实现对原型属性和方法的继承,而通过借用构造函数实现对实例属性的继承
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
}
//创建Animal实例对象animal
var animal = new Animal('小白',1);
animal.sayName();
console.log(animal); //原型链继承,一般继承用于父类的方法
//将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例
Dog.prototype = new Animal();
//将Dog构造函数指针指向Dog构造函数
Dog.prototype.constructor = Dog;
Dog.prototype.sayAge = function(){
console.log(this.age);
} //创建子类Dog构造函数
function Dog(name,age,color){
/*this.name = name;
this.age = age;*/
//经典继承(伪继承),一般继承属性
Animal.call(this,name,age);
this.color = color;
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
dog.sayName(); //可以调用父类方法
dog.sayAge(); //可以调用自身原型【前面已将Dog原型对象指向了一个new Animal()实例对象】对象中的方法
// animal.sayAge(); //父类创建的对象不可以使用子类原型对象中的方法 animal.sayAge is not a function // Array继承自谁
console.log(Array.prototype.__proto__.constructor); //Object
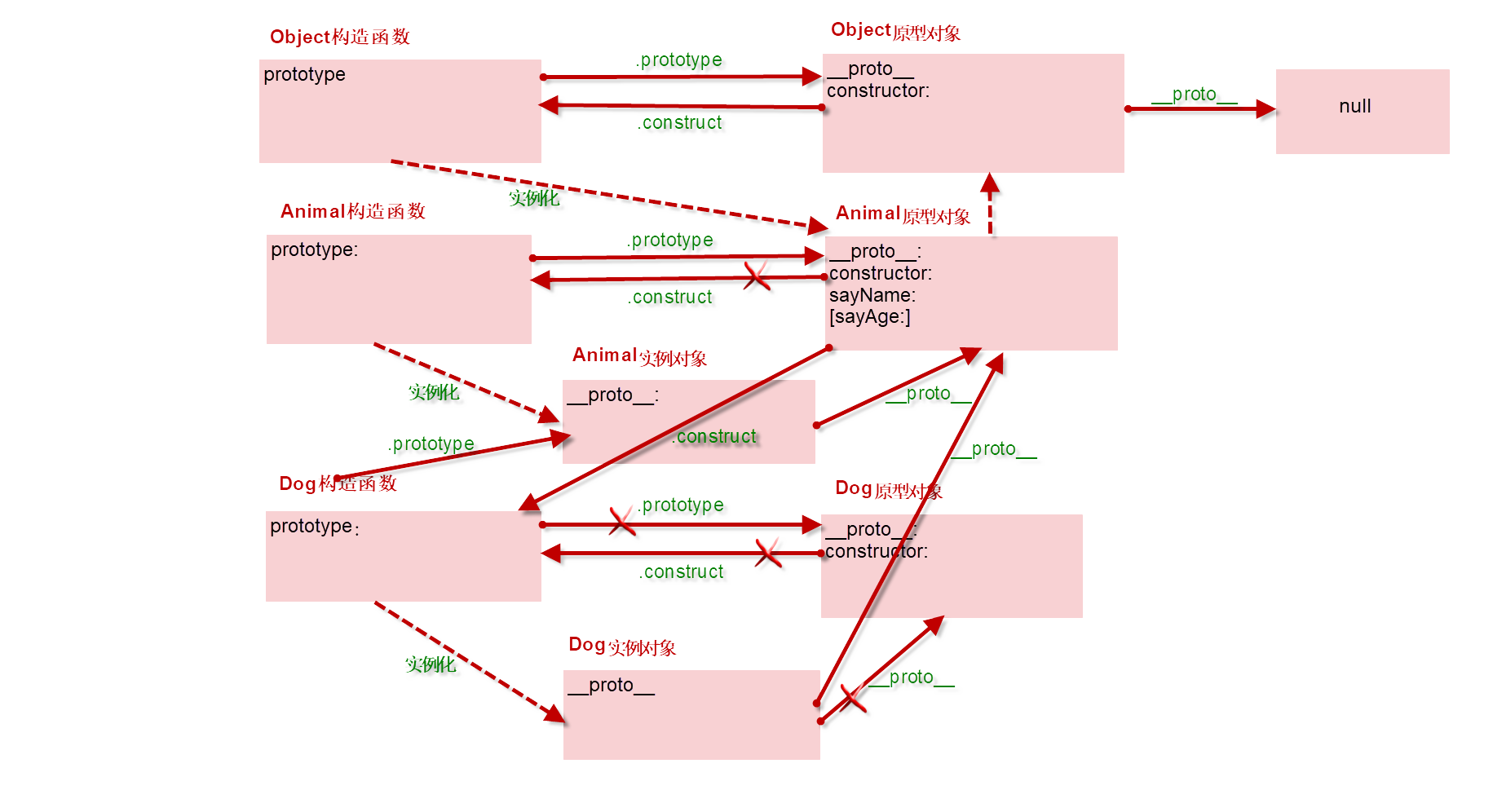
组合继承中原型继承部分图例分析如下:

js继承(十)的更多相关文章
- js继承
js继承有5种实现方式: 继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function ...
- js继承之call,apply和prototype随谈
在js中,call,apply和prototype都可以实现对象的继承,下面我们看一个例子: function FatherObj1() { this.sayhello = "I am jo ...
- js继承精益求精之寄生式组合继承
一.混合/组合继承的不足 上一篇JS继承终于混合继承,认真思考一下,发现其还是有不足之处的: 空间上的冗余:在使用原型链的方法继承父类的原型属性(Animal.prototype)的同时,也在子类的原 ...
- 老生常谈--Js继承小结
一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.net/stoy ...
- Js继承小结
Js继承小结 一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.n ...
- js继承实现
JS实现继承可以分为:对象冒充和原型链继承 其中对象冒充又包括:临时变量,call 和 apply 临时变量方法: function Person(name,sex){ this.name = nam ...
- js继承之借用构造函数继承
我的上一篇文章介绍了,原型链继承模式.但是单纯的原型链模式并不能很好地实现继承. 一.原型链的缺点 1.1 单纯的原型链继承最大的一个缺点,来自于原型中包含引用类型的值. 本来,我们没有通过原型链实现 ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- js继承的常用方法
写在前面的话:这篇博客不适合对面向对象一无所知的人,如果你连_proto_.prototype...都不是很了解的话,建议还是先去了解一下JavaScript面向对象的基础知识,毕竟胖子不是一口吃成的 ...
随机推荐
- Inno setup 判断系统32位还是64位
[Files] ; Install MyProg-x64.exe -bit mode (x64; see above), ; Check: Is64BitInstallMode 表示是64位windo ...
- 织梦Dedecms后台登陆密码忘记怎么办?
有时候长期不登陆后台或则初次建站的新手常常忘记后台登陆密码,不过不用着急,早就有人写好了密码重设工具. 下载解压为radminpass.php, 通过FTP传到网站根目录,然后访问 http:// ...
- Linux内核链表——看这一篇文章就够了
本文从最基本的内核链表出发,引出初始化INIT_LIST_HEAD函数,然后介绍list_add,通过改变链表位置的问题引出list_for_each函数,然后为了获取容器结构地址,引出offseto ...
- 【转载】 TensorFlow tf.app&tf.app.flags用法介绍
作 者:marsggbo 出 处:https://www.cnblogs.com/marsggbo版权声明:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本. ---------- ...
- 【转】CAD 二次开发--属性块 Block和BlockReference
1.属性块的定义 属性块是有构成的实体和附加信息(属性)组成的,属性块中块的定义与简单块中块的定义一样,而属性的定义主要是通过属性的AttributeDefinition类的有关属性和函数来实现的.具 ...
- 多用户同时操作一条Mysql记录问题
场景:两个用户同时读取了数据库中的一条记录,此时用户A对其中一个字段的值进行了修改操作并进行了提交,后来用户B也对这个字段进行了修改,用户B的提交将会覆盖用户A提交的值 关于乐观锁和悲观锁 悲观锁:每 ...
- selenium===使用docker搭建selenium分布式测试环境
准备: #请在此之前先了解,selenium grid :参考:selenium-grid ,下载地址,win-本地部署过程 >>>环境准备: Linux操作系统 >>& ...
- Webpack 4 SplitChunksPlugin配置方案(转)
通常情况下我们的 WebApp 是有我们的自身代码和第三方库组成的,我们自身的代码是会常常变动的,而第三方库除非有较大的版本升级,不然是不会变的,所以第三方库和我们的代码需要分开打包,我们可以给第三方 ...
- mysql 更新与查询(排序 分组 链接查询)
UPDATE更新 #每一次数据的更新都需要update UPDATE 命令修改 MySQL 数据表数据的通用 SQL 语法: UPDATE table_name SET field1=new-valu ...
- C#多线程那点事——信号量(Semaphore)
信号量说简单点就是为了线程同步,或者说是为了限制线程能运行的数量. 那它又是怎么限制线程的数量的哩?是因为它内部有个计数器,比如你想限制最多5个线程运行,那么这个计数器的值就会被设置成5,如果一个线程 ...
