jQueryUI的widget的Hello World
为了看懂jQuery-File-Upload里面的代码,所以学习到这里
//main.js
//实践自定义jquery widget,风格1
(function($){ //$.widget('命名空间.插件名', $.继承插件的命名空间.插件名,{ /* snip */ }); //参数1,参数2都是可选的,关键在第3个参数,调用时,使用"插件名",如这里的fileupload
$.widget('blueimp.fileupload',{
//在这里实现自定义插件的主体逻辑
say: function(){
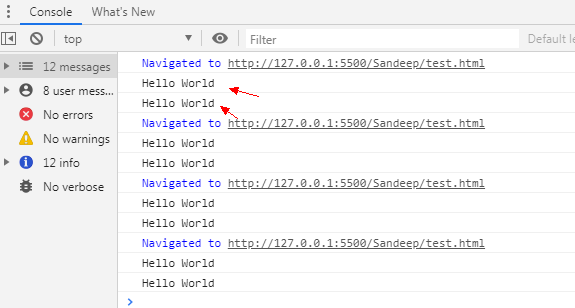
console.log("Hello World");
}
}); })(jQuery);//此风格是不能省略括号后加(jQuery)
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div id="myID"></div>
<script src="/Sandeep/js/jquery.min.js"></script>
<script src="/Sandeep/js/jquery.ui.widget.js"></script>
<script src="/Sandeep/js/test.js"></script>
<script src="/Sandeep/js/main.js"></script>
</body> </html>
$(function(){
var instance = $("#myID").fileupload();//初始自定义jquery widget插件
$("#myID").fileupload("say");//调用自定义jquery widget中的方式一
instance.fileupload("say");//方式二
});

jQueryUI的widget的Hello World的更多相关文章
- $.widget 编写jQueryUI插件(widget)
转自:MainTao: 编写jQueryUI插件(widget) 使用jQueryUI的widget来写插件,相比于基本的jquery插件有一些好处: * 方便实现继承,代码重用 * 默认是单例 * ...
- jqueryui / accordion的用法记录
jqueryui 的 widget 中包含了基本上我们都需要的ui组件, 除了那个unslider. 参考地址是: www.jqueryui.com. 要能够看懂/并使用/ 完全掌握的话, 就要使用其 ...
- jQuery中的自定义插件之----工厂方法(Factory Widget)
jQuery赋予了我们很强大的插件自定义的功能,可以作为我们的武器库,应用到所有的网页中,使用的语法比较有意思,下面是对它的一些探讨. 遵循以下的原则: 1 IIFE 创建一个jQuery的scope ...
- 纯js+css实现loading等待效果
此插件是基于jqueryUI的widget,下面是具体实现代码 第一部分css: /***loading***/ .loading-box{ position:absolute; text-align ...
- 用Jquery Widgets Factory写自己的表格控件——AFGrid(支持增、删、改)
一,Jquery Widget Factory介绍 官网地址 Demo:http://jqueryui.com/widget/ API:http://api.jqueryui.com/jQuery.w ...
- jquery-ui-widget
编写jQueryUI插件(widget) 使用jQueryUI的widget来写插件,相比于基本的jquery插件有一些好处: * 方便实现继承,代码重用 * 默认是单例 * widget已经给你实现 ...
- jquery实现一个标签图标hover到上面的时候显示tooltip
设计图: 解决思路:1.在thumbnailbox.js这个插件中加入tags弹出框显示的内容,一开始让这些内容display:none; 然后再用css画出来一个三角形 实现方法: 知识点:Jque ...
- jqueryui引用出错(base is not a constructor,widget no found)
出错的原因,主要是引用顺序出错. 正确顺序如下: query本身必须放在第一位: <script src="../../../Scripts/Jquery1.7.2/jquery-1. ...
- jquery.ui.widget详解
案例详解 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
随机推荐
- 004 DOM01
一:说明 1.Js的三个部分 ECMAScripts标准:JS的基本语法 DOM:文档对象模型,操作页面的元素的 BOM:浏览器对象模型,操作浏览器 2.术语 文档:一个页面就是一个文档 元素:页面中 ...
- shell编程系列2--字符串的处理
shell编程系列2--字符串的处理 字符串的处理 .计算字符串的长度 方法1 ${#string} 方法2 expr length "$string" (如果string中间有空 ...
- append()、appendChild() 和 innerHTML 的区别
概念和区别:append() 可以同时传入多个节点或字符串,没有返回值: 据说 append 还是试用期的方法,有兼容问题,(但我用了暂时火狐,谷歌,iE都能使用). https://develope ...
- ADO连接各种数据库的基本方法
第一种方法: 以DSN的方法链接数据库(dbType=mysql): 前提需要配置DSN数据源 可以不用手动配置DSN,也可以使用如下代码让ODBC数据源自动注册SQLConfigDataSource ...
- 软件定义网络基础---SDN控制平面
一:SDN控制平面 一个或多个SDN控制器组成,是网络的大脑. 对底层网络交换设备进行集中管理,状态监测.转发决策以及处理和调 度数据平面的流量: 通过北向接口向上层应用开放多个层次的可编程能 ...
- 转 mysql 文件系统空间满了
#######################sample [OIP - 互联网开放平台]在2019-07-28 21:30:11发生10.194.42.19 - - Linux上的监控项[磁盘空间] ...
- 了解有后门的sshd服务是如何劫持密码的
在服务器上安装一个打了后门补丁的sshd服务,当用户连接时,直接把密码记录下来,然后使用脚本发送到邮箱中. (1).实验环境 使用CentOS6.2作为系统环境,查看sshd和gcc的版本 [root ...
- Django Model 定义语法
简单用法 from django.db import models class Person(models.Model): first_name = models.CharField(max_leng ...
- Spring Cloud 如何使用Eureka注册服务 4.2.2
要使用Eureka实现服务发现,需要项目中包含Eureka的服务端发现组件以及客户端发现组件. 搭建Maven父工程 创建一个Maven父工程xcservice-springcloud,并在工程的po ...
- Flink 中定时加载外部数据
社区中有好几个同学问过这样的场景: flink 任务中,source 进来的数据,需要连接数据库里面的字段,再做后面的处理 这里假设一个 ETL 的场景,输入数据包含两个字段 “type, useri ...
