HTML5 Notification
H5的Notification特性
Web桌面通知
Notification API的通知接口用于向用户配置和显示桌面通知。
生产环境仅支持https下使用;否则会被默认禁止。开发环境可以在localhost或者127.0.0.1下调用。
1. 构造方法
const notification = new Notification(title, options)
title 通知标题
options 可选
用来设置通知的对象。
dir值包括auto(自动),ltr(从左到右),rtl(从右到左)。lang指定通知中所使用的语言。body通知中额外显示的字符串。imagestring,正文图片地址。tag赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。icon一个图片的URL,将被用于显示通知的图标。data任意类型和通知相关联的数据;常用于方法的回调参数。timestampstring,通知显示延迟时间。badge当没有足够空间来显示通知本体时,用于表示通知的图像的URL。renotifybool值,新通知出现是否替换之前的,true表示替换,否则队列显示。【chrome无明显效果,FF可以显示,见图1-1】silentbool,通知出现的时候,是否静音;默认false。vibrate通知显示的时候,设备震动,比如:[200, 100, 200]表示震动200ms,然后停止100ms,然后再震动200ms。【设置此属性,silent必须为false,否则会抛出错误】soundstring,表示通知出现要播放的音频资源。【windows实测无效】noscreenbool,是否不再屏幕上显示通知信息。默认false。stickybool,是否应该粘滞性,即不容易被用户清理。默认false。requireInteractionbool,指定通知是否保持活性,知道用户点击或关闭;默认false。
2. 属性
2.1 静态属性
Notification.permission
只读属性。一个用于表明当前通知显示授权状态的字符串。
denied用户拒绝显示通知granted用户允许显示通知default用户未授权操作,行为等同于denied
2.2 实例属性
2.2.1 Notification.title
只读,获取构造方法中指定的title值。
以下属性类同。
2.2.2 Notification.dir
2.2.3 Notification.lang
2.2.4 Notification.body
2.2.5 Notification.tag
2.2.6 Notification.icon
2.2.7 事件处理
Notification.onclick
处理click事件。当用户点击通知时被触发。
Notification.onshow
当通知显示的时候被触发。
Notification.onerror
当通知遇到错误时触发。
Notification.onclose
当用户关闭通知时触发。
3. 方法
3.1 静态方法
Notification.requestPermission()
用于当前页面向用户申请显示通知的权限。
这个方法只能被用户行为调用,不能被其它方式调用。
3.2 实例方法
Notification.close()
关闭通知。
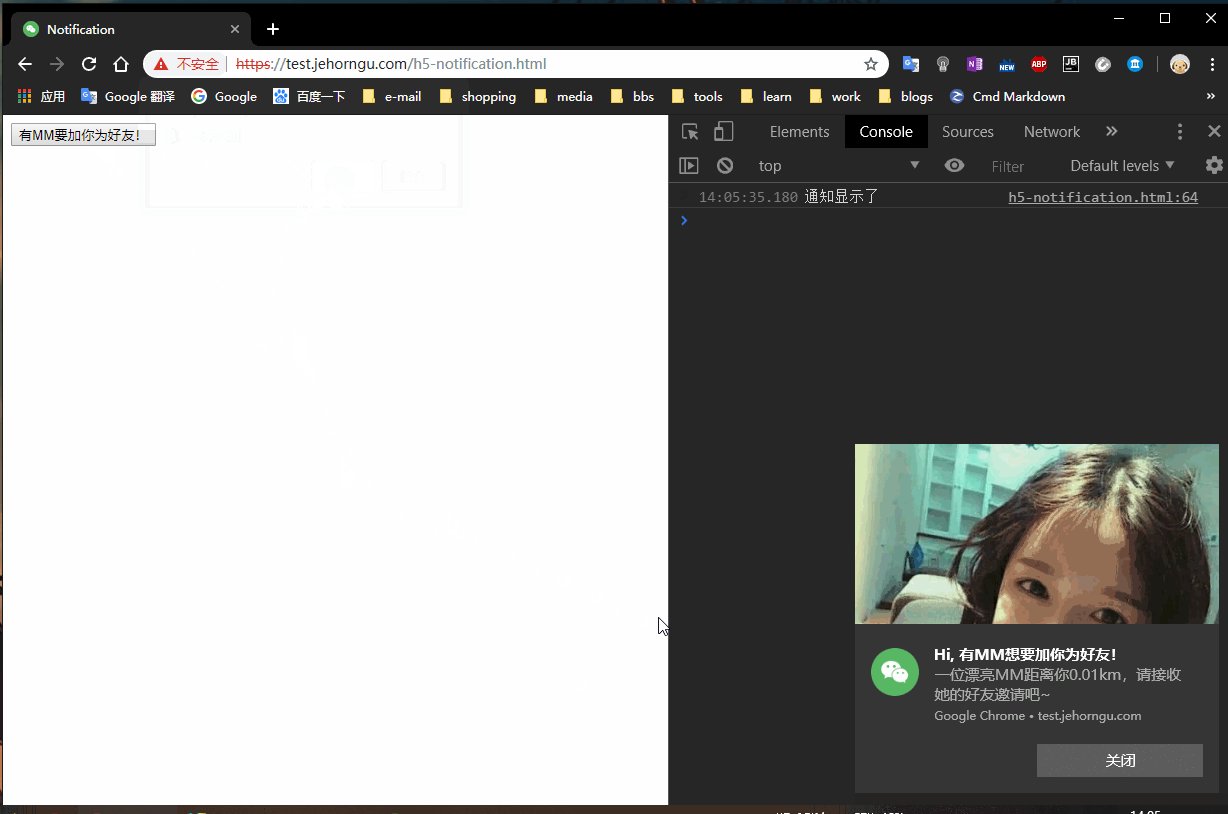
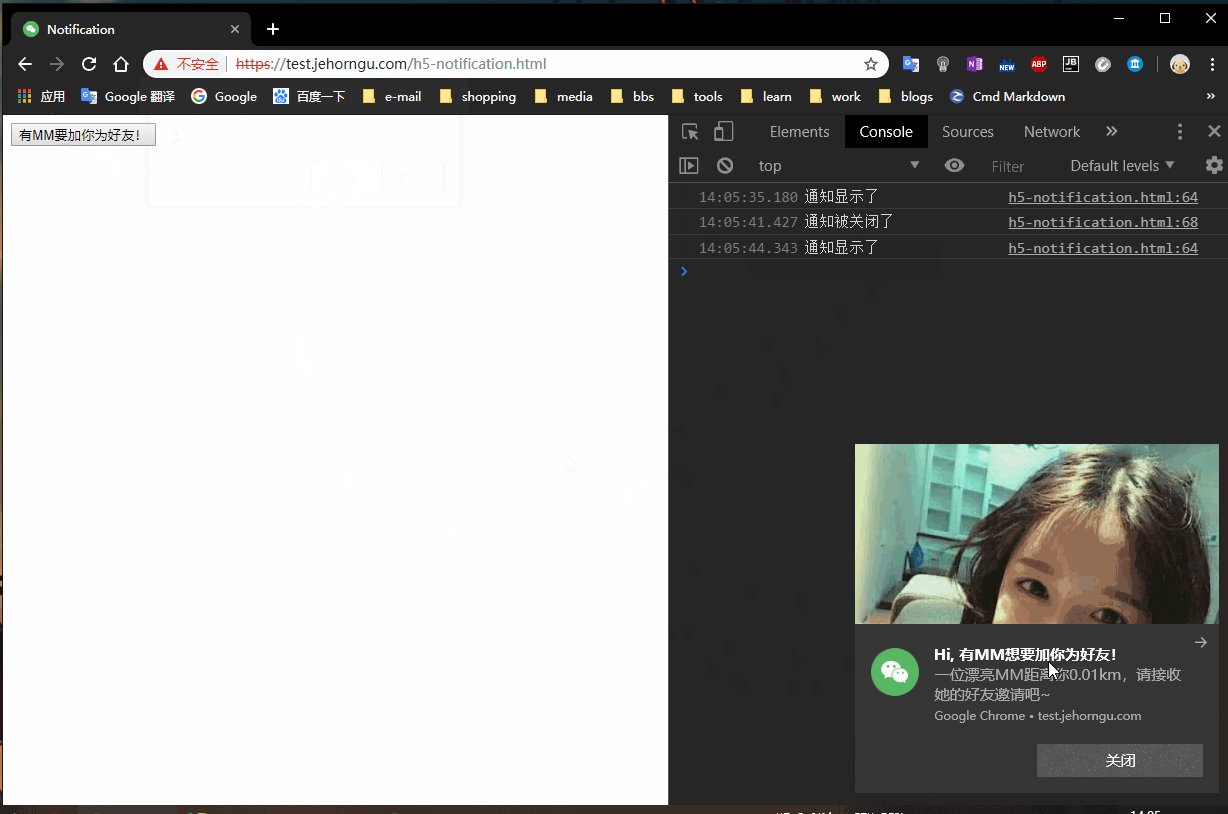
4. 示例
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Notification</title>
</head>
<body>
<button onclick="notification.show()">有MM要加你为好友!</button>
<script type="text/javascript">
const NOTIFICATION_PERMISSION = Object.create(null, {
GRANTED: { value: 'granted' },
DENIED: { value: 'denied' },
DEFAULT: { value: 'default' }
});
const notification = {
show() {
if (!('Notification' in window)) {
console.warn('当前浏览器不支持!如果想加MM请立即升级浏览器!');
return;
}
if (Notification.permission !== NOTIFICATION_PERMISSION.GRANTED) {
// 未授权
this.permission();
return;
}
this.notify();
},
async permission() {
const permission = await Notification.requestPermission();
if (permission === NOTIFICATION_PERMISSION.GRANTED) {
this.notify();
return;
}
alert('您已拒绝MM好友邀请!');
},
notify() {
const notification = new Notification('Hi, 有MM想要加你为好友!', {
tag: Math.random().toString(16).substring(2, 8) + (+new Date()),
icon: './img/wxlogo.png',
body: '一位漂亮MM距离你0.01km,请接收她的好友邀请吧~',
image: './img/user-img-girl.jpg',
lang: 'zh-cmn-Hans',
sound: './audio/HOT PINK.mp3',
renotify: false,
silent: false,
vibrate: [300, 100, 200, 100, 100],
noscreen: false,
sticky: true,
requireInteraction: true
});
notification.onclick = function () {
console.log('用户点击了通知');
window.open('https://www.google.com');
};
notification.onshow = function () {
console.log('通知显示了');
};
notification.onclose = function () {
console.log('通知被关闭了');
};
setTimeout(() => {
notification.close();
}, 30000);
}
};
</script>
</body>
</html>
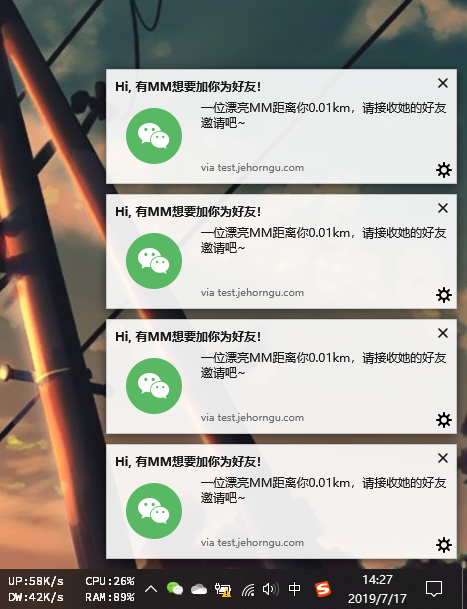
 图4-1
图4-1
 图1-1
图1-1
HTML5 Notification的更多相关文章
- html5 notification桌面提醒功能
html5 notification桌面提醒功能 <!DOCTYPE html> <html lang="en"> <head> <met ...
- RSS & Server-Sent Events & HTML5 Notification API
RSS Rich Site Summary https://en.wikipedia.org/wiki/RSS https://www.lifewire.com/what-is-rss-2483592 ...
- [html5] (Notification) 桌面通知
前几天要做一个桌面通知的功能,翻查以前做的笔记,发现webkitNotifications这个已经不能用了,baidu了下,基本都是介绍webkitNotifications的,后来在SOF上找到答案 ...
- 桌面消息通知:HTML5 Notification
先上一段完整代码 //注册权限 Notification.requestPermission(function (status) { // 这将使我们能在 Chrome/Safari 中使用 Noti ...
- [Asp.net 开发系列之SignalR篇]专题四:使用SignalR实现发送图片
一.引言 在前一篇博文已经介绍了如何使用SignalR来实现聊天室的功能,在这篇文章中,将实现如何使用SignalR来实现发送图片的功能. 二.实现发送图片的思路 我还是按照之前的方式来讲述这篇文章, ...
- [转]PHP100视频教程(2012-2013版)下载地址及密码
[转] PHP100视频教程(2012-2013版) 下载地址及其密码 先记起来,不用再到处找密码了. NO 名称 下载地址 密码 1 [第01讲]开启PHP学习之路,融入新互联网时代 http:/ ...
- electron——通知
所有三个操作系统都提供了应用程序向用户发送通知的手段. Electron允许开发者使用 HTML5 Notification API 发送通知,并使用当前运行的操作系统的本地通知 API 来显示它. ...
- 从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification. 在之前的文章中其实我们是 ...
- HTML5桌面通知:notification
最近由于公司业务需要,领导要求IM消息有像网页微信那样有新消息桌面右下角弹出一个提示框的效果!由于自己才疏学浅,一时还没明白微信是怎么实现的!所以只能问百度(因为懒得FQ)咯! 在网上搜索了N久,心都 ...
随机推荐
- 小福bbs-冲刺日志(第五天)
[小福bbs-冲刺日志(第五天)] 这个作业属于哪个课程 班级链接 这个作业要求在哪里 作业要求的链接 团队名称 小福bbs 这个作业的目标 UI改进,前端页面改进,后端部分功能测试交予UI 作业的正 ...
- 2019-暑假作业-Java语言程序设计
本文于2017年创建,最后更新2019-07-16 任务列表 1.学会使用Markdown做笔记 本篇随笔就是使用的Markdown语法.养成做笔记的习惯! 参考资料: 极简MarkDown排版介绍( ...
- Chaos Engineering 混沌工程 Chaos Monkey vs Chaos xxx vs Chaos Blade
Chaos Engineering的历史.原则以及实践https://www.infoq.cn/article/chaos-engineering-the-history-principles-and ...
- IDEA中使用Maven:通过模板项目来创建新工程(转)
首先自己有一个很完善的项目,并想通过这个项目做一个Demo事例项目: 例子1 如下图,在idea的terminal中敲入命令: mvn archetype:create-from-project 1 ...
- shell编程系列12--文本处理三剑客之sed利用sed修改文件内容
shell编程系列12--文本处理三剑客之sed利用sed修改文件内容 修改命令对照表 编辑命令 1s/old/new/ 替换第1行内容old为new ,10s/old/new/ 替换第1行到10行的 ...
- 一行命令学会全基因组关联分析(GWAS)的meta分析
为什么需要做meta分析 群体分层是GWAS研究中一个比较常见的假阳性来源. 也就是说,如果数据存在群体分层,却不加以控制,那么很容易得到一堆假阳性位点. 当群体出现分层时,常规手段就是将分层的群体独 ...
- Linux系统调优——Memory内存(二)
(1).查看Memory(内存)运行状态相关工具 1)free命令查看内存使用情况 [root@youxi1 ~]# free -m //-m选项,以MB为单位显示 total used free s ...
- python中多层循环的一键退出
在单层循环的退出中,使用break即能退出,那么多层循环呢?机智的人们使用flag标识符的方式,例如: a=['a',1,2,3,4] b=['b',1,2,3,4] c=['c',1,2,3,4] ...
- django.db.utils.OperationalError: (1251, 'Client does not support authentication protocol requested by server; consider upgrading MySQL client')
1.打开MySQL: cmd里 net start mysql mysql -hlocalhost -uroot -p回车 进入mysql数据库 2. 命令如下: 1.use mysql; 2.alt ...
- 英雄联盟测试静态IP(固态IP)和动态IP的网速测试
在自己家里测试的,平时用迅雷下载大约600KB/S.同时,设置成动态IP的话,英雄联盟的延迟大约在100ms左右,如果设置成静态IP的话,大约是50ms左右,不过也有可能和DNS服务器的设置成静态有关 ...
