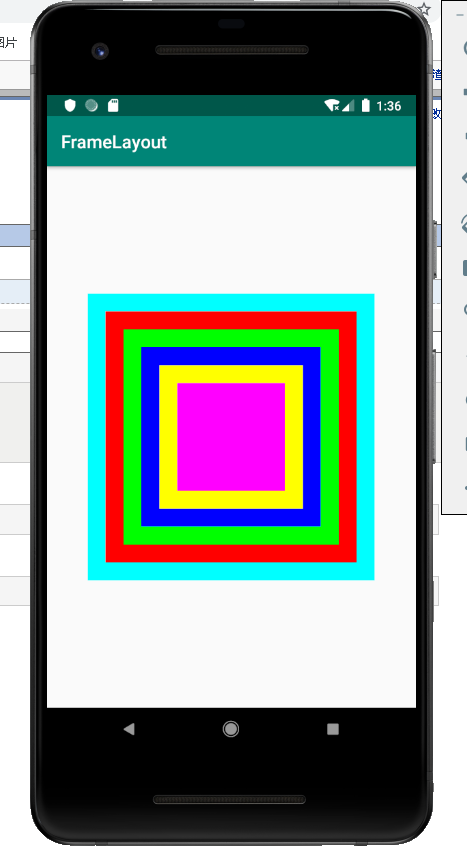
FrameLayout--霓虹灯
主函数里面,新建一个线程,控制改变背景色
- package com.example.framelayout
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import android.os.Handler
- import android.os.Message
- import android.widget.TextView
- import java.lang.ref.WeakReference
- import java.util.*
- class MainActivity : AppCompatActivity() {
- internal val names = intArrayOf(R.id.view01,R.id.view02,R.id.view03,R.id.view04,R.id.view05,R.id.view06)
- private var views = arrayOfNulls<TextView>(names.size)
- private var handler:Handler = MyHandler(WeakReference(this))
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- for(i in names.indices)
- {
- views[i]=findViewById(names[i])
- }
- //定义一个线程,周期改变textView的背景色
- Timer().schedule(object:TimerTask()
- {
- override fun run()
- {
- //发送一条消息通知系统改变背景色
- handler.sendEmptyMessage(0x123)
- }
- },0,200)
- }
- class MyHandler(private val activity: WeakReference<MainActivity>):Handler()
- {
- private var cur =0
- //定义一个颜色数组
- internal var colors = intArrayOf(R.color.color1,
- R.color.color2,
- R.color.color3,R.color.color4,R.color.color5,R.color.color6)
- override fun handleMessage(msg: Message?) {
- if(msg?.what==0x123)
- {
- for(i in activity.get()?.names?.indices!!)
- {
- activity.get()?.views!![i]?.setBackgroundResource(colors[(i+cur)%colors.size])
- }
- cur++
- }
- super.handleMessage(msg)
- }
- }
- }
界面代码是这样的,使用FrameLayout布局
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <TextView
- android:id="@+id/view01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="320dp"
- android:height="320dp"
- android:background="@color/color1"
- />
- <TextView
- android:id="@+id/view02"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="280dp"
- android:height="280dp"
- android:background="@color/color2"
- />
- <TextView
- android:id="@+id/view03"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="240dp"
- android:height="240dp"
- android:background="@color/color3"
- />
- <TextView
- android:id="@+id/view04"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="200dp"
- android:height="200dp"
- android:background="@color/color4"
- />
- <TextView
- android:id="@+id/view05"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="160dp"
- android:height="160dp"
- android:background="@color/color5"
- />
- <TextView
- android:id="@+id/view06"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:width="120dp"
- android:height="120dp"
- android:background="@color/color5"
- />
- </FrameLayout>

FrameLayout--霓虹灯的更多相关文章
- 【Android】使用FrameLayout布局实现霓虹灯效果
FrameLayout是五大布局中最简单的一个布局. 在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置. 它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的 ...
- FrameLayout和handle实现霓虹灯效果
这个程序的主要思想就是在一个FrameLayout中定义多个TextView,分别设置不同的背景色.因为帧布局的特性,所以这些控件都是叠加起来的.然后,通过定时器循环给handler发送消息,改变控件 ...
- android脚步---使用framelayout实现霓虹灯效果
轮换帧布局中7个TextView的背景颜色,会出现上面颜色渐变不断变换. 首先在main.xml文件中进行布局 总体布局为framelayout 中间有7个Textview,代表7种不同的颜色,可以看 ...
- android实例2:FrameLayout布局之霓虹灯
个人网站http://www.ravedonut.com/ layout xml <FrameLayout xmlns:android="http://schemas.android. ...
- Android开发--FrameLayout的应用
1.简介 frameLayout为框架布局,该布局的特点为层层覆盖,即最先放置的部件位于最下层,最后放置的部件位于最上层. 2.构建 如图所示,该视图中有五个TextView.其中,tv1放置在最底层 ...
- Android 自学之帧布局 FrameLayout
帧布局(FrameLayout)直接继承了ViewGroup组件: 帧布局容器为每一个加入其中的组件都创建了一个空白的区域,这个区域我们称之为一帧,所有每个组件都占据一帧,这些都会根据gravity属 ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- FrameLayout 布局
(一) 1.效果图:颜色一直在改变,实现霓虹灯的效果 2.activity_main.xml <?xml version="1.0" encoding="utf-8 ...
- android FrameLayout详解
首先看演示: FrameLayout框架布局是最简单的布局形式.所有添加到这个布局中的视图都以层叠的方式显示.第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆 ...
- [原创]在Framelayout中放置button控件出现的覆盖问题
android Framelayout(帧布局)是很常用的布局,主要用来处理需要多个view叠加显示的情况. 然而在使用中,我发现Framelayout中的Button控件,会挡住所有其他控件,而不论 ...
随机推荐
- rpm与yum软件管理
一.rpm 简介 这是一个数据库管理工具,可以通过读取数据库,判断软件是否已经安装,如果已经安装可以读取出来所有文件的所在位置等,并可以实现删除这些文件. rpm:RPM is Redhat Pack ...
- netty实现websocket发送文本和二进制数据
原文:https://huan1993.iteye.com/blog/2433552 最近在学习netty相关的知识,看到netty可以实现 websoket,因此记录一下在netty中实现webso ...
- C++面向程序设计(第二版)课后习题答案解析
最近没什么心情整理零散的知识点,就整理一下第四章的课后习题答案. 1.定义一个复数类Complex,重载运算符“+”,使之能用于复数的加法运算.将运算符函数重载为非成员函数,非友元的普通函数.编程序, ...
- Oracle 异步IO 优缺点
一.Oracle在Linux下使用异步IO配置 最近在测试Oracle的时候,很想测试下使用异步IO的性能.但是异步IO是需要专门配置的,否则的话,容易遇到很著名的“ORA-01578: ORACLE ...
- HiveQL 数据装在与导出
一.向管理表中装载数据 1.向表中装载数据load 1)load语法 2)LOCAL 指的是操作系统的文件路径,否则默认为HDFS的文件路径 3)overwrite关键字 如果用户指定了overwr ...
- 使用HttpClient进行Get方式通信(使用HttpGet获取网页数据)
1.项目结构 导入jar包 jar包去官网下载解压后项目新建lib目录,将解压包中的lib目录中的zip拷入项目lib目录文件夹,然后build path-->配置到项目中 2.TestGet. ...
- EL获取域中的数据
EL(Expression Language)是表达式语言,EL的使用可以减少JAVA代码的书写. 1.EL表达式中的常量: <body bgcolor="#7fffd4"& ...
- declare/typeset
用来生命变量的,作用完全一样. 不像C语言那样严谨的语法,变量在使用前必须声明. 但是在shell中对变量的声明要求并不高,因为shell弱化了变量的类概念,所以shell被称为弱类型语言, 声明变量 ...
- Nginx 安装配置【必须把文件到放到机器上】
[必须把所有下载的gz文件到放到机器上:编译] 1.安装nginx之前的编译软件 yum -y install make zlib zlib-devel gcc-c++ libtool openss ...
- Solution
小五的游戏 小碎骨的子集 芙兰朵露的框框 ⑨要求和
