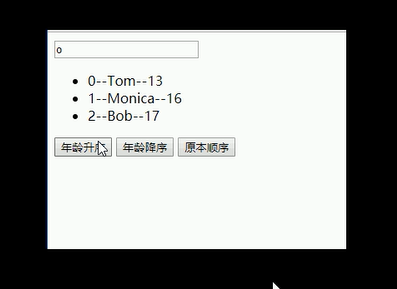
(尚010)Vue列表的搜素和排序


1.test010.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.列表过滤
2.列表排序
-->
<div id="test">
<input type="text" v-model="searchName">
<ul>
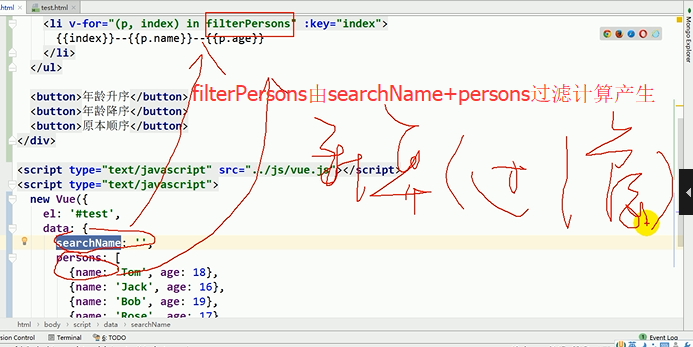
<!--filterPersons应该为persons过滤后产生的结果-->
<li v-for="(p,index) in filterPersons" :key="index">
{{index}}--{{p.name}}---{{p.age}}
</li>
</ul> <!--需要怎样排序,需要给orderType设置值-->
<button @click="setOrderType(1)">年龄升序</button>
<button @click="setOrderType(2)">年龄降序</button>
<button @click="setOrderType(0)">原本顺序</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
searchName:'',
orderType:0,//自己设计:0代表原本顺序,1代表升序排序,2代表降序排序
//数组
persons:[
{name:'赵云',age:'18'},
{name:'张飞',age:'16'},
{name:'关羽',age:'21'},
{name:'刘备',age:'2'}
],
},
computed:{
//搜索过滤
filterPersons(){
//取出相关数据,并进行结构赋值
const {searchName,persons,orderType}=this
//定义最终返回数组(最终需要显示的数组)
let fPersons; //对persons进行过滤
//需要看p.name中是否包含searchName,调用这个方法p.name.indexOf(searchName):indexOf为看字符串searchName在当前字符串p.name的下标
//一旦不等于-1,说明包含了
fPersons=persons.filter(p=>p.name.indexOf(searchName)!==-1);
//排序
if(orderType!==0){
//排序调用sort()方法,还需要传比较函数
fPersons.sort(function(p1,p2){//如果返回的是负数,p1在前;返回正数p2在前
//1代表升序排序,2代表降序排序
if(orderType===2){
return p2.age-p1.age;
}else{
return p1.age-p2.age;
}
})
}
return fPersons;
}
}, methods:{
setOrderType(orderType){
this.orderType=orderType
}
}
})
</script>
</body>
</html>
(尚010)Vue列表的搜素和排序的更多相关文章
- (尚009)Vue列表渲染
变异方法:说白了就是对原方法进行了包装,包装后实现了2个功能1:实现原方法的功能;2.更新界面. 1.test009.html <!DOCTYPE html><html lang=& ...
- Vue列表渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson09 一 for循环数组 <!DOCTYPE html> ...
- HDU 1226 超级密码 (搜素)
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=1226 题意简单,本来是一道很简单的搜素题目. 但是有两个bug: 1.M个整数可能有重复的. 2.N可 ...
- Vue列表过渡
前面的话 本文将详细介绍Vue列表过渡 概述 前面分别介绍了单元素CSS过渡和JS过渡,以及多元素过渡.如何同时渲染整个列表呢?在这种情景中,需要使用<transition-group>组 ...
- 开源搜素引擎:Lucene、Solr、Elasticsearch、Sphinx优劣势比较
https://blog.csdn.net/belalds/article/details/82667692 开源搜索引擎分类 1.Lucene系搜索引擎,java开发,包括: Lucene Solr ...
- vue列表数据倒计时存在的一些坑
vue 列表数据倒计时,在页面销毁前需要清除定时器,否着会报错. export default { data() { return { list: [] } }, mounted() { for (l ...
- vue列表拖拽排序功能实现
1.实现目标:目标是输入一个数组,生成一个列表:通过拖拽排序,拖拽结束后输出一个经过排序的数组. 2.实现思路: 2.1是使用HTML5的drag功能来实现,每次拖拽时直接操作Dom节点排序,拖拽结束 ...
- vue 获得当前无素并做相应处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
在很多列表展示数据的场合中,大多数都会需要一个排序的处理,以方便快速查找排序所需的数据,本篇随笔介绍如何结合ABP后端和Vue+Element前端结合的分页排序处理过程. 1.Vue+Element前 ...
随机推荐
- Django-model更上层楼
一 QuerySet对象 1.1可切片 使用Python 的切片语法来限制查询集记录的数目 .它等同于SQL 的LIMIT 和OFFSET子句. Entry.objects.all()[:5] # ( ...
- 为了防止页面重新自动加载,可以给a标签设置href="javascript:void(0);"
<a href="javascript:void(0);"></a> <!--按照格式要求,此处的0不能省略!! 虽然省略看上去也没什么影响.但是当发 ...
- Java8一Lambda与函数式接口
关于Lambda表示在工作学习中会经常用到,但并没有全面的去了解.在这里做一个较为详细的记录供以后学习查阅.主要参考Java 8 Lambda 表达式 引言 Java8之前,我们在使用Runnale创 ...
- fiddler数据过滤功能
设置会话过滤的菜单如下图: 1.勾选Use Filters选项表示使用过滤设置,不勾选则不使用 2.Actions:有四个选项 Run Filterset now:立即运行过滤设置: Load Fil ...
- 使用springboot实现一个简单的restful crud——02、dao层单元测试,测试从数据库取数据
接着上一篇,上一篇我们创建了项目.创建了实体类,以及创建了数据库数据.这一篇就写一下Dao层,以及对Dao层进行单元测试,看下能否成功操作数据库数据. Dao EmpDao package com.j ...
- cesium 检测视图改变的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- screen命令下,自启动设置
建立autostart.sh文件 #!/bin/bash screen_name=$"coffeetest:9100" screen -dmS $screen_name cmd=$ ...
- javascript 常见的面试题---数组 && 算法
网上汇总而来的题目. 第一题: 用 JavaScript 写一个函数,输入 int 型(正整数),返回整数逆序后的字符串.如:输入整型 1234,返回字符串“4321”. 要求必须使用递归函数调用,不 ...
- Java中map接口 遍历map
转自:https://www.cnblogs.com/wjk921/p/4918442.html java集合框架用于存储数据,也被称为集合类 位于java.util包下 java.util包下常用接 ...
- Jmeter学习笔记(九)——响应断言
Jmeter中又一个元件叫断言,用于检查测试中得到的响应数据等是否符合预期.断言又13种,目前在使用过程中使用到的是响应断言. 有时候请求成功了并不代表测试通过,还要看影响返回的内容是否符合预期的结果 ...
